[示例]file-selector-button文件选择器按钮阴影框、背景色和悬停效果
作者:admin 时间:2023-4-17 19:49:9 浏览:file-selector-button文件选择器按钮也可以把样式美化得很漂亮,并且设置一个好看的悬停效果。
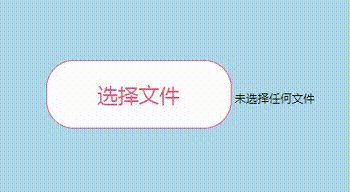
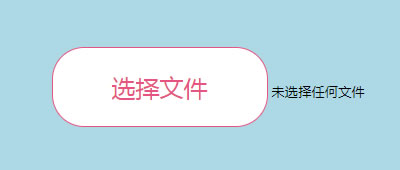
效果图

示例介绍
通过纯CSS设置file-selector-button文件选择器按钮的阴影框、背景色和鼠标悬停过渡效果。
HTML代码
<input type="file" accept="image/*"/>
HTML代码是一个input标签,其type属性值为file,accept属性值为image/*。accept属性设置文件选择器打开对话框时默认显示的文件类型,但你仍然可以在对话框中选择“所有文件(*)”来显示所有文件。
CSS代码
::file-selector-button {
font-size: 1.5rem;
border: none;
background: white;
border: 1px solid var(--color);
color: var(--color);
transition: 1.3s;
padding: 1rem 2rem;
font-size: 1.5rem;
width: 13.5rem;
height: 5rem;
border-radius: 2rem;
}
::file-selector-button:hover, ::file-selector-button:focus {
border-color: var(--hover);
color: white;
}
::file-selector-button:hover,
::file-selector-button:focus {
box-shadow: inset 15rem 0 0 0 var(--hover);
}::file-selector-button伪元素设置文件选择器按钮的样式。
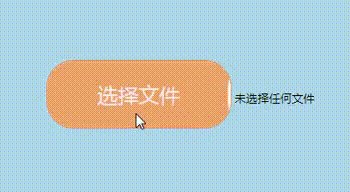
::file-selector-button:hover设置鼠标悬停时的过渡动画效果。
需要注意的是,::file-selector-button伪元素是不支持动画属性@keyframes的,所以的动画过渡效果不能用@keyframes来完成。
浏览器支持
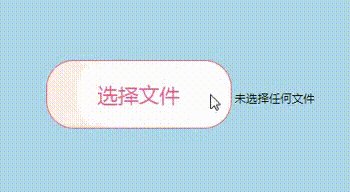
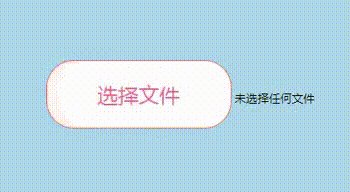
不是所有浏览器都支持::file-selector-button,并且,::file-selector-button在所支持的各个浏览器上,显示样式也可能不一样。如本文的示例代码,在chrome、firefox、IE上分别显示如下。
Chrome

Firefox

IE11(不支持,,所以无样式)

Safari、Chrome 和 Opera 的早期版本使用伪选择器的前缀版本,::-webkit-file-upload-button,同样,旧版本的 Edge 和 Internet Explorer 依赖于::-ms-browse,因此,如果你正在寻找一种可靠的方法来确保最大限度地支持浏览器,那么你可以使用以下代码:
/* Safari, Chrome, 和 Opera */
input[type="file"]::-webkit-file-upload-button {
background-color: #f8a100;
}
/* Edge 和 IE */
input[type="file"]::-ms-browse {
background-color: #f8a100;
}
/* 标准 */
input[type="file"]::file-selector-button {
background-color: #f8a100;
}
总结
本文通过示例介绍了file-selector-button文件选择器按钮如何设置阴影框、背景色,以及鼠标悬停过渡动画效果,另外了解了文件选择器的浏览器支持情况。
相关文章



