如何用CSS自定义滚动条宽度及轨道背景颜色
作者:admin 时间:2023-4-14 11:51:20 浏览:一些网页的滚动条做得很精美,无论大小宽度,还是轨道背景样式,都设计得非常漂亮,让整张网页UI看起来十分美观舒服,那么它们是如何实现的呢?其实并不复杂,用CSS就能轻松达到你想要的效果。本文介绍如何用CSS自定义滚动条宽度及轨道背景颜色。
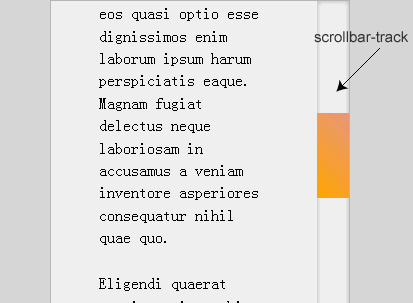
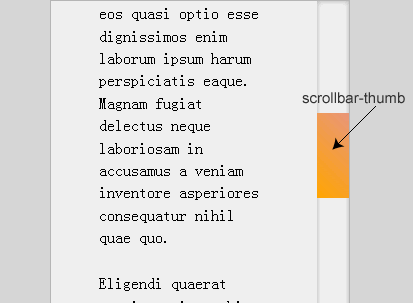
效果图

实例介绍
用纯CSS自定义垂直滚动条宽度、颜色,以及轨道背景样式,使背景轨道具有内嵌阴影,并且使滚动条具有渐变。
HTML代码
<p>滚动条演示内容</p>
<p>滚动条演示内容</p>
<p>滚动条演示内容</p>
本实例演示滚动条效果,可以说是与HTML无特定要求,只要内容够多,超过一个屏幕高度,就能看到滚动条出现。
CSS代码
body::-webkit-scrollbar {
width: 2em;
}
body::-webkit-scrollbar-track {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
body::-webkit-scrollbar-thumb {
background: linear-gradient(45deg, orange, darksalmon);
}如你所见,CSS代码主要是用了三个伪元素:::-webkit-scrollbar、::-webkit-scrollbar-track和::-webkit-scrollbar-thumb。
::-webkit-scrollbar 设置滚动条的宽度。
::-webkit-scrollbar-track 设置轨道阴影内嵌效果。

::-webkit-scrollbar-thumb 设置垂直滚动条渐变效果。

你可以在演示页面改变这几个属性值,看看不同的显示效果。
注意问题
本实例介绍的几个CSS滚动条伪元素,在Chrome和Safari浏览器里表现完美,但不支持Firefox浏览器。
总结
本文介绍了如何用CSS自定义滚动条宽度及轨道背景颜色,了解CSS滚动条伪元素之后,其实只需几行代码那么简单容易。
相关文章



