6个纯CSS自定义的简单而优雅的滚动条样式
作者:admin 时间:2023-4-13 11:25:7 浏览:自定义滚动条样式可让网页整体UI看起来更加美观。本文介绍6个纯CSS自定义的简单而优雅的滚动条。
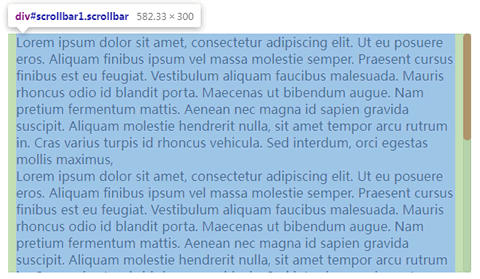
效果如图

实例介绍
纯CSS设置滚动条属性样式,滚动条样式包括滚动条以及轨道背景的样式:宽度、圆角或方角、透明度、颜色等。
HTML代码
<div class="scrollbar" id="scrollbar1">内容</div>
<div class="scrollbar" id="scrollbar2">内容</div>
<div class="scrollbar" id="scrollbar3">内容</div>
内容盒子是一个div,其class属性值是scrollbar。
scrollbar1、scrollbar2、scrollbar3分别设置不同的滚动条样式。
CSS代码
div属性设置
div {
display: block;
}.scrollbar属性设置
.scrollbar {
height: 300px;
width: 50%;
overflow: auto;
padding: 0 10px;
}伪 ::scrollbar 元素设置
#scrollbar1::-webkit-scrollbar {
width: 10px;
}伪 ::scrollbar-thumb 元素设置
#scrollbar1::-webkit-scrollbar-thumb {
border-radius: 8px;
background-color: #d55959;
}伪 ::scrollbar-track 元素设置
#scrollbar1::-webkit-scrollbar-track {
border-radius: 8px;
background-color: #e7e7e7;
border: 1px solid #cacaca;
}效果图

注意问题
CSS选择器 ::-webkit-scrollbar 、::-webkit-scrollbar-thumb、::-webkit-scrollbar-track 并不是任何浏览器都支持,比如Firefox。所以如果你想应用本实例,请了解一下你的用户终端及需求。
总结
我们不必在涉及滚动条样式时发疯,有时,只需要一个细微的变化就可以通过与整体主题相匹配的滚动条来增强整体用户体验。本文介绍了6个纯CSS自定义的简单而优雅的滚动条样式,自定义滚动条样式可让网页整体UI看起来更加美观。由于是纯CSS实现,所以使用非常方便。喜欢的朋友可以直接下载源码使用。
相关文章
x



