4个纯CSS自定义的炫酷醒目的滚动条
作者:admin 时间:2023-4-13 14:14:55 浏览:前面介绍了6个纯CSS自定义的简单而优雅的滚动条样式,在本文中,将创建富有创造力和有趣的滚动条,同样地,它们都是由纯CSS来实现的。
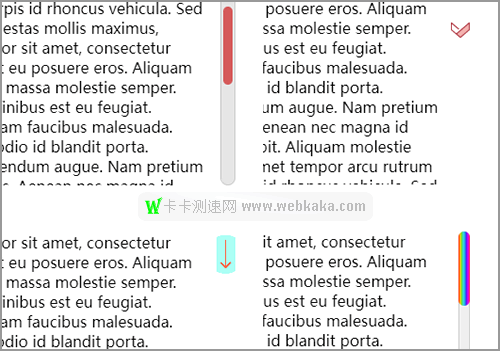
效果图

实例介绍
纯CSS完成,创建各种有趣的滚动条,甚至滚动条可以使用图片来代替。
HTML代码
<div class="scrollbar" id="scrollbar1"></div>
<div class="scrollbar" id="scrollbar2"></div>
<div class="scrollbar" id="scrollbar3"></div>
<div class="scrollbar" id="scrollbar4"></div>
滚动条容器为一个div标签,该div标签的class属性值为scrollbar。
scrollbar1、scrollbar2... 是div的标识,它们显示不同的滚动条样式。
CSS代码
div设置盒子属性,这里是以块(block)的显示方式。
div {
display: block;
}.scrollbar设置滚动条样式:定位、长宽、边距、溢出显示方式。
.scrollbar {
height: 300px;
width: 50%;
overflow: auto;
padding: 0 10px;
}伪 ::scrollbar 元素设置,它设置的是滚动条的宽度。
#scrollbar3::-webkit-scrollbar {
width: 20px;
}伪 ::scrollbar-thumb 元素设置,它设置的是滚动条的样式。滚动条可以用图片代替,如下代码。
#scrollbar3::-webkit-scrollbar-thumb {
background-image: url(arrow.png);
background-position: center top;
background-repeat: no-repeat, no-repeat;
background-size: 50px;
}伪 ::scrollbar-track 元素设置,它设置滚动条的背景颜色及透明度。
#scrollbar3::-webkit-scrollbar-track {
background-color: transparent;
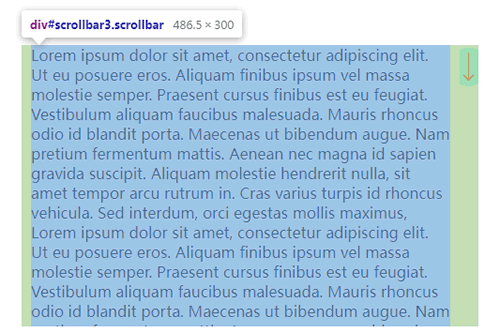
}效果图

注意问题
CSS选择器 ::-webkit-scrollbar 、::-webkit-scrollbar-thumb、::-webkit-scrollbar-track 并不是任何浏览器都支持,比如Firefox。所以如果你想应用本实例,请了解一下你的用户终端及需求。
总结
本文介绍了4个纯CSS自定义的炫酷醒目的滚动条,令人惊讶的是,滚动条可以使用图片来代替,这可以充分发挥我们的创造力,创建一些有趣的滚动条。如果你也喜欢这些效果的滚动条,那么可以直接下载源码使用,非常方便。
相关文章



