$(window).width()与window.innerWidth的区别
作者:admin 时间:2015-9-16 7:37:1 浏览:近日把网站改为自适应,需要用到一部分js和jquery程序,由于要考虑到各浏览器的兼容性,所以在调试上需要各位用心,并且在各函数的使用上也要比较谨慎。但是由于工作量繁多,会时常出现一些bug,要在使用时才可能被发现。今天,就发现了一个问题,在IE8打开网页时,左下角有黄色警告提示,说明网页JS有问题了。经过一番捣鼓之后,发现原来是window.innerWidth这个写法的问题,该写法在IE8里原来是无效的,出现undefined错误提示。
window.innerWidth能获得什么数据?
在自适应设计中,需要用js来判断浏览器宽度,从而调整网页宽度和布局,我一开始用的是window.innerWidth。
window.innerWidth能获取当前窗口的宽度(包含滚动条),当浏览器宽度调整时,这个值也会跟着变化。
但是,window.innerWidth在IE8浏览器是无效的。所以,需要使用一个代替品,那就是$(window).width()。
$(window).width()与window.innerWidth有什么区别?
$(window).width()也是获得浏览器宽度的方法,但它跟window.innerWidth是不同的。
1)$(window).width()需要引用jquery.js文件,它是jquery方法。而window.innerWidth是js方法,不需要引用jquery.js文件。
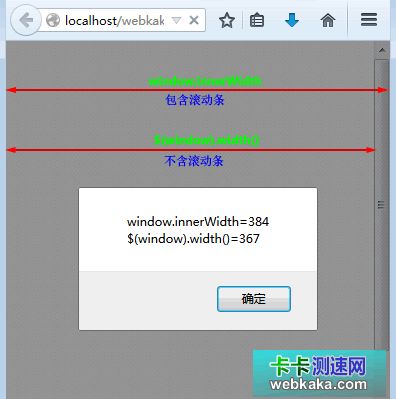
2)它们获取的数值是不同的,window.innerWidth获取当前窗口的宽度(包含滚动条),$(window).width()获取当前窗口的宽度(不包含滚动条)。看下图所示:

$(window).width()与window.innerWidth的区别
知识扩展
Javascript、Jquery获取浏览器和屏幕各种高度宽度
Javascript:
alert(document.body.clientWidth); //网页可见区域宽(body)
alert(document.body.clientHeight); //网页可见区域高(body)
alert(document.body.offsetWidth); //网页可见区域宽(body),包括border、margin等
alert(document.body.offsetHeight); //网页可见区域宽(body),包括border、margin等
alert(document.body.scrollWidth); //网页正文全文宽,包括有滚动条时的未见区域
alert(document.body.scrollHeight); //网页正文全文高,包括有滚动条时的未见区域
alert(document.body.scrollTop); //网页被卷去的Top(滚动条)
alert(document.body.scrollLeft); //网页被卷去的Left(滚动条)
alert(window.screenTop); //浏览器距离Top
alert(window.screenLeft); //浏览器距离Left
alert(window.screen.height); //屏幕分辨率的高
alert(window.screen.width); //屏幕分辨率的宽
alert(window.screen.availHeight); //屏幕可用工作区的高
alert(window.screen.availWidth); //屏幕可用工作区的宽
Jquery:
alert($(window).height()); //浏览器当前窗口可视区域高度
alert($(document).height()); //浏览器当前窗口文档的高度
alert($(document.body).height()); //浏览器当前窗口文档body的高度
alert($(document.body).outerHeight(true)); //浏览器当前窗口文档body的总高度 包括border padding margin
alert($(window).width()); //浏览器当前窗口可视区域宽度
alert($(document).width()); //浏览器当前窗口文档对象宽度
alert($(document.body).width()); //浏览器当前窗口文档body的宽度
alert($(document.body).outerWidth(true)); //浏览器当前窗口文档body的总宽度 包括border padding margin
实例
<!DOCTYPE html>
<script src="http://www.webkaka.com/js/lib/jquery.js" type="text/javascript" ></script>
<html>
<head>
<title>Javascript、Jquery获取浏览器和屏幕各种高度宽度</title>
</head>
<body>
<h1>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</h1>
<p>Welcome to aaa</p>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
<h1>aaa</h1>
</body>
</html>
<script type="text/javascript">
var str = "document.body.clientWidth="+document.body.clientWidth+"\n";
str = str + "document.body.clientHeight="+document.body.clientHeight+"\n";
str = str + "document.body.offsetWidth="+document.body.offsetWidth+"\n";
str = str + "document.body.offsetHeight="+document.body.offsetHeight+"\n";
str = str + "document.body.scrollWidth="+document.body.scrollWidth+"\n";
str = str + "document.body.scrollHeight="+document.body.scrollHeight+"\n";
str = str + "document.body.scrollTop="+document.body.scrollTop+"\n";
str = str + "document.body.scrollLeft="+document.body.scrollLeft+"\n";
str = str + "window.screenTop="+window.screenTop+"\n";
str = str + "window.screenLeft="+window.screenLeft+"\n";
str = str + "window.screen.height="+window.screen.height+"\n";
str = str + "window.screen.width="+window.screen.width+"\n";
str = str + "window.screen.availHeight="+window.screen.availHeight+"\n";
str = str + "window.screen.availWidth="+window.screen.availWidth;
alert(str);
</script>



