图片上传之前用 jQuery FileReader() 显示预览图的实例
作者:admin 时间:2018-9-28 16:53:39 浏览:本文介绍如何在图片上传到服务器之前预览图片。让我们假设你有一个应用,用户上传了一堆图片,然后用户只想上传选择的那些,这种情况下,开发者是不想上传所有的图片到服务器,因为这会影响服务器的开销。
所以使用 HTML5 FileReader() 我们能够在上传前预览图片。
用户通过可以在客户端预览图片而选择他们需要的图片进行上传。
下面我将介绍如何使用jQuery和实例在上传之前预览图像的详细代码。
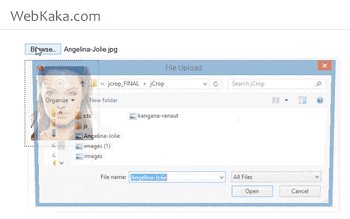
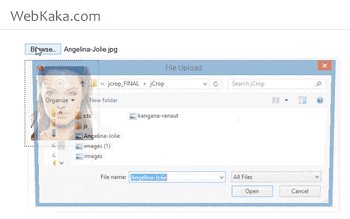
截图:

预览上传图像
什么是 FileReader?
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据,这意味着你的程序在文件读取时不会停止,这在处理大文件时特别有用。
File 对象可以从 FileList 对象获得,FileList 对象返回用户使用 <input> 元素选择的文件。
以下代码显示了如何创建一个 FileReader 的新实例:
var myReader = new FileReader();
FileReader 包含4个用于读取文件的选项:
- FileReader.readAsBinaryString(Blob | File):result属性将包含二进制字符串的 file/blob 的数据。每个字节由[0..255]范围内的整数表示。
- FileReader.readAsText(Blob | File,opt_encoding):result属性将包含文本字符串的 file/blob 的数据。默认情况下,字符串被解码为"UTF-8"。使用可选的encoding参数可以指定不同的格式。
- FileReader.readAsDataURL(Blob | File):result属性将包含编码为 data URL 的 file/blob 的数据。
- FileReader.readAsArrayBuffer(Blob | File):result属性将包含作为 ArrayBuffer 对象的 file/blob 的数据。
一旦在 FileReader 对象上调用了其中一个读取方法,就可以使用onloadstart,onprogress,onload,onabort,onerror和onloadend来跟踪其进度。
对于支持HTML5的浏览器,即Internet Explorer 10和11+,Mozilla FireFox,Google Chrome和Opera等,就可以使用HTML5 FileReader API显示图像预览。
HTML 标记
这里我们添加了一个 input file 标签和一个 div 标签。 这个 div 标签用来显示缩略图,上传到服务器之前预览图像。下面给出jQuery示例:
<div id="wrapper">
<input id="fileUpload" type="file" /><br />
<div id="image-holder"> </div>
</div>
jQuery代码:使用 FileReader() 设置预览缩略图
首先我们给 input file 标签绑定一个 change 事件,然后检测浏览器是否支持 HTML5 FileReader 方法,如果不则显示提示信息,如:你的浏览器不支持。
$("#fileUpload").on('change', function () {
if (typeof (FileReader) != "undefined") {
var image_holder = $("#image-holder");
image_holder.empty();
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "thumb-image"
}).appendTo(image_holder);
}
image_holder.show();
reader.readAsDataURL($(this)[0].files[0]);
} else {
alert("This browser does not support FileReader.");
}
});
输出:使用 html5 FileReader() 在上传图片前预览图片

预览上传图像
如何选择多个图像并在上传之前进行预览?
我们已经懂得如何在上传前预览图片了,下面更进一步,现在,我们将向你介绍如何选择多个图像并在上传之前进行预览。
要上传多个图像,我们需要在 file input 标记中添加多个属性。
HTML 标记:
<div id="wrapper">
<input id="fileUpload" type="file" multiple />
<br />
<div id="image-holder"></div>
</div>
jQuery代码:
现在我们将文件长度存储在变量中并对其进行For循环,以访问所有图像。 最后,我们上传前的多个图像预览代码如下所示。
$("#fileUpload").on('change', function () {
//Get count of selected files
var countFiles = $(this)[0].files.length;
var imgPath = $(this)[0].value;
var extn = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase();
var image_holder = $("#image-holder");
image_holder.empty();
if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") {
if (typeof (FileReader) != "undefined") {
//loop for each file selected for uploaded.
for (var i = 0; i < countFiles; i++) {
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "thumb-image"
}).appendTo(image_holder);
}
image_holder.show();
reader.readAsDataURL($(this)[0].files[i]);
}
} else {
alert("This browser does not support FileReader.");
}
} else {
alert("Pls select only images");
}
});



