9款用SVG蒙版制作的图片转场/过渡动画(含教程)
作者:admin 时间:2024-4-22 11:31:54 浏览:本文给大家介绍10款用SVG蒙版制作的图片转场/过渡动画,并分析如何实现它们。
示例分析
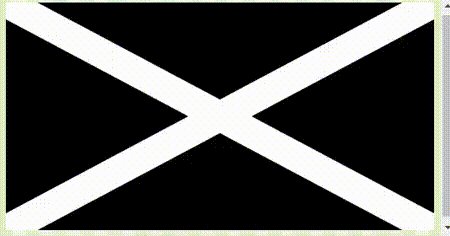
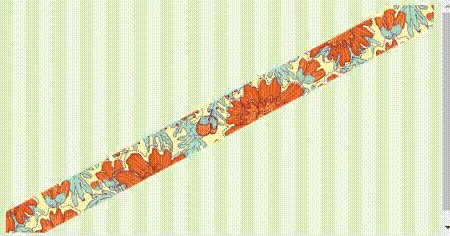
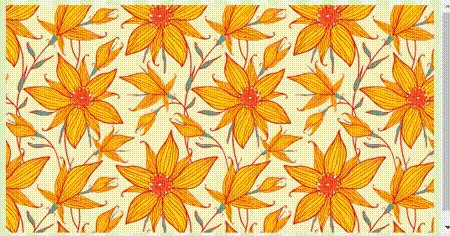
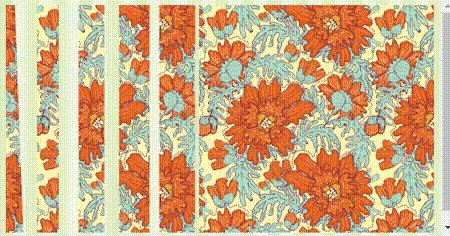
首先看简单示例。

它的结构如何?
SVG:
<mask id="m-lines">
<line x1="0" y1="0" x2="100%" y2="100%" class="elem-mask"/>
<line x1="0" y1="100%" x2="100%" y2="0%" class="elem-mask"/>
</mask>
里面有两条线。我没有使用path,因为它不能给出百分比坐标。
线条的 CSS:
$mask-time: 7s;
.elem-mask {
stroke: #FFF;
stroke-width: 0;
animation: stroke-width $mask-time infinite;
}
@keyframes stroke-width {
50% {
stroke-width: 300;
}
}
在初始状态下,线条不可见,因为stroke-width: 0。为了使笔画在动画过程中充当蒙版的可见区域,将它们设置为白色stroke: #FFF。还设置了将帧厚度增加到 300 的动画。
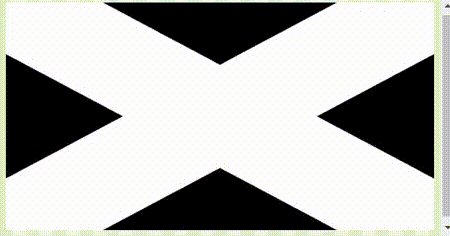
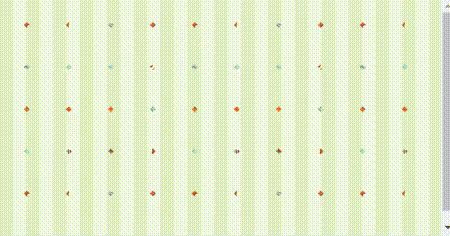
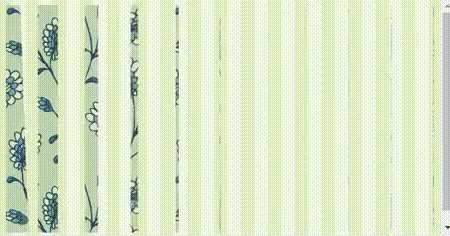
如果你把mask拉出来,它会是这样的:

仅显示白色区域下方的内容。线条按笔划放大并显示其下方的内容。
使用mask="url(#m-line)"属性通过 CSS 将遮罩应用于形状:mask: url(#m-line);
多种蒙版动画效果
了解这种面罩的工作原理,可以做出许多其他选择。
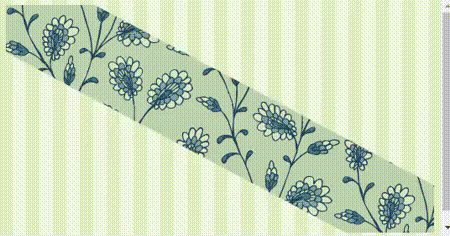
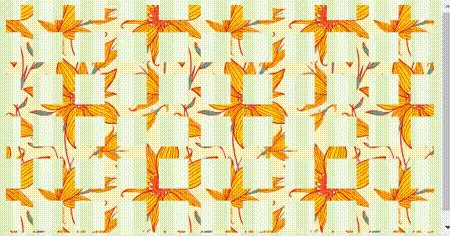
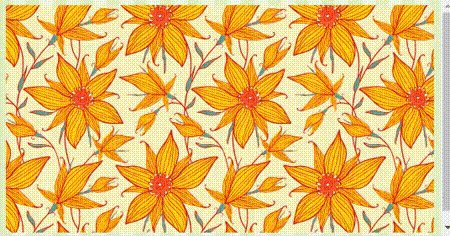
从中心简单展开:

以一个角度展开:

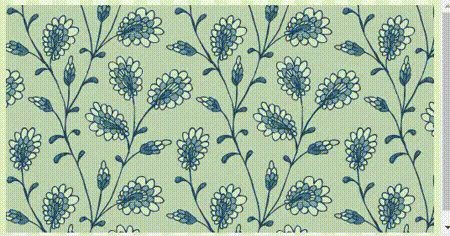
使用图案制作蒙版
使用图案可以制作带图案的蒙版。
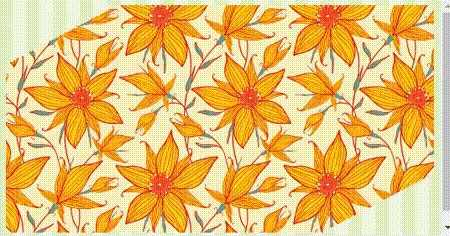
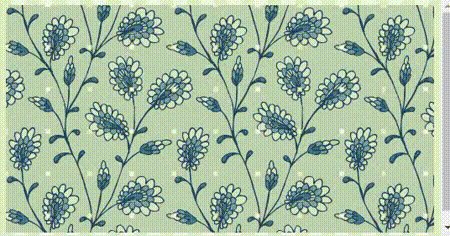
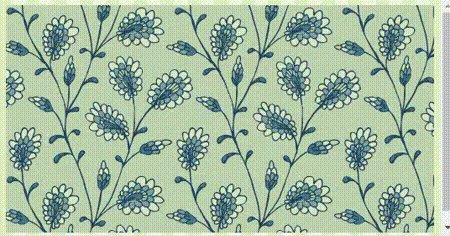
单元格:

菱形:

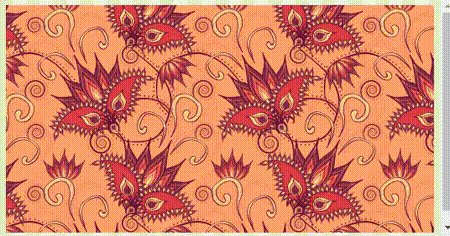
图案可以用最少的形状获得有趣的结果,但如果在蒙版内定义多个形状并分别为它们设置动画,则可以使其变得更加有趣。

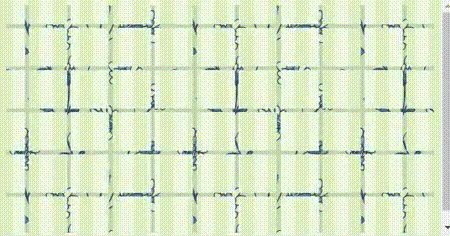
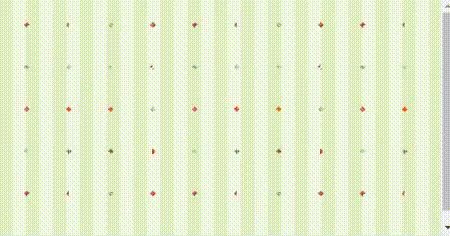
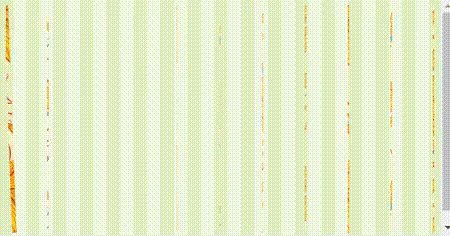
在这种情况下,mask中的路径不一定必须是直线:

一般来说,这些不一定是线条:

注意问题
首先,IE 不支持 SVG 元素动画。
其次,是性能问题。据我所知,SVG 元素动画目前尚未被浏览器优化,因此谨慎地使用动画 SVG 是有意义的。
不必出于实际目的使用此类蒙版,但我认为在它们的帮助下,将有可能创建壮观的滑块和照片库。
总结
本文介绍了9款用SVG蒙版制作的图片转场/过渡动画,并进行了简单的制作说明,希望你喜欢。
相关文章



