IIS实现html网页301重定向
作者:admin 时间:2024-1-3 22:1:21 浏览:HTML是静态网页,在HTML代码里可以通过JavaScript实现跳转,或在meta元素里实现跳转,但这些只是普通的网页跳转,不属于301重定向,如要实现HTML网页的301重定向,你需要用到一个辅助工具——URL重写模块。
适用范围
此方法适用 IIS7.0+ 的服务器,不适用 IIS6.0 的服务器。
操作方法
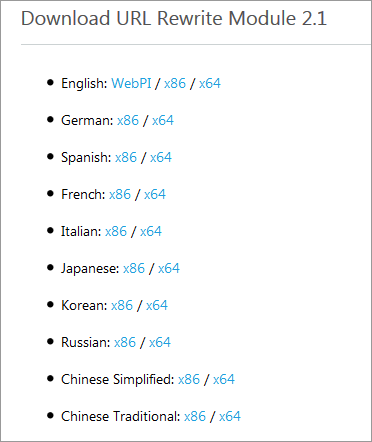
1、下载并安装URL重写模块
可以在网上直接下载,下载地址是:
https://www.iis.net/downloads/microsoft/url-rewrite

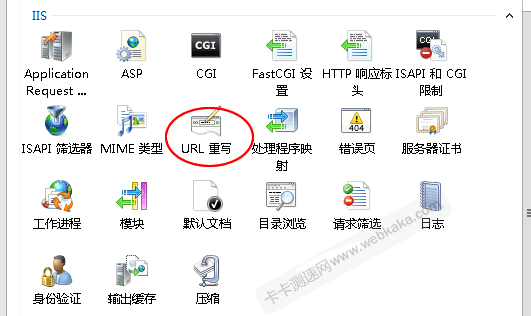
文件体积很小,下载安装完毕后,会在IIS管理器里看到“URL重写”的图标。

2、编写规则,实现HTML网页301重定向
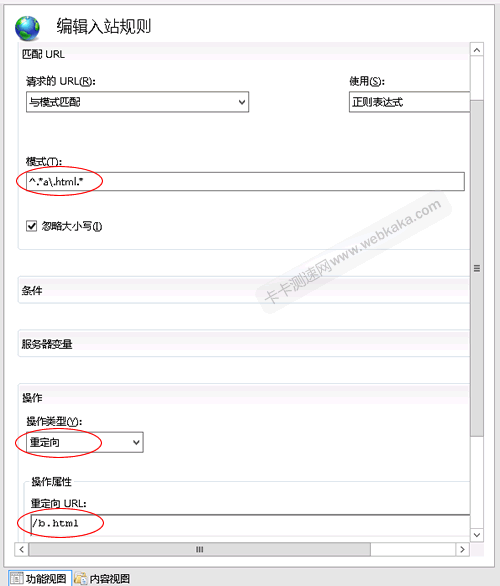
我们可以直接点击“URL重写”图标,在可视界面里设置HTML网页301重定向,例如我们要把 a.html 301重定向到 b.html,则可如下图填写规则:

“URL重写”规则的设置,会反应在web.config配置文件里,因此我们也可以直接在web.config文件里设置,参考以下代码,修改一下即可。
<?xml version="1.0" encoding="UTF-8"?>
<configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0">
<system.webServer>
<rewrite>
<rules>
<rule name="rule 301" stopProcessing="true">
<match url="^.*a\.html" />
<action type="Redirect" url="/b.html" appendQueryString="false" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
上面代码实现了a.html 301重定向到 b.html。match里的url语法需符合正则表达式语法。
你可以添加多个rule标签,以设置任何页面的301重定向。
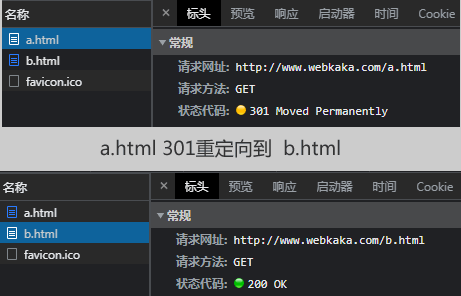
执行结果如图

总结
是不是很简单?不过要正确书写URL重定向规则,你需要懂一些正则表达式语法,你可以看看下面的文章:
相关文章
相关文章
x



