CSS3折叠下拉菜单(深色背景)【演示/源码下载】
作者:admin 时间:2023-5-10 10:18:18 浏览:本文介绍一款CSS3实现的折叠下拉菜单,该菜单背景为深色背景。深色的背景有时候更能吸引住用户,深色背景往往能让人联想到权威、严肃和优雅的格调,让网页充满个性和高品质。
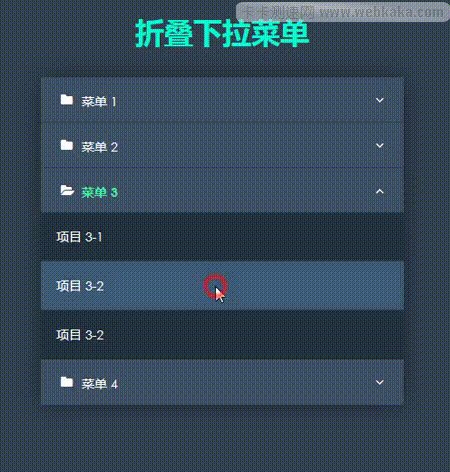
效果图

示例介绍
本示例使用纯CSS3实现。
- 点击主菜单时,展开(下拉)该菜单的项目列举(二级菜单)。
- 点击二级菜单项目或其父菜单时,折叠二级菜单。
- 该示例中还出现了三级、四级菜单
HTML代码
<ul class="menu">
<li class="list"><a href="#">菜单 1 </a>
<ul class="items">
<li><a href="#"> 项目 1-1</a></li>
<li><a href="#"> 项目 1-2</a></li>
<li><a href="#"> 项目 1-3</a></li>
</ul>
</li>
<li class="list"><a href="#">菜单 2</a>
<ul class="items">
<li> <a href="#"> 项目 2-1 </a></li>
<li> <a href="#"> 项目 2-2 </a></li>
<li> <a href="#"> 项目 2-3 </a></li>
</ul>
</li>
<li class="list"><a href="#">菜单 3</a>
<ul class="items">
<li> <a href="#"> 项目 3-1 </a></li>
<li> <a href="#"> 项目 3-2 </a></li>
<li> <a href="#"> 项目 3-2 </a></li>
</ul>
</li>
<li class="list"><a href="#">菜单 4</a>
<ul class="items">
<li> <a href="#"> 项目 4-1 </a></li>
<li> <a href="#"> 项目 4-2 </a></li>
<li class="list"><a href="#">菜单 4-1</a>
<ul class="items">
<li> <a href="#"> 项目 4-1-1</a></li>
<li> <a href="#"> 项目 4-1-2</a></li>
<li class="list"><a href="#">菜单 4-2</a>
<ul class="items">
<li> <a href="#"> 项目 4-2-1</a></li>
<li> <a href="#"> 项目 4-2-2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
外层ul标签是菜单盒子,其class属性值是menu。
<li class="list">...</li>是菜单名称。
<ul class="items"><li>...</li></ul>是项目名称。
我们看到示例中“菜单 4”包含有二、三、四级菜单,请在演示里看其显示方式。
CSS
盒子样式
下面ul.menu {...}是菜单盒子样式:列举方式、宽度、位置、字体等。
ul.menu {
padding: 0;
list-style: none;
width: 400px;
margin: 20px auto;
font-family: 'Century Gothic';
box-shadow: 0px 0px 25px #00000070;
clear: both;
display: table;
}菜单样式
下面代码是设置菜单的样式:容器、字体、位置、高宽等。
ul.menu .list {
font-size: 14px;
border-bottom: 1px solid #324252;
position: relative;
width: 100%;
box-sizing: border-box;
height: 50px;
vertical-align: sub;
background: #3e5165;
clear: both;
}
ul.menu .list:after {
content: "\f107";
font-family: 'FontAwesome';
position: absolute;
right: 17px;
top: 17px;
padding: 0px 5px;
color: #fff;
}
ul.menu .list:before {
content: '\f07b';
font-family: 'FontAwesome';
position: absolute;
left: 17px;
top: 17px;
padding: 0px 5px;
color: #fff;
}ul.menu .list {...} 设置菜单样式:字体、边框、背景、位置、高宽等。
ul.menu .list:after {...} 是放在项目名称后面的箭头图标。
ul.menu .list:before {...} 是放在项目名称前面的文件夹图标。
注意,这里用了图标字体FontAwesome,所以需要引用FontAwesome的图标字体库文件,并且需要在你的web服务器进行相关配置,以支持该图标字体。
FontAwesome是最常用的图标字体,有关FontAwesome字体的介绍及使用,可看看我写的几篇文章。
项目(二级菜单)样式
下面代码 ul.menu .list .items 是设置项目(二级菜单)的样式:容器、字体、位置、高宽、背景颜色等。
另外,我们看到 a:hover {...} 里有一个过渡动画属性:transition,意思是当鼠标移上来后,其背景颜色过渡到另一种颜色,300ms是过渡动画时间。
ul.menu .list .items {
height: 0px;
overflow: hidden;
}
ul.menu .list .items a {
padding: 17px;
}
ul.menu .list .items a:hover {
background-color: #3f5d79;
color: #fff;
transition: 300ms all;
}JavaScript
本示例用到一点JavaScript编程,它的作用是菜单和项目的鼠标点击事件,是菜单折叠的实现方法。
var list = document.querySelectorAll('.list');
function accordion(e)
{
e.stopPropagation();
if (this.classList.contains('active'))
{
this.classList.remove('active');
}
else
if (this.parentElement.parentElement.classList.contains('active'))
{
this.classList.add('active');
}
else
{
for (i = 0; i < list.length; i++)
{
list[i].classList.remove('active');
}
this.classList.add('active');
}
}
for (i = 0; i < list.length; i++)
{
list[i].addEventListener('click', accordion);
}总结
本文介绍了一款CSS3折叠下拉菜单,黑色背景让网页充满个性,更能吸引住用户,喜欢的朋友可以收藏本页,或者直接下载源码备用。
相关文章



