CSS实现样式新颖有特色又好看的下拉菜单
作者:admin 时间:2023-4-11 20:21:23 浏览:关于下拉菜单,在前面曾介绍过一些漂亮的实例,如:
本文给大家介绍一个样式新颖又好看的下拉菜单,它是由CSS+JavaScript实现的。这个菜单的设计突破了一贯我们对菜单“下拉”的思维。
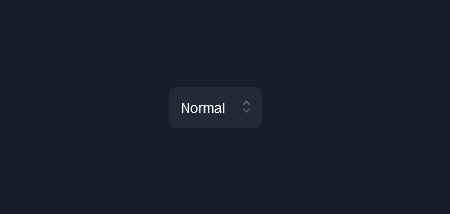
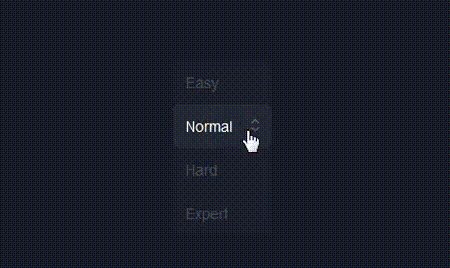
效果如图

实例介绍
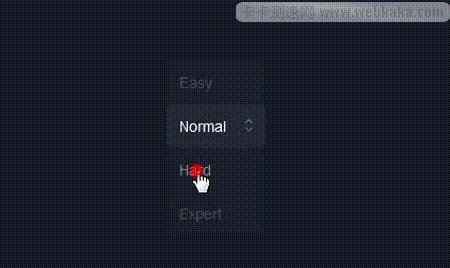
菜单右侧有一个向上和向下的小箭头,左侧为当前所选项。当点击菜单时,在菜单上面显示一个覆盖层,覆盖层里列出所有菜单项目,我们可以点击任一项目选择它。
HTML代码
<select data-menu>
<option>Easy</option>
<option selected>Normal</option>
<option>Hard</option>
<option>Expert</option>
</select>
菜案盒子为一个select标签,它有一个data-menu的属性。
菜单项目列举使用option标签。
所以,HTML代码结构还是很简单明了的。
CSS代码
CSS有几个主要样式类。
.select-menu、.select-menu select设置菜单所选项的样式,这里可以设置菜单的文字样式。

.select-menu {
--background: #242836;
--text: #fff;
--icon: #fff;
--icon-active: #3F4656;
--list: #1C212E;
--list-text: rgba(255, 255, 255, .2);
--list-text-hover: rgba(255, 255, 255, .5);
position: relative;
z-index: 1;
font-weight: 500;
font-size: 14px;
line-height: 25px;
}
.select-menu select,
.select-menu .button {
font-family: inherit;
margin: 0;
border: 0;
text-align: left;
text-transform: none;
-webkit-appearance: none;
}
.select-menu select {
pointer-events: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
opacity: 0;
padding: 8px 36px 8px 12px;
visibility: hidden;
font-weight: 500;
font-size: 14px;
line-height: 25px;
}.select-menu ul、.select-menu ul li设置覆盖层菜单项目列举的样式。这里可以设置覆盖层的背景颜色等样式。

.select-menu ul {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
left: 0;
top: 0;
right: 0;
transform: translateY(var(--t));
transition: opacity 0.3s ease, transform 0.4s cubic-bezier(0.2, 0.9, 0.4, 1.1);
}
.select-menu ul li {
padding: 8px 36px 8px 12px;
cursor: pointer;
}
.select-menu > ul {
background: var(--list);
color: var(--list-text);
border-radius: 6px;
}
.select-menu > ul li {
transition: color 0.3s ease;
}
.select-menu > ul li:hover {
color: var(--list-text-hover);
}.select-menu .button设置菜单按钮样式。这里可以设置菜单的长度、宽度、间距边距、位置等样式。

.select-menu .button {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
padding: 0;
z-index: 1;
width: 100%;
display: block;
overflow: hidden;
border-radius: 6px;
color: var(--text);
background: var(--background);
}
.select-menu .button em {
--r: 45deg;
display: block;
position: absolute;
right: 12px;
top: 0;
width: 7px;
height: 7px;
margin-top: 13px;
-webkit-backface-visibility: hidden;
}
.select-menu .button em:before, .select-menu .button em:after {
--o: .4;
content: "";
width: 7px;
height: 7px;
opacity: var(--o);
display: block;
position: relative;
transition: opacity 0.2s ease;
transform: rotate(var(--r)) scale(0.75);
}
.select-menu .button em:before {
border-left: 2px solid var(--icon);
border-top: 2px solid var(--icon);
top: 1px;
}
.select-menu .button em:after {
border-right: 2px solid var(--icon);
border-bottom: 2px solid var(--icon);
bottom: 1px;
}JavaScript
本实例需要JavaScript编程,用来实现菜单按钮的交互操作。
1、我们看到的菜单的样子,是在HTML代码加载完后,使用如下JS代码建立的。
$('select[data-menu]').each(function () {
let select = $(this),
options = select.find('option'),
menu = $('<div />').addClass('select-menu'),
button = $('<div />').addClass('button'),
list = $('<ul />'),
arrow = $('<em />').prependTo(button);
options.each(function (i) {
let option = $(this);
list.append($('<li />').text(option.text()));
});
menu.css('--t', select.find(':selected').index() * -41 + 'px');
select.wrap(menu);
button.append(list).insertAfter(select);
list.clone().insertAfter(button);
});
2、当点击菜单按钮时,打开项目列表覆盖层。
$(document).on('click', '.select-menu', function (e) {
let menu = $(this);
if (!menu.hasClass('open')) {
menu.addClass('open');
}
});
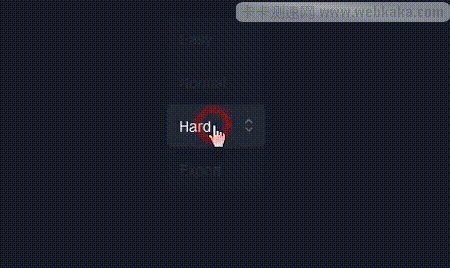
3、当点击菜单项目时,关闭覆盖层,同时在菜单上显示所选的项目。
$(document).on('click', '.select-menu > ul > li', function (e) {
let li = $(this),
menu = li.parent().parent(),
select = menu.children('select'),
selected = select.find('option:selected'),
index = li.index();
menu.css('--t', index * -41 + 'px');
selected.attr('selected', false);
select.find('option').eq(index).attr('selected', true);
menu.addClass(index > selected.index() ? 'tilt-down' : 'tilt-up');
setTimeout(() => {
menu.removeClass('open tilt-up tilt-down');
}, 500);
});
总结
本文介绍了CSS实现的样式新颖又好看的下拉菜单,本实例需要用到一些JavaScript编程。本实例打破了以往一贯的菜单“下拉”模式,它添加了一个菜单项目列举的覆盖层,我们在这个覆盖层里选择项目。总体来说,这是一个新颖而又好看,并且又有特色的菜单。喜欢的朋友可以直接下载源码使用。
相关文章



