CSS如何让DIV背景图片随窗口大小自动缩放【示例】
作者:admin 时间:2023-5-12 21:22:48 浏览:很多应用场景都需要在DIV容器里使用背景图像(background-image),但可能你遇到一个问题,就是在PC端显示完整的背景图像,在移动端里只能显示一部份,因为超出窗口的那部分图像被自动裁掉了。其实,这个问题可以轻易解决,本文就教你如何让DIV背景图片随窗口大小自动缩小放大。
示例
下面示例的代码,可以让DIV背景图片随窗口大小自动缩小放大。
完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes" />
<style type="text/css">
.map {
width:100%;
height:410px;
position: relative;
background-image: url("map.jpg");
background-repeat: no-repeat;
background-size: contain;
}
</style>
</head>
<body>
<div class="map"></div>
</body>
</html>
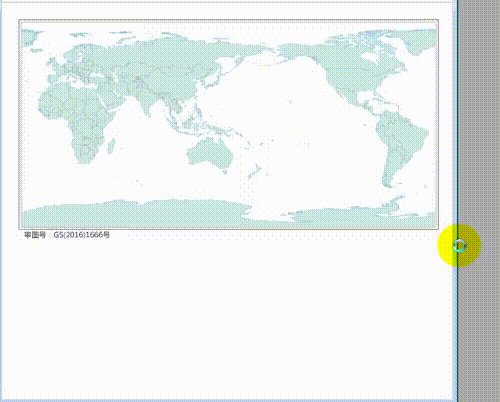
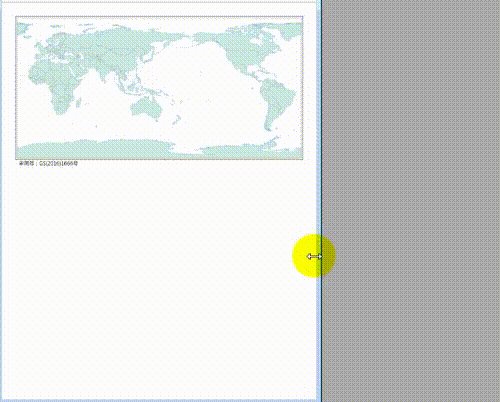
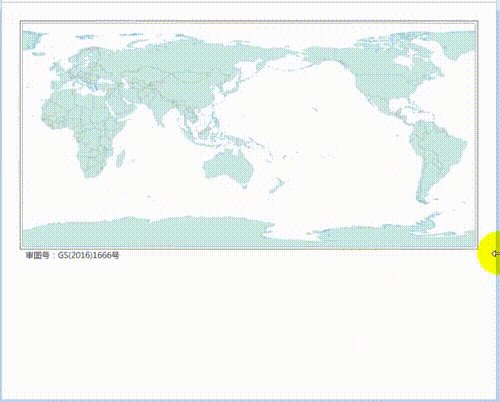
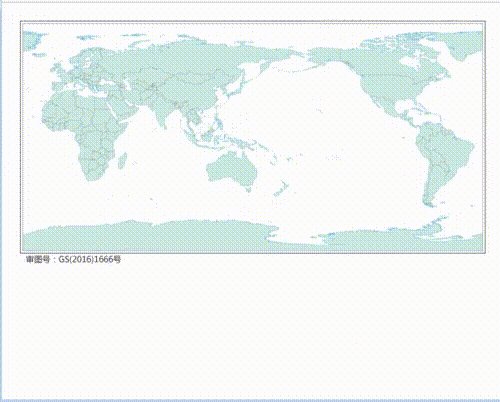
执行结果
请看我的运行效果图,它是可以随窗口大小自动缩小放大的。

关键CSS代码
要DIV背景图片随窗口大小自动缩小放大,CSS需有两个关键属性:width和background-size。
首先width属性值不能是固定值,如800px,而是需要用百分比来表示。
其实是需要一个background-size属性,且把其值设置为contain。
background-size 属性
CSS background-size 有3个属性值:auto、contain和cover,参阅下面文章了解这3个值的使用区别。
总结
本文介绍了CSS如何让DIV背景图片随窗口大小自动缩小放大,希望看了本文的朋友能有所收获。
相关文章
相关文章
x



