纯CSS实现的tool-tip(帮助提示)动画显示效果
作者:admin 时间:2024-4-17 9:50:23 浏览:工具提示(tool-tip)也称为信息提示,在图形用户界面(GUI) 中比较常见。当将鼠标悬停在某元素上时,文本框会弹出,并显示有关该元素的信息。tool-tip的实现方法有很多,比如可以用成熟的套件如Bootstrap来完成,也可以自编JS程序来实现,不过本文要介绍的是,用纯CSS来实现,方法很简单,代码量不多,而效果却很不错。

实例介绍
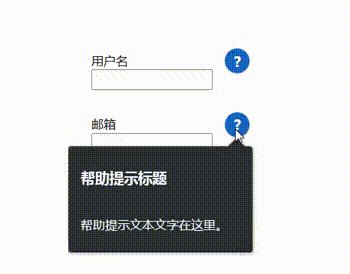
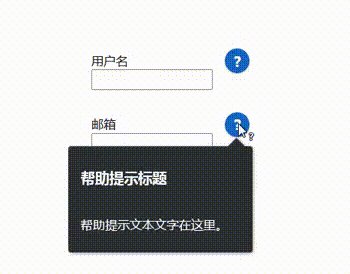
当鼠标移到帮助按钮上时,弹出文本提示框,效果是从小变大的动画显示。
实现方法是纯CSS。
HTML代码
<div class="input-container">
<div class="help-tip" role="tooltip" id="name-tooltip">
<div class="help-tip__content">
<h3 class="help-tip__title">帮助提示标题</h3>
<p class="help-tip__text">帮助提示文本文字在这里。</p>
</div>
</div>
</div>
解释:
最外层的div,class="input-container",是元素位置定义,与tool-tip效果无关。
第二个div,id="name-tooltip",这个div里显示一个帮助图标 。
。
第三个div,class="help-tip__content",这个div是提示文本框。
CSS代码
/*-------------
Help-tip Style
---------------*/
.help-tip {
position: absolute;
top: -.2em; right: 1.1em;
//border: 1px solid red;
}
.help-tip::before { /*问号*/
content: "?";
position: absolute;
top: 0; right: 0;
font-size: 1.2em;
padding: .1em .6em;
border-radius: 50%;
font-weight: bold;
cursor: help;
background: #1565c0;
color: #f9f9f9;
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
}
.help-tip__content {
position: absolute;
top: 2.75em; right: -.2em;
min-width: 15em;
padding: .5em 1em;
background: rgba(31, 35, 39, 0.9);
color: #f9f9f9;
border-radius: .2em;
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
z-index: 2;
transform-origin: 95% -1%;
transform: scale(0);
transition: transform .2s ease;
}
.help-tip__content::before { /*help-tip的箭头指向*/
content: "";
position: absolute;
top: -1.35em; right: .6em;
border: .7em solid transparent;
border-bottom-color: rgba(31, 35, 39, 0.9);
}
.help-tip__content::after { /*防止鼠标从问题标志向下移动到内容时隐藏帮助提示*/
content: "";
position: absolute;
width: 60%;
min-height: 2em;
top: -2em; right: 0;
//background: red;
}
.help-tip:hover .help-tip__content,
.help-tip:focus .help-tip__content{
transform: scale(1);
}
@supports(filter: drop-shadow(0 0 0 #ccc)) { /*支持 filter: drop-shadow 的浏览器, 增加它并删除 box-shadow*/
.help-tip__content {
box-shadow: none;
filter: drop-shadow(1px 1px 2px rgba(0, 0, 0, .5));
}
}
@supports(display: flex) { /*支持 display: flex 的浏览器*/
.help-tip__content {
display: flex;
flex-flow: column;
flex-wrap: wrap;
}
}
解释:
请看代码注释。
这里说一下,transform: scale(1); 是实现动画效果,scale() 是CSS3的一个缩放转换属性,此文《CSS3 transform: scale() 缩放转换》有详细示例分析。
drop-shadow() 是提示文本框的阴影样式设置,参考《使用box-shadow实现的7个按钮悬停效果》。
总结
本文介绍了纯CSS实现的tool-tip(帮助提示)动画显示效果,代码比较简单,迁移使用方便,效果却很不错,值得收藏使用。
相关文章



