二级菜单水平方向排列的CSS3响应式水平导航菜单
作者:admin 时间:2023-5-11 16:40:23 浏览:前面介绍过一款含二级下拉菜单的CSS3响应式水平导航菜单,该导航的二级菜单是下拉效果,本文再介绍一款含二级菜单的CSS3响应式水平导航菜单,跟前面提到的二级菜单不同,该二级菜单是水平方向排列的。
效果图

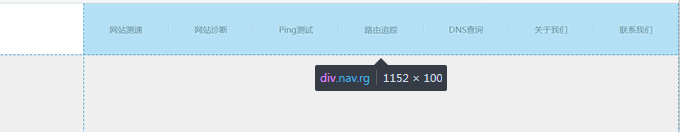
PC端导航菜单

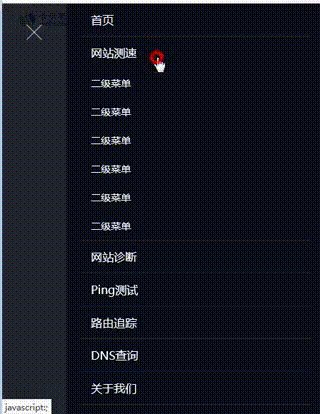
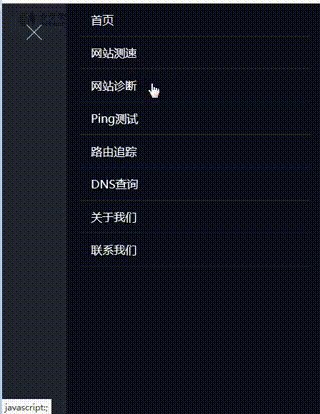
移动端导航菜单
示例介绍
该示例由CSS3实现,导航菜单是响应式的,而其二级菜单是水平方向排列的。
PC端
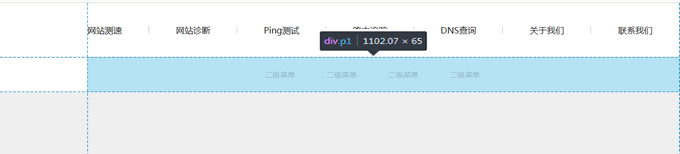
- 鼠标移到菜单上是,显示该菜单的二级菜单
- 二级菜单是水平方向排列的
移动端
- 右上角有一个导航菜单打开图标,默认显示。
- 左上角有一个导航菜单关闭图标,默认隐藏。
- 点击右上角图标,导航菜单滑出。
- 点击左上角图标,导航菜单缩进。
HTML代码
下面是导航栏PC端HTML代码结构。
<div class="nav rg">
<ul class="nav_pc">
<li>
<a class="a1" href="javascript:;">网站测速</a>
<div class="div1">
<div class="p1">
<a href="javascript:;">二级菜单</a>
<a href="javascript:;">二级菜单</a>
<a href="javascript:;">二级菜单</a>
</div>
<div class="clear"></div>
</div>
</li>
<li>
<a class="a1" href="javascript:;">网站诊断</a>
<div class="div1">
<div class="p1">
<a href="javascript:;">二级菜单</a>
<a href="javascript:;">二级菜单</a>
<a href="javascript:;">二级菜单</a>
</div>
<div class="clear"></div>
</div>
</li>
</ul>
</div>
下面是导航栏移动端HTML代码结构。
<div class="div3">
<ul>
<li>
<a href="javascript:;">首页</a>
</li>
<li>
<a class="a_js2" href="javascript:;">网站测速</a>
<div class="a_txt2">
<a href="javascript:;">二级菜单</a>
<a href="javascript:;">二级菜单</a>
<a href="javascript:;">二级菜单</a>
</div>
</li>
<li>
<a class="a_js2" href="javascript:;">网站诊断</a>
<div class="a_txt2">
<a href="javascript:;">二级菜单</a>
<a href="javascript:;">二级菜单</a>
<a href="javascript:;">二级菜单</a>
</div>
</li>
</ul>
</div>
CSS
示例包含一个css样式文件style.css,它设置导航菜单的布局、字体等样式。
.nav{width:60%} 设置导航栏的宽度。.rg {float:right;} 设置导航栏为右浮动。

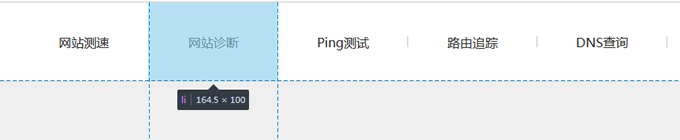
.nav ul li {float: left;width: 14.28%;height: 100px;} 设置菜单项宽度、高度及浮动属性。

.nav ul li .div1 .p1 {...} 设置二级菜单宽度、高度及浮动属性等。

JavaScript
示例包含一个JavaScript文件script.js,用到jQuery编程,主要是实现鼠标与菜单的交互作用。实现方法请看代码注释。
PC端,鼠标悬停时展示子导航。
$(".nav ul li").hover(function() {
$(this).children('').next().stop(true, true).delay(300).slideDown(400);
}, function() {
$(this).children('').next().stop(true, true).delay(300).slideUp(400);
});移动端,点击右上角三横图标滑出导航。
$(".a_js").click(function() {
$(".a_txt").stop(true, false).delay(0).animate({
width: "100%",
height: "100%"
}, 0);
$(".a_txt").find(".div1").stop(true, false).delay(0).animate({
opacity: "0.9"
}, 500);
$(".a_txt").find(".div2").stop(true, false).delay(0).animate({
opacity: "1"
}, 500);
$(".a_txt").find(".div3").stop(true, false).delay(0).animate({
right: "0"
}, 500);
})移动端,点击左上角叉图标,缩进(隐藏)导航。
$(".a_closed").click(function() {
$(".a_txt").stop(true, false).delay(500).animate({
width: "0",
height: "0"
}, 0);
$(".a_txt").find(".div1").stop(true, false).delay(0).animate({
opacity: "0"
}, 500);
$(".a_txt").find(".div2").stop(true, false).delay(0).animate({
opacity: "0"
}, 500);
$(".a_txt").find(".div3").stop(true, false).delay(0).animate({
right: "-80%"
}, 500);
})总结
本文介绍了一款二级菜单水平方向排列的CSS3响应式水平导航菜单,该导航菜单比较常见,可以说是一款通用性很强的导航,喜欢的朋友可以收藏本页,也可以直接下载源码备用。
相关文章



