CSS3 PC/移动响应式网页水平导航菜单
作者:admin 时间:2023-5-10 11:58:17 浏览:本文解释一款最常见的简单大方的导航菜单,这个导航菜单是响应式的,能同时满足在PC和移动端使用。
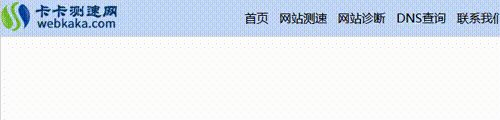
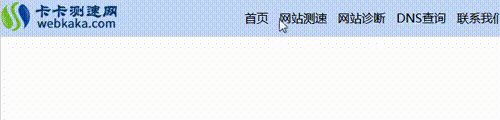
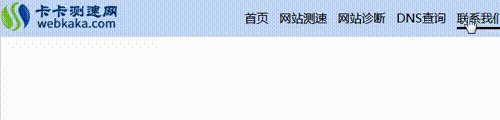
效果图

PC端导航菜单

移动端导航菜单
示例介绍
本示例导航菜单由CSS3实现,它是响应式的,能同时满足PC端和移动端的使用要求。
- PC端导航,鼠标移到菜单上时,菜单名称下方显示横线。
- 移动端导航,鼠标点击右上角的按钮图标时,打开或关闭导航菜单。
HTML代码
<div class="c-nav">
<div class="container navFlex">
<div class="flexItem"> <img class="logo" src="logo.png" /> </div>
<div class="flexItem hiden"> <img class="btnImg" src="navBtn.png" /> </div>
<div class="flexItem show">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">品牌故事</a></li>
<li><a href="#">产品中心</a></li>
<li><a href="#">网上商城</a></li>
<li><a href="#">招商加盟</a></li>
<li><a href="#">行业新闻</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div>
</div>
最外层div是导航条区域(宽度设置为100%,即是满屏)。

第二层div是导航条容器,位置从logo图片开始,一直到最后一个菜单名结束。

有两个logo的div,前面的是PC端显示,第二个是移动端显示。
ul li 是导航菜单的内容。
CSS
.c-nav 设置导航栏宽度、背景颜色。
.c-nav{
width: 100%;
background-color: rgba(176,204,243,0.8);
}.navFlex 设置显示方式、文字颜色等样式。
.c-nav .navFlex{
display: flex;
display: -webkit-flex;
justify-content:space-between;
-webkit-justify-content: space-between;
align-items: center;
-webkit-align-content: center;
color: black;
}ul li 设置菜单容器样式,包括位置、字体等样式。
.c-nav ul li a:hover{...} 设置菜单鼠标悬停时显示的下横线的颜色。
.c-nav ul{
list-style: none;
margin-bottom: 0px;
padding-left: 0px;
}
.c-nav ul li{
padding: 15px 0px 15px 0px;
margin-left: 30px;
display: inline-block;
}
.c-nav ul li a{
color: black;
padding-bottom: 2px;
text-decoration: none;
border-bottom: 3px solid transparent;
}
.c-nav ul li a:hover{
border-bottom: 3px solid #000000;
}JavaScript
本示例用到一点jQuery编程,它主要是监控窗口大小变化并对显示PC还是移动导航做出判断。另外,对移动端的导航开关按钮点击动作给予响应,显示或关闭导航菜单。
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
//用于判断导航栏的状态
var toggle = true;
//导航栏按钮
$('.btnImg').click(function()
{
if (toggle)
{
$('.btnImg').css("border", "1px solid #b0ccf3");
toggle = false
}
else
{
$('.btnImg').css("border", "1px solid transparent");
toggle = true;
}
$(".show").slideToggle(300);
})
//窗口大小发生改变
$(window).resize(function()
{
//获取窗口宽度
var windSize = $(window).width();
if (windSize > 576)
{
$(".show").slideDown(0);
}
else
{
$(".show").slideUp(0);
}
});
</script>
总结
本文介绍了CSS3 PC/移动响应式网页导航菜单,此菜单非常常见,是一个比较大众化的用例。喜欢的朋友可以直接下载源码备用。
相关文章
相关文章
x



