一款精致好看的移动网页可上下伸缩的CSS3导航菜单
作者:admin 时间:2023-6-16 16:26:52 浏览:这款移动网页导航菜单因为做得很精致好看,所以我看到后就迫不待及地收藏并分享出来了。
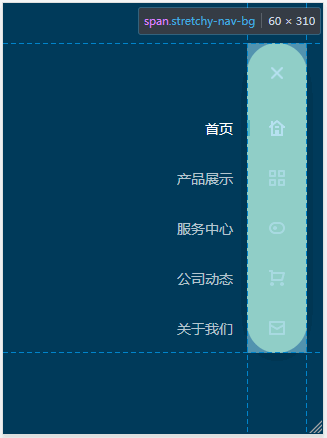
效果图

示例介绍
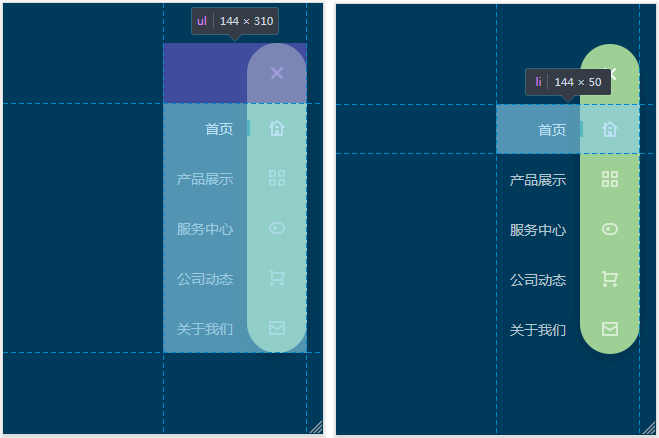
汉堡菜单底色是一个实心圆,固定在容器右上角,当鼠标点击它时,导航菜单向下滑出,这是汉堡菜单图标转变成叉图标。
当点击任一菜单项目时,导航栏缩进汉堡菜单图标里。
HTML
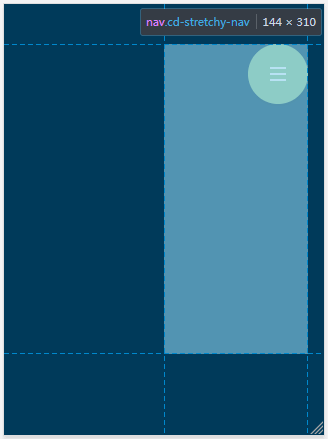
<nav class="cd-stretchy-nav">
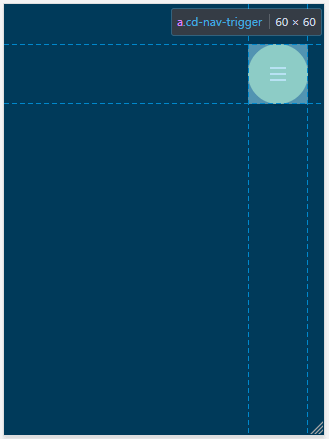
<a class="cd-nav-trigger" href="#0"> Menu <span aria-hidden="true"></span></a>
<ul>
<li><a href="#0" class="active"><span>首页</span></a></li>
<li><a href="#0"><span>产品展示</span></a></li>
<li><a href="#0"><span>服务中心</span></a></li>
<li><a href="#0"><span>公司动态</span></a></li>
<li><a href="#0"><span>关于我们</span></a></li>
</ul>
<span aria-hidden="true" class="stretchy-nav-bg"></span>
</nav>
HTML结构外层是一个nav标签,内层是一个ul容器,li列举是菜单项目。nav标签的class属性值是cd-stretchy-nav。
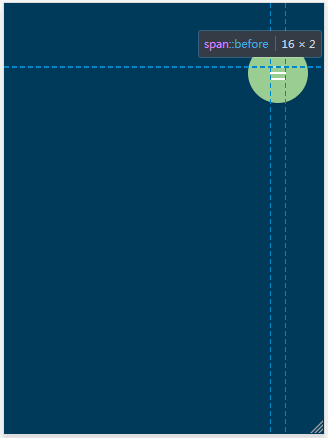
<span aria-hidden="true"></span> 是三条横杠的标签,实现方法看后面CSS介绍。
<span aria-hidden="true" class="stretchy-nav-bg"></span> 是展开后的导航菜单背景,请看后面CSS介绍。
CSS
HTML代码里nav标签的class属性值cd-stretchy-nav是定义导航菜单的区域位置、大小、显示方式等样式。
.cd-stretchy-nav {
position: fixed;
z-index: 2;
top: 40px;
right: 5%;
}
nav {
display: block;
}
nav {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
a.cd-nav-trigger 是汉堡圆形菜单的样式设置。
.cd-nav-trigger {
position: absolute;
z-index: 3;
top: 0;
right: 0;
height: 60px;
width: 60px;
border-radius: 50%;
overflow: hidden;
white-space: nowrap;
color: transparent;
}
a {
color: #9acd91;
text-decoration: none;
}
a {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
html代码 <span aria-hidden="true"></span> 的span标签的css使用了 :before 和 :after 伪元素, 共同画出三条横杠。
.cd-nav-trigger span::after {
-webkit-transform: translateY(6px);
-moz-transform: translateY(6px);
-ms-transform: translateY(6px);
-o-transform: translateY(6px);
transform: translateY(6px);
}
.cd-nav-trigger span::after, .cd-nav-trigger span::before {
content: '';
top: 0;
left: 0;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transition: -webkit-transform 0.2s;
-moz-transition: -moz-transform 0.2s;
transition: transform 0.2s;
}
.cd-nav-trigger span::before {
-webkit-transform: translateY(-6px);
-moz-transform: translateY(-6px);
-ms-transform: translateY(-6px);
-o-transform: translateY(-6px);
transform: translateY(-6px);
}
.cd-nav-trigger span {
left: 50%;
top: 50%;
bottom: auto;
right: auto;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
-o-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
-webkit-transition: background-color 0.2s;
-moz-transition: background-color 0.2s;
transition: background-color 0.2s;
}
.cd-nav-trigger span, .cd-nav-trigger span::after, .cd-nav-trigger span::before {
position: absolute;
width: 16px;
height: 2px;
background-color: #ffffff;
}
span {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
*, ::after, ::before {
box-sizing: border-box;
}
ul 和 li 元素,是导航菜单的容器和项目列举,它们的CSS设计为:
.cd-stretchy-nav.nav-is-visible ul {
visibility: visible;
}
.cd-stretchy-nav ul {
position: relative;
z-index: 2;
padding: 60px 0 0;
visibility: hidden;
-webkit-transition: visibility 0.3s;
-moz-transition: visibility 0.3s;
transition: visibility 0.3s;
text-align: right;
}
ol, ul {
list-style: none;
}
ul, li {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
<span aria-hidden="true" class="stretchy-nav-bg"></span> 是导航菜单的背景,上下设计为圆角,其CSS设计为:
.stretchy-nav-bg {
height: 100%;
box-shadow: 0 6px 30px rgba(0, 0, 0, 0.2);
}
.stretchy-nav-bg {
position: absolute;
z-index: 1;
top: 0;
right: 0;
width: 60px;
height: 60px;
border-radius: 30px;
background: #9acd91;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
-webkit-transition: height 0.2s, box-shadow 0.2s;
-moz-transition: height 0.2s, box-shadow 0.2s;
transition: height 0.2s, box-shadow 0.2s;
}
span {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
} 
JavaScript
本示例使用了jQuery编程,因此要首先引用jQuery库文件。
jQuery编程主要是实现汉堡菜单的onclick(点击)效果,以及页面的onclick(点击)事件——缩进菜单。
另外引用一个 modernizr.js 的插件,它的作用是使菜单具有鼠标悬停的效果,令整个导航交互操作更有活力,大大增强了用户的使用体验。
<script src="resources/jquery-3.2.1.min.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function(){
if ($(".cd-stretchy-nav").length > 0)
{
var a = $(".cd-stretchy-nav");
a.each(function()
{
var b = $(this),
c = b.find(".cd-nav-trigger");
c.on("click", function(d)
{
d.preventDefault();
b.toggleClass("nav-is-visible")
})
});
$(document).on("click", function(b)
{
(!$(b.target).is(".cd-nav-trigger") && !$(b.target).is(".cd-nav-trigger span")) && a.removeClass("nav-is-visible")
})
}
});
</script>
<script src="resources/modernizr.js"></script>
总结
本文详细介绍了一款精致好看的移动网页可上下伸缩的CSS3导航菜单,喜欢的朋友可以收藏本页,或者直接下载源码备用。
相关文章



