教你用illustrator把PNG图片转换为SVG含path路径文件
作者:admin 时间:2023-6-20 17:26:51 浏览:如果你想把某些PNG图像转换为SVG包含有path路径的图像,以便更好地在网页上使用,那么你可以参考本文介绍的方法,这是一个被广泛应用的PNG图片转换为SVG图像的方法,这个转换是用illustrator来完成的。
下面介绍操作步骤。
步骤1:安装illustrator
首先,你得下载并安装illustrator软件,这是一个付费软件,但你可以在网上找到免费版本使用。
步骤2:打开PNG图像
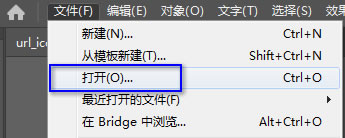
在illustrator里打开PNG图像。点击菜单的“文件”-“打开”,然后选择你的PNG图像。

步骤3:建立“图像描摹”
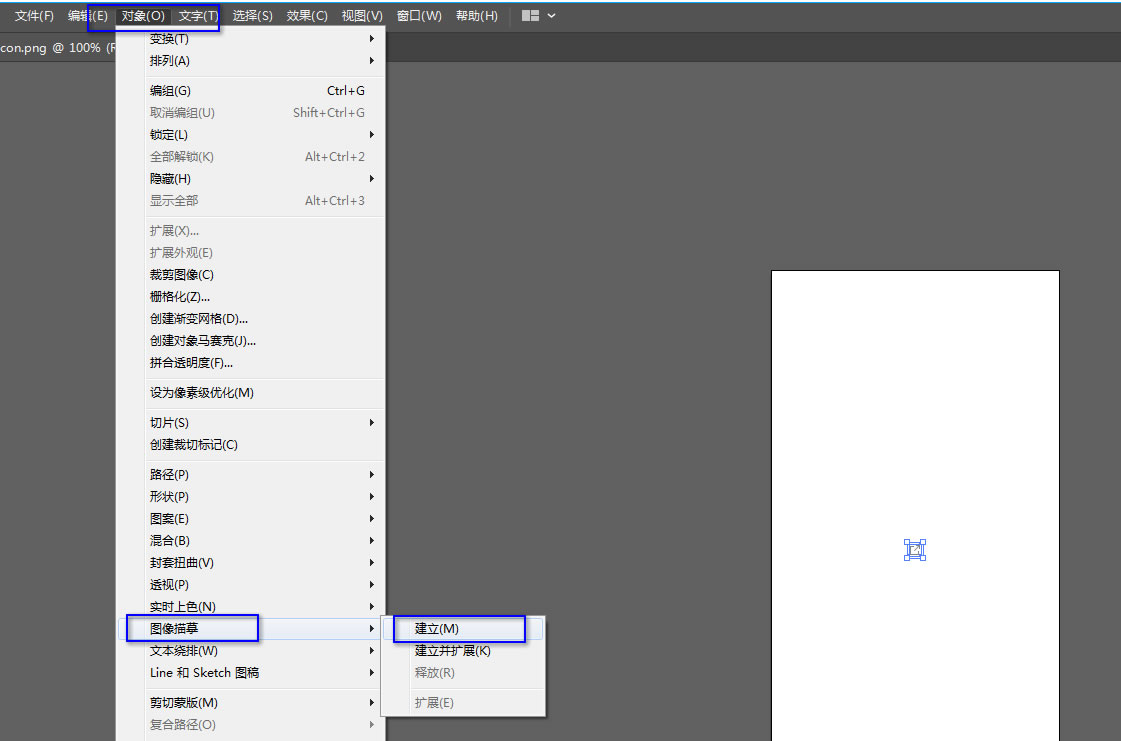
首先选中你的PNG图像,然后点击菜单“对象”-“图像描摹”-“建立”。
步骤4:设置“图像描摹”
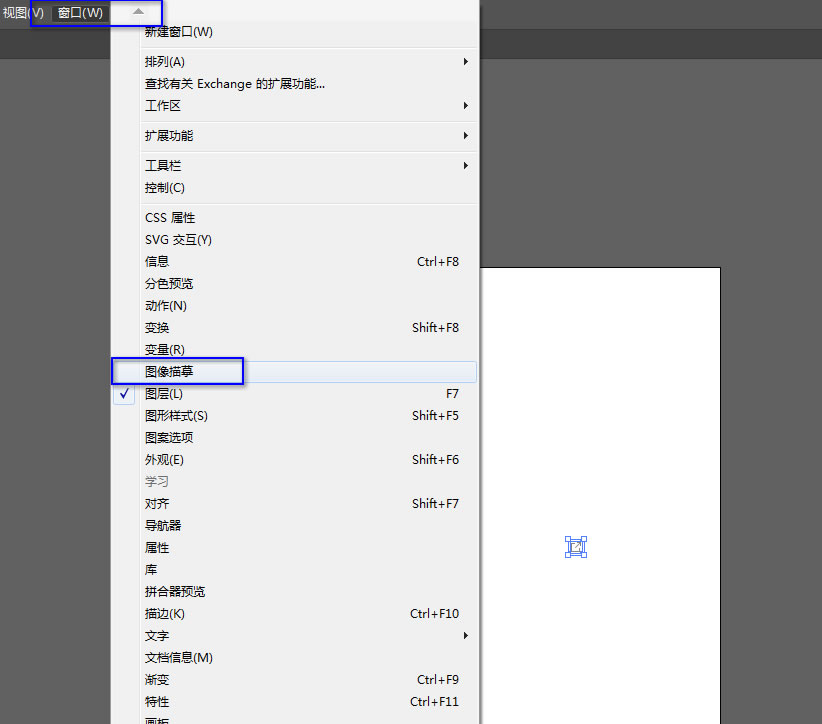
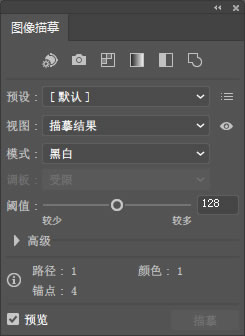
点击菜单“窗口”-“图像描摹”,打开“图像描摹”设置窗口。

在“图像描摹”设置窗口(请选中“预览”选项),可以对你的图像进行调整,达到符合你的要求为止。
步骤5:扩展“图像描摹”
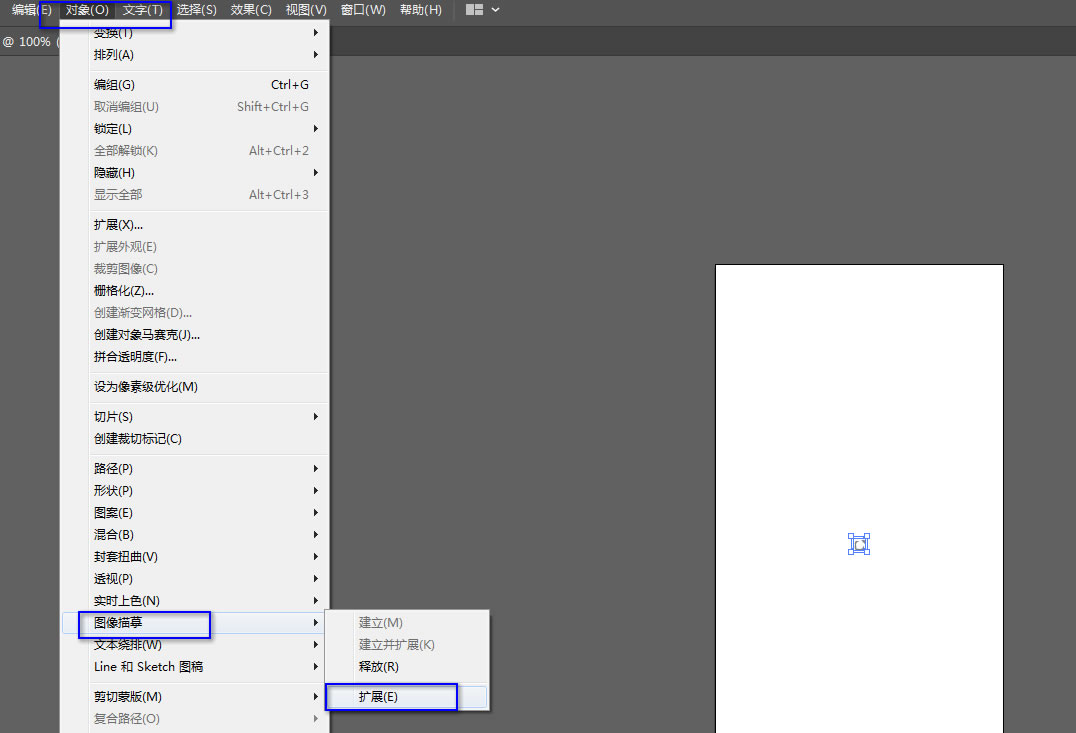
在上面步骤中,调整完毕后,再点击菜单的“对象”-“图像描摹”-“扩展”。
步骤6:导出SVG文件
至此,PNG转SVG就完成了。最后导出SVG文件。
可以通过以下两种方法导出SVG文件。
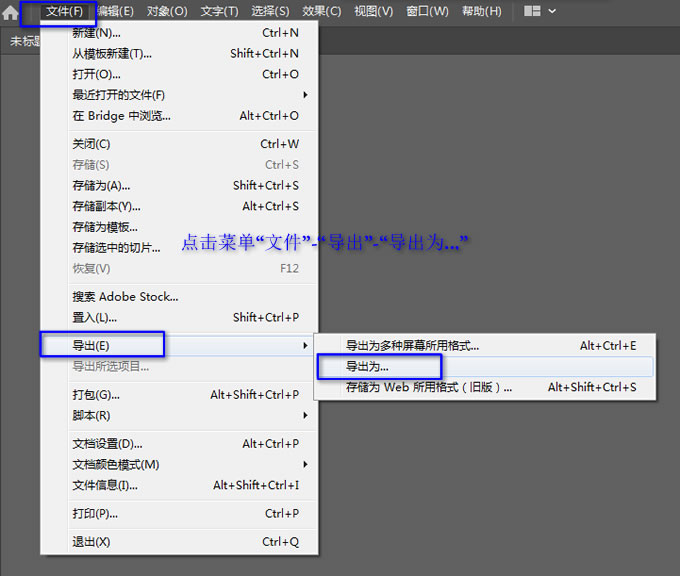
方法1:点击菜单“文件”-“导出”-“导出为...”。

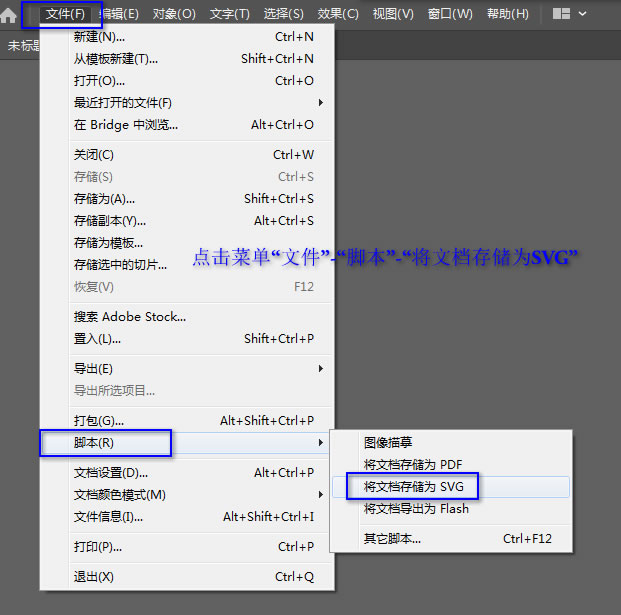
方法2:点击菜单“文件”-“脚本”-“将文档存储为SVG”。

步骤7:检测成果
导出SVG文件后,打开它,你会得到类似下面的脚本。
my-logo.svg
<?xml version="1.0" encoding="iso-8859-1"?>
<!-- Generator: Adobe Illustrator 23.0.2, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 288 560.001" style="enable-background:new 0 0 288 560.001;" xml:space="preserve">
<g>
<path style="fill:#FDFDFD;" d="M144.899,287.003c-5.899-0.002-......,144.899,287.003z"/>
<path style="fill:#838383;" d="M143.857,277.354c-3.904,0.943......,277.354z"/>
<path style="fill:#858585;" d="M149.735,279.588c-1.24-1.304-......,279.588z"/>
</g>
</svg>
代码有点多?你可以使用如下方法把SVG文件体积减少60%。
如何在网页上使用SVG图标?请参阅下面文章。
总结
本文详细介绍了 如何使用illustrator把PNG图片转换为SVG含path路径文件的方法,该方法操作很简单。如果你有illustrator,那么你应该很容易上手,没有也没关系,在网上完全可以找到免费版本来使用。
相关文章