如何使用纯CSS为div添加边框图像和渐变边框
作者:admin 时间:2023-7-7 10:20:32 浏览:使用css设置div边框样式你可能并不陌生,例如border-color和border-width等,你是否想过设置div边框更加丰富的样式?例如使用边框图像,渐变边框等等。是的,现在的CSS技术已经可以设置div边框图像、渐变边框等炫酷好看的样式了,这将是本文要介绍的内容。
设置示例
首先,css建立一个.box类。
.box {
width: 400px;
height: 200px;
max-width: 100%;
margin: 1rem auto;
display: flex;
align-items: center;
justify-content: center;
font-size: 2rem;
}接下来,在div元素中使用此类:
<div class="box">
无边框的示例框。
</div>
现在,你可以创建一个新类.with-border:
.with-border {
border-color: black;
border-style: solid;
border-width: 30px;
}然后,将其添加到标记中:
<div class="box with-border">
带边框的示例框。
</div>
此代码将呈现以下样式的内容:

使用边框图像
首先,创建一个新类.with-border-image:
.with-border-image {
border-style: solid;
border-width: 20px;
border-image-source: url(image.jpg);
border-image-slice: 60 30;
}你会注意到,仍然需要将常规边框应用于元素,因为边框图像取代了常规边框样式。
border-image-source指定源图像,可以是栅格或基于矢量的图像 (SVG) 的 URL 或数据 URI。
border-image-slice是指将图像分为九个区域的切片过程。通过定义最多四个值,你可以指定图像的哪一部分将作为边框的一部分重复。
然后,将其添加到标记中:
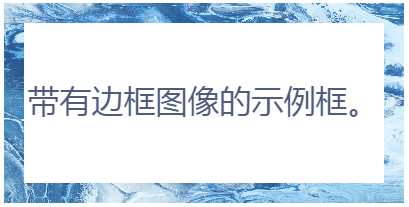
<div class="box with-border-image">
带边框图像的示例框。
</div>
此代码将呈现以下样式的内容:

使用简写属性
有一个简写属性border-image可以同时指定border-image-source和border-image-slice全部的值。
回想一下前面的示例如何使用单独的属性:
.with-border-image {
border-style: solid;
border-width: 20px;
border-image-source: url(image.jpg);
border-image-slice: 60 30;
}这是用简写属性重写的同一示例:
.with-border-image {
border-style: solid;
border-width: 20px;
border-image: url(image.jpg) 60 30;
}使用渐变边框
支持三种类型的渐变:线性、径向和圆锥形。对于渐变,你需要指定border-image-slice的值1。
使用线性渐变
这是一个线性渐变:
.with-linear-gradient {
border-style: solid;
border-width: 10px;
border-image: linear-gradient(45deg, rgb(0,143,104), rgb(250,224,66)) 1;
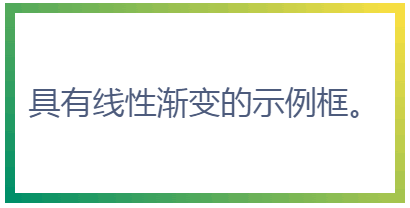
}将其添加到你的标记中。此代码将呈现以下内容:

使用径向渐变
这是径向渐变的示例:
.with-radial-gradient {
border-style: solid;
border-width: 10px;
border-image: radial-gradient(rgb(0,143,104), rgb(250,224,66)) 1;
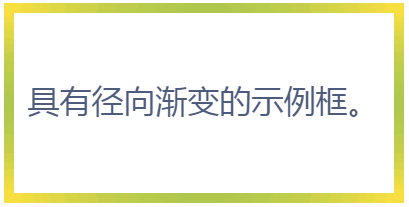
}将其添加到你的标记中。此代码将呈现以下内容:

使用圆锥渐变
这是圆锥曲线梯度的示例:
.with-conic-gradient {
border-style: solid;
border-width: 10px;
border-image: conic-gradient(red, yellow, lime, aqua, blue, magenta, red) 1;
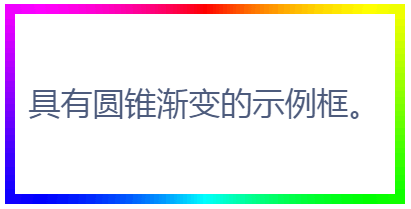
}将其添加到你的标记中。此代码将呈现以下内容:

总结
在本文中,介绍了border-image-source和border-image-slice,如何使用纯 CSS 添加边框图像和渐变边框。如果你要获取更多好看的案例,请参看下文:
目前大部分主流浏览器均支持border-image属性。采用新功能时,请考虑目标受众的浏览器使用情况。
遗憾的是,border-image不能设置border-radius圆角属性。
相关文章



