11个示例详细介绍SVG stroke形状属性及如何用其制作动画
作者:admin 时间:2024-4-22 16:47:8 浏览:stroke-width设置形状的描边粗细。如果在 HTML 中,框架是从外边缘绘制到形状中并增加其大小(可以使用box-sizing进行校正),而在 SVG 中,轮廓的行为有所不同:首先,它不会拉伸形状,其次,它会同时绘制相对于图形的外边缘向内和向外。
简单形状示例
为了看看它是如何工作的,让我们看几个简单的形状:

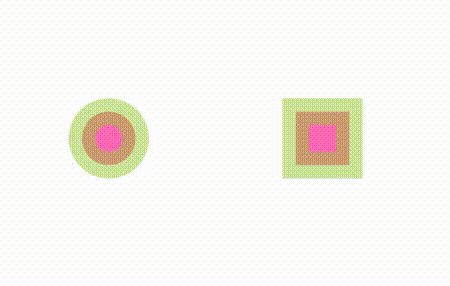
直径为 60 像素的圆形,直径为 60x60 像素的正方形。
使用 CSS,为形状添加边框:
stroke: yellowgreen;
stroke-width: 30;
stroke-opacity: .5;
框架为绿色,30 像素厚。要查看它如何叠加在形状上,请将框架设置为半透明 ( stroke-opacity: .5)。
结果:

显然,框架是从图形的外边缘向两个方向绘制的:向内和向外。
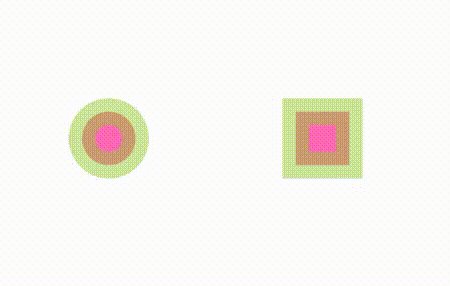
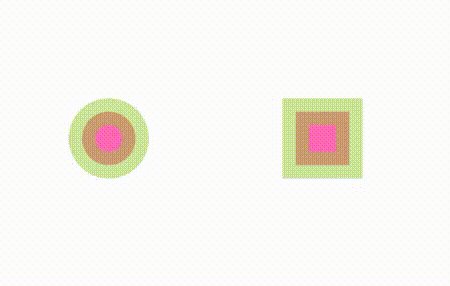
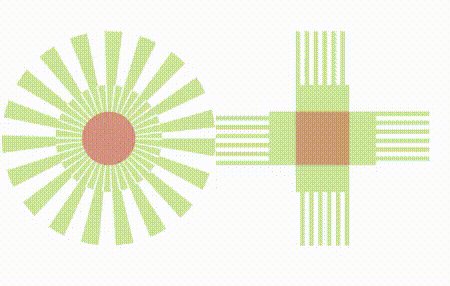
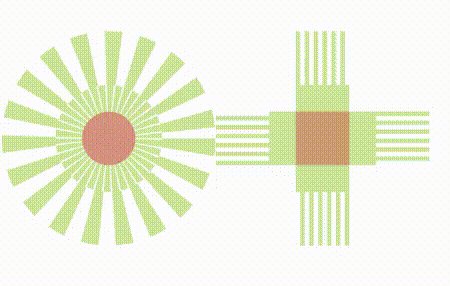
常规框架的行为非常清晰且可预测,但如果你指定的框架超过图形宽度的两倍,那么乐趣就开始了。差异越大,结果就越有趣。为了使其清晰可见,我将框架设置为宽度的三倍 (60 * 3 = 180):

带框架的正方形很好,但圆形会发生一些奇怪的情况:如果轮廓的厚度超过图形宽度的两到三倍,则圆形和框架之间会形成白色区域,并且圆形的厚度也会增加。帧减少。
注意
各浏览器如:Chrome、Firefox、Safari、IE 等,显示结果可能不一样。
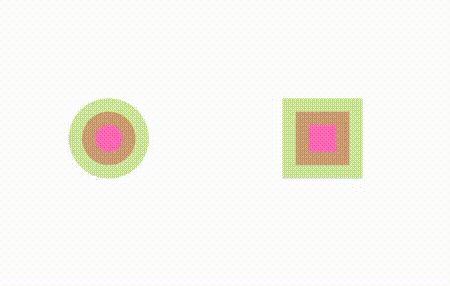
值之间的差异越大,白边距越大,框架越细(半径 10,描边粗细 200):

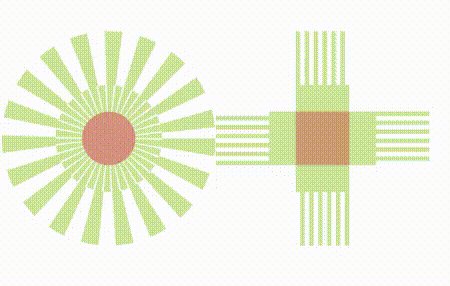
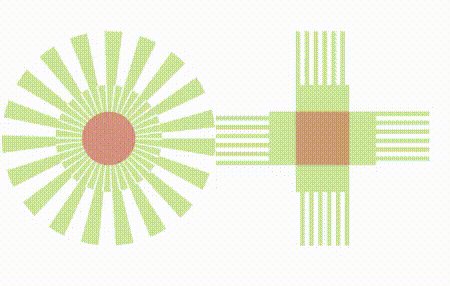
如果添加stroke-dasharray属性,则会获得更有趣的结果。
框架代码:
stroke-width: 180;
stroke: yellowgreen;
stroke-opacity: .5;
stroke-dasharray: 5;
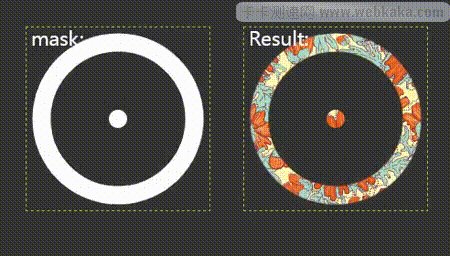
结果:

看起来框架好像到达了图形的中间并从那里继续绘制。
所有这些似乎都在向我们暗示,框架的厚度不应超过图形宽度或直径的两倍,尽管你可以做相反的事情:设置非常大的值并获得有趣的光线选项。
使用蒙版
我认为很少有人会想到给笔画一个过大的宽度,但当我想这样做时,我发现了这种奇怪的行为:取一个小圆圈并给它一个大边框,从而增加它的大小。
为什么这是必要的?
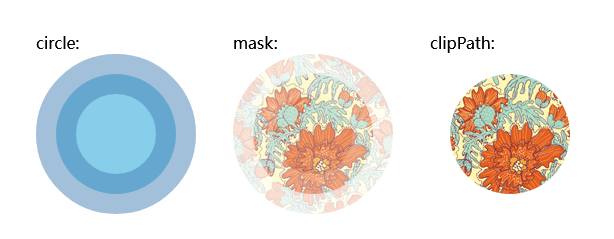
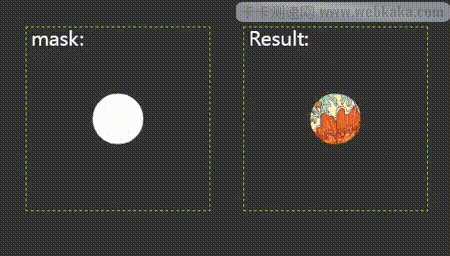
假设有一个圆形蒙版和它下面的图像:
<svg>
<mask id="mask">
<circle r="100" cx="100" cy="100"
class="c-mask-circle"/>
</mask>
<g mask="url(#mask)">
<image
xlink:href="1.png"
width="100%" height="100%"/>
</g>
</svg>

蒙版处理动画
如果想对蒙版进行动画处理,使其相对于图像中心按比例膨胀和收缩。第一个想到的当然是transform。动画代码:
@keyframes scale {
50% {
transform: scale(10);
}
}连接动画:
.c-mask-circle {
fill: white;
animation: scale 5s infinite;
}
由于 SVG 中的变换中心位于渲染区域的左上角,因此形状根本不会像我们希望的那样移动。我们设置我们需要的变换中心:
transform-origin: 100px 100px;
以及所有一起:
.c-mask-circle {
fill: white;
transform-origin: 100px 100px;
animation: scale 5s infinite;
}
@keyframes scale {
50% {
transform: scale(10);
}
}结果:

在 Chrome 中,动画将按预期工作,蒙版从中心开始增长,然后沿相反方向减小。它在 Firefox 中根本不起作用:Firefox 不会在蒙版内设置动画转换。
stroke设置动画
转换方法不起作用。还有哪些其他选择?在这种情况下,你可以尝试为笔画的粗细设置动画。
为什么这会起作用?
一个题外话:clip-Path与沿矢量轮廓裁剪图形、忽略轮廓的填充和描边不同,它的所有图形内容都参与蒙版的操作。
例如,我们用一个笔画画一个圆,并将其用在mask和clip-Path中:

你可以尝试为clip-path里面的形状设置动画transform,但它们在 Firefox 中也不会成为动画。因此,我们只能使用蒙版和笔画操作。
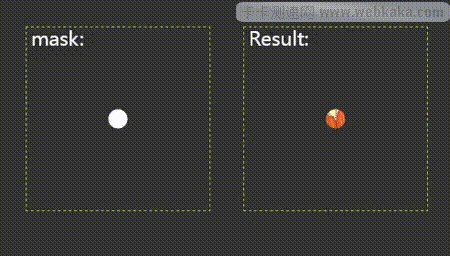
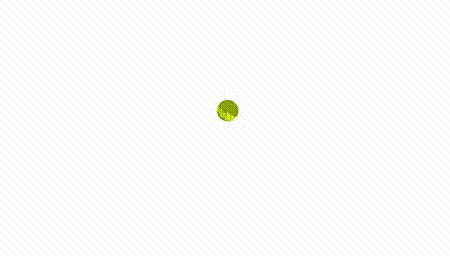
我尝试使用笔触重复蒙版的行为,相对于中心按比例增加。为了这些目的,我做了一个里面有一个小圆圈的面罩:
<mask id="mask">
<circle r="10" cx="100" cy="100"
class="c-mask-circle"/>
</mask>
我给它一个白色填充并添加一个描边:
.c-mask-circle {
fill: white;
stroke: white;
stroke-width: 1;
}添加描边粗细动画:
@keyframes stroke-width {
50% {
stroke-width: 170;
}
}所有最终代码:
.c-mask-circle {
fill: white;
stroke: white;
stroke-width: 1;
animation: stroke-width 5s infinite;
}
@keyframes stroke-width {
50% {
stroke-width: 170;
}
}结果:

与transform的方法不同,Firefox 中的笔划动画效果非常好,如果没有上述笔划粗细的限制,则可以使用此方法。
因此,一方面,为一个小元素设置粗边框似乎是一个奇怪的想法,另一方面,这可以用于实际目的,但遗憾的是stroke-width它没有按照我们想要的方式渲染。
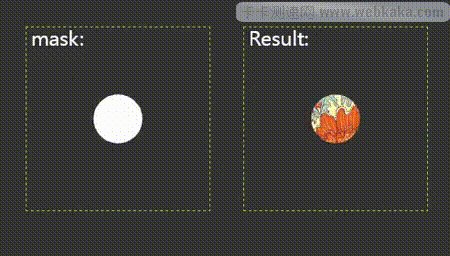
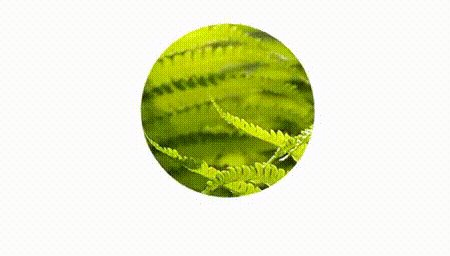
令人兴奋的是,在 Firefox 中,蒙版中的笔画动画给出了完全期望的结果:蒙版从中心向边缘生长,图形和笔画之间没有任何间隙 - 图形结果是实心的。
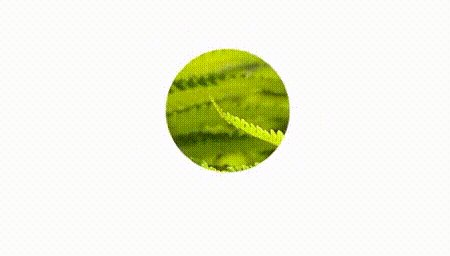
Safari 的表现甚至更有趣:其中蒙版图形是实心的,但将蒙版应用到图片上的结果有间隙。
因此,如果你想获得一个动画蒙版,你可以将 Chrome 的transform动画与 Firefox 的stroke-width动画结合起来,例如像这样:

方法很奇怪,但是很有效。
然而,这两种动画在 IE 中都不起作用,因为它根本不支持 SVG 中的动画。
通过stroke-width在蒙版中设置动画,你可以做各种其他有趣的事情。
总结
本文通过示例详细讲解了svg stroke形状属性,以及用其制作动画的方法。希望本教程对你有所帮助。
相关文章



