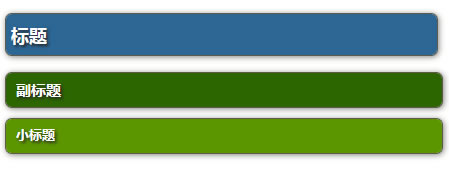
漂亮的 h1 h2 h3 标题CSS样式
作者:admin 时间:2023-6-13 16:36:22 浏览:在HTML里,h1、h2、h3常常用作标题、副标题、小标题的标签。为了让标题样式好看,我们会对h1、h2、h3的样式设置一番。本文提供一款漂亮的 h1 h2 h3 标题CSS样式,这个样式已被很多网站使用。

完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
/*标题h1 h2 h3样式*/
#content {
color: black;
font: 0.875em/1.5em"微软雅黑", "PTSans", "Arial", sans-serif;
font-size: 16px;
}
#content h1,h2,h3 {
width:90%;
}
#content h1 {
background: #2B6695;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 8px 5px;
text-shadow: 2px 2px 3px #222222;
}
#content h2 {
background: #2B6600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 15px;
font-weight: bold;
height: 24px;
line-height: 23px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
#content h3 {
background: #5B9600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 13px;
font-weight: bold;
height: 24px;
line-height: 20px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
</style>
</head>
<body>
<div id="content">
<h1>标题</h1>
<h2>副标题</h2>
<h3>小标题</h3>
</div>
</body>
</html>
代码解释
HTML代码
1、#content 是div容器。
2、<h1></h1>、<h2></h2>、<h3></h3>是标题标签。
CSS代码
1、background 设置背景颜色。
2、border-radius 设置边角。
3、box-shadow 设置盒子阴影。
4、text-shadow 设置文字阴影。
5、font-size 设置文字大小。
CSS各个样式属性都很常见,其他的就不用多做解释了。
相关文章
相关文章
x



