纯CSS如何为div添加圆角渐变边框
作者:admin 时间:2023-7-7 13:35:32 浏览:本文介绍如何为div添加圆角渐变边框。在此之前,我介绍过如何为div添加图像边框和渐变边框,可参看文章:
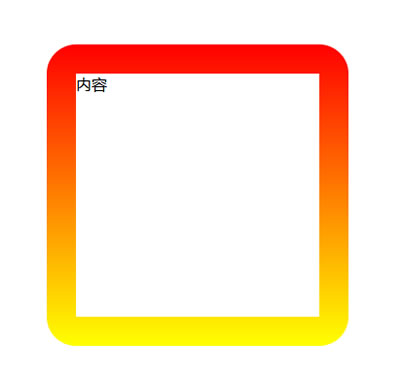
效果图

完整HTML代码
实现代码量很少,所以这里直接提供完整HTML代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.container {
background: #fff;
height: 250px;
position: relative;
width: 250px;
margin:0 auto;
margin-top:50px;
}
.container::before {
content: "";
background-image: linear-gradient(to bottom, red, yellow);
background-size: 250px;
border-radius: 30px;
height: 100%;
left: -30px;
top: -30px;
padding: 30px;
position: absolute;
width: 100%;
z-index: -1;
}
</style>
</head>
<body>
<div class="container">内容</div>
</body>
</html>
可以看到,圆角渐变边框是使用伪元素 .container::before 来实现的,它实际是一个实心的圆角渐变方形。
实现原理是先创建一个div,然后在此div前添加一个伪元素,并把两个元素相叠,叠加部分在上面的便是后面的div。最终呈现如文章开头的效果图。
总结
本文介绍了纯CSS如何为div添加圆角渐变边框,示例巧妙地运用了伪元素来实现圆角边框,实现代码简单明了。在前面,我介绍了几款漂亮好看的边框图像示例,请参阅文章:
相关文章
相关文章
x



