JQuery获得上传文件名称、大小、类型、数量的方法
作者:admin 时间:2019-3-13 17:34:8 浏览:本文介绍如何在将文件上传到服务器之前用JQuery获取文件名、文件大小(以字节为单位)、文件类型(文本/ PDF / CSS文件)和总选定文件数量。
基本上,当用户使用输入文件标签选择任何文件时,我们将显示其名称,大小和所选文件的总数。
使用File界面,我们可以获取有关文件的信息并允许访问其内容。
在上传之前显示文件名,大小,计数的步骤
- HTML标记:添加具有多个属性的输入标记。
- jQuery代码:使用File API访问文件内容。
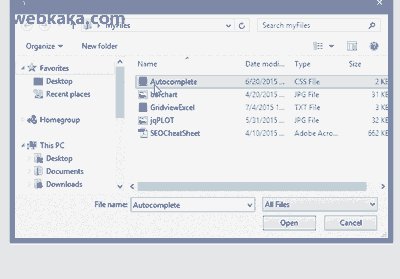
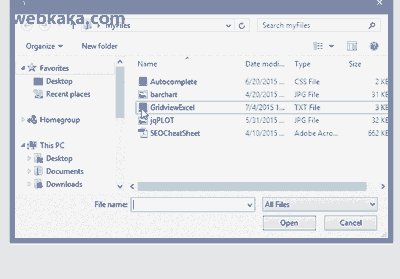
效果图

Html标记
我们首先添加输入文件标签,按钮标签和UL列表标签。
要进行多个文件选择,我们需要在文件标记中添加多个(HTML5属性)。 UL标签用于显示每个选定的文件信息,例如(名称,大小,类型)。
使用Html5 FileReader,我们也可以在文件上传之前预览图像。 我们的HTML标记如下所示。
<input id="fUpload" multiple type="file" /><br />
<ul id="ulList">
</ul>
<input id="btnShow" type="button" value="Show" />
jQuery代码:获取文件信息(名称,大小,类型)
首先我们检查文件长度,即选择的任何文件,然后只进行for循环以获取文件信息。 最终代码如下所示。
$("#btnShow").on('click', function () {
$("#ulList").empty();
var fp = $("#fUpload");
var lg = fp[0].files.length;
var items = fp[0].files;
var fragment = "";
if (lg > 0) {
for (var i = 0; i < lg; i++) {
var fileName = items[i].name; //获得文件名
var fileSize = items[i].size; //获得文件大小
var fileType = items[i].type; //获得文件类型
//在UL标签显示文件信息
fragment += "<li>" + fileName + " (<b>" + fileSize + "</b> bytes) - Type :" + fileType + "</li>";
}
$("#ulList").append(fragment);
}
});
完整HTML代码
<html>
<head>
</head>
<body>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><br/>
<input id="fUpload" multiple type="file"/>
<ul id="ulList"></ul>
<input id="btnShow" type="button" value="Show"/><br/>
<script>
$(document).ready(function(){
$("#btnShow").on('click', function () {
$("#ulList").empty();
var fp = $("#fUpload");
var lg = fp[0]
.files.length;
var items = fp[0].files;
var fragment = "";
if (lg > 0) {
for (var i = 0; i < lg; i++) {
var fileName = items[i].name; //获得文件名
var fileSize = items[i].size; //获得文件大小
var fileType = items[i].type; //获得文件类型
//在UL标签显示文件信息
fragment += "<li>" + fileName + " " + fileSize + " bytes. Type :" + fileType + "</li>";
}
$("#ulList").append(fragment);
}
});
});
</script>
</body>
</html>



