网页设计师在工作中经常使用阴影,以前常常用 PNG 图像来伪造它们,后来随着CSS技术的发展,CSS里的box-shadow和drop-shadow是两个常用的阴影属性,咋一看,两者几分相似,但实际使用时两者是不同的,本文将通过示例来分解它们的区别。
下面是一个简单的三角形制作。

demodownload
HTML代码
- <div class="caret"></div>
CSS代码
- .caret {
- border-left: solid 70px transparent;
- border-right: solid 70px transparent;
- border-bottom: solid 70px #fff;
- height: 0;
- width: 0;
- }
-
- body {
- background: #ddd;
- display: flex;
- height: 100vh;
- justify-content: center;
- align-items: center;
- }
新窗显示代码
复制代码
让我们用它来分解两者之间的差异。
box-shadow
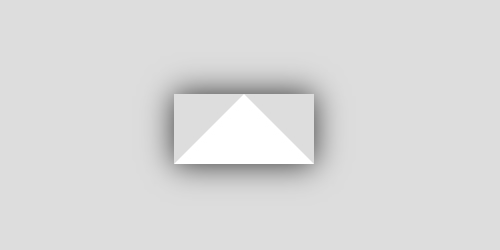
增加box-shadow后,看到这样。

demodownload
CSS代码
- .caret {
- border-left: solid 70px transparent;
- border-right: solid 70px transparent;
- border-bottom: solid 70px #fff;
- box-shadow: 0 0 30px #333;
- height: 0;
- width: 0;
- }
-
- body {
- background: #ddd;
- display: flex;
- height: 100vh;
- justify-content: center;
- align-items: center;
- }
新窗显示代码
复制代码
CSS 使用盒模型,其中元素的边缘被限制为矩形。即使在元素的形状看起来不是盒子的情况下,盒子仍然存在并且被box-shadow应用。
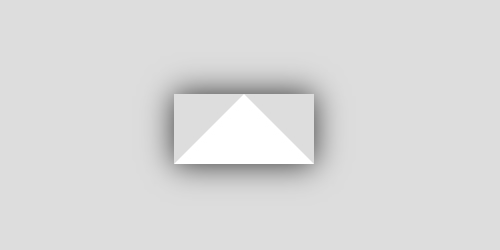
CSS filter drop-shadow (滤镜投影)
CSS 过滤器非常棒,在元素上添加视觉滤镜,CSS能做很多我们过去必须在 Photoshop 中进行模型制作的事情。
过滤器不绑定到盒模型,这意味着三角形的轮廓被识别,而其周围的透明度被忽略,以便预期的形状接收阴影。

demodownload
CSS代码
- .caret {
- border-left: solid 70px transparent;
- border-right: solid 70px transparent;
- border-bottom: solid 70px #fff;
- filter: drop-shadow(0 0 30px #333);
- height: 0;
- width: 0;
- }
-
- body {
- background: #ddd;
- display: flex;
- height: 100vh;
- justify-content: center;
- align-items: center;
- }
新窗显示代码
复制代码
x
决定使用哪种方法
答案完全取决于你。上面的三角形的简单示例可能看起来filter: drop-shadow()更好,但这并不是对两种方法的好处甚至可能性的公平比较。这只是它们在特定情况下不同行为的说明。
就像开发中的大多数事情一样,使用哪种方法的答案取决于你。以下是并排比较,以帮助区分两者以及何时最好选择其中之一。
| | Box Shadow | Drop Shadow |
| 规格 | CSS 背景和边框模块级别 3 | 滤镜效果模块级别 1 |
| 浏览器支持 | 很好 | 好 |
| 支持扩散半径 | 是,作为可选的第四个值 | 不 |
| 模糊半径 | 计算基于像素长度 | 计算基于SVG滤镜的stdDeviation属性 |
| 支持嵌入阴影 | 是 | 不 |
| 表现 | 非硬件加速 | 在支持它的浏览器中进行硬件加速。如果没有它,这将是一个沉重的负担。 |
包起来
box-shadow和filter: drop-shadow()之间的区别实际上可以归结为 CSS 盒模型。一个看到它,另一个忽视它。两者在浏览器支持、性能等方面还存在其他差异,但两者处理盒模型的方式是关键差异。
另一个关键区别,drop-shadow()的半径分布的计算方式与box-shadow甚至与text-shadow不同,这意味着可能在box-shadow中指定的扩展半径与drop-shadow的默认扩展值不是一一对应的,因此在某些情况下两者并不是彼此相等的替换。
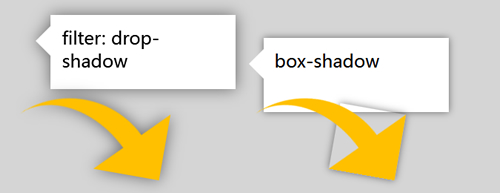
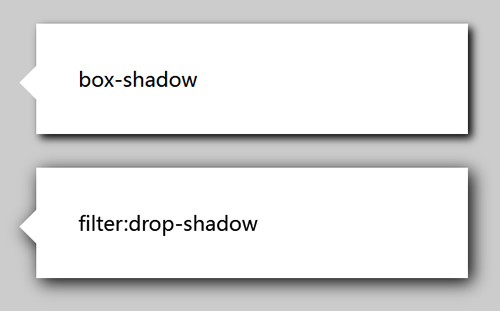
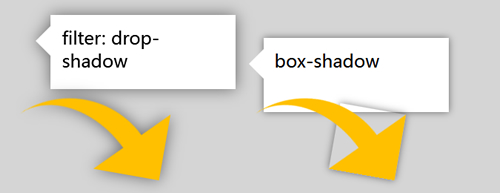
让我们用其他一些很好的例子来说明这一点。下面是两个有关工具提示和图标的实际示例。
示例1

demodownload
完整HTML代码
- <!DOCTYPE html>
- <html>
-
- <head>
- <meta charset="UTF-8">
-
- <style>
- body{
- background: #D5D5D5;
- font-family: museo-300;
- font-size: 1.5rem;
- text-align: center;
- }
- .tri, .flecha {display: inline-block;margin: 15px;}
-
- .tri {
- text-align: left;
- width: 250px;
- height: 100px;
- background: #fff;
- position: relative;
- padding: 15px;
- box-sizing: border-box;
- }
- .tri:after {
- content:'';
- height: 0;
- width: 0;
- border-width: 20px 20px 20px 0;
- border-style: solid;
- border-color: rgba(255,255,255,0) rgba(255,255,255,1) rgba(255,255,255,0) rgba(255,255,255,0);
- position: absolute;
- top: 15px;
- left: -20px;
- }
-
- .flecha {
- position: relative;
- margin: -20px 110px 0;
- width: 0;
- height: 0;
- border-top: 90px solid transparent;
- border-right: 90px solid #FFC000;
- -webkit-transform: rotate(10deg);
- -moz-transform: rotate(10deg);
- -ms-transform: rotate(10deg);
- -o-transform: rotate(10deg);
- }
- .flecha:after {
- content: "";
- position: absolute;
- border: 0 solid transparent;
- border-top: 30px solid #FFC000;
- border-radius: 200px 0 0 0;
- top: -119px;
- left: -98px;
- width: 120px;
- height: 120px;
- -webkit-transform: rotate(45deg);
- -moz-transform: rotate(45deg);
- -ms-transform: rotate(45deg);
- -o-transform: rotate(45deg);
- }
-
- .drop-shadow {
- filter: drop-shadow(0px 0px 10px rgba(0,0,0,.5));
- }
- .box-shadow {box-shadow: 0px 0px 10px rgba(0,0,0,.5)}
- </style>
-
-
- </head>
-
- <body>
- <div class="tri drop-shadow">filter: drop-shadow</div>
- <div class="tri box-shadow">box-shadow</div>
- <div style="clear:both"></div>
- <div class="flecha drop-shadow"></div>
- <div class="flecha box-shadow"></div>
- </body>
-
- </html>
新窗显示代码
复制代码
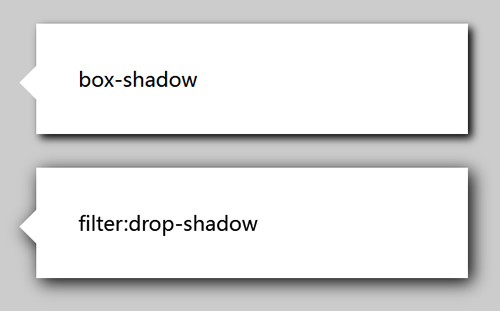
示例2

demodownload
完整HTML代码
- <!DOCTYPE html>
- <html>
-
- <head>
- <meta charset="UTF-8">
-
- <style>
- body{
- background: #ccc;
- }
- .box{
- margin: 40px;
- padding: 50px;
- background-color: #fff;
- position: relative;
- font-size: 24px;
- }
- .cor{
- position: absolute;
- left:-40px;
- width: 0;
- height: 0;
- overflow: hidden;
- border: 20px solid transparent;
- border-right-color:#fff;
- }
- .box-shadow{
- box-shadow:5px 5px 10px black;
- }
- .drop-shadow{
- filter:drop-shadow(5px 5px 10px black);
- }
- </style>
-
- </head>
-
- <body translate="no">
- <div class="box box-shadow">
- <i class="cor"></i>
- box-shadow
- </div>
-
- <div class="box drop-shadow">
- <i class="cor"></i>
- filter:drop-shadow
- </div>
-
- </body>
-
- </html>
新窗显示代码
复制代码
总结
本文详细分解了 CSS box-shadow 与 drop-shadow 的不同,希望本文对你有所帮助。
相关文章























_henghost.gif)