[示例]file-selector-button文件选择器按钮漂亮样式
作者:admin 时间:2023-4-17 14:12:55 浏览:input按钮默认样式不好看,多数情况下要对其样式进行美化,file-selector-button文件选择器按钮也不例外。文件选择器按钮用于在网页上传文件时浏览选择本地文件。本文将通过一示例显示如何美化文件选择器按钮的样式。
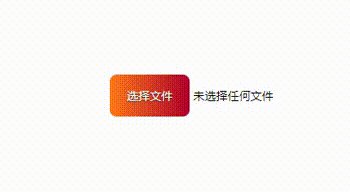
效果图

示例介绍
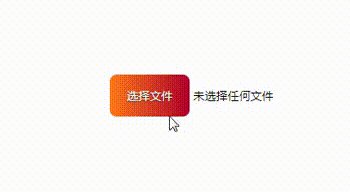
文件选择器按钮样式为渐变,鼠标悬停时过渡到另一个渐变样式。
HTML代码
<input type="file">
HTML代码只有一个input标签,type属性为file。
CSS代码
input::file-selector-button {
background-image: linear-gradient(
to right,
#ff7a18,
#af002d,
#319197 100%,
#319197 200%
);
background-position-x: 0%;
background-size: 200%;
border: 0;
border-radius: 8px;
color: #fff;
padding: 1rem 1.25rem;
text-shadow: 0 1px 1px #333;
transition: all 0.25s;
}
input::file-selector-button:hover {
background-position-x: 100%;
transform: scale(1.1);
}我们对input::file-selector-button属性进行样式设置,并对鼠标悬停动作:hover设置其转换动画transform。
CSS::file-selector-button是HTML中<input type="file">选择的伪元素。
input::file-selector-button {
background-color: #f8a100;
}你实际上不必在伪元素前面指定元素:
/* 这个有效 */
input[type="file"]::file-selector-button{ }
/* 但这个更简洁 */
::file-selector-button{ }
当然,这将全局设置所有文件选择器按钮的样式。
::file-selector-button按钮的样式设置是有限的,我们无法为按钮旁边的占位符“未选择文件”文本设置样式。
另外,我们不能为::file-selector-button按钮设置动画,这可能与@keyframes动画方式不相容有关。
浏览器支持
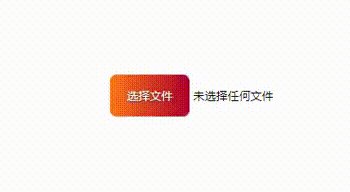
不是所有浏览器都支持::file-selector-button,并且,::file-selector-button在所支持的各个浏览器上,显示样式也可能不一样。如本文的示例代码,在chrome、firefox、IE上分别显示如下。
Chrome

Firefox

IE11(不支持,所以无样式)

总结
本文介绍了file-selector-button文件选择器按钮的漂亮样式,并了解了对其样式设置的有限性。



