$.each()循环遍历一维数组、二维数组、JSON数据和DOM元素
作者:admin 时间:2019-3-21 15:16:28 浏览:本文介绍$.each()循环遍历一维数组、二维数组、JSON数据和DOM元素。
请注意在使用JQuery $.each()方法前,要首先引用jquery库文件。
$.each()循环遍历一维数组
Jquery代码:
//遍历一维数组
var arr1 = ["aaa", "bbb", "ccc"];
$.each(arr1, function(i, val) {
console.log(i + ". " + val);
});
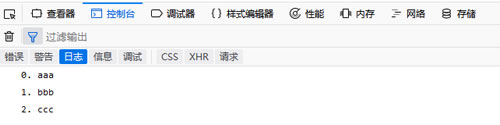
输出:

$.each()循环遍历一维数组
$.each()循环遍历二维数组
Jquery代码:
//遍历二维数组
var arr2 = [
['a', 'aa', 'aaa'],
['b', 'bb', 'bbb'],
['c', 'cc', 'ccc']
];
$.each(arr2, function(i, item) {
console.log(i + "====" + item);
$.each(item, function(j, val) {
console.log(j + "====" + val)
});
});
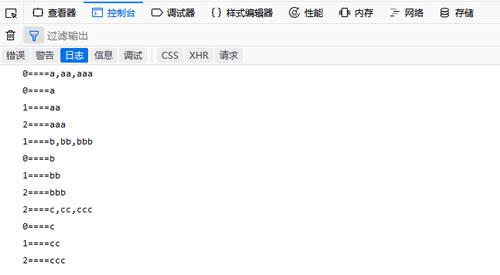
输出:

$.each()循环遍历二维数组
$.each()循环遍历JSON数据
Jquery代码:
//遍历json数据
var obj = {
one: 1,
two: 2,
three: 3
};
$.each(obj, function(key, val) {
console.log(key + "===" + val)
})
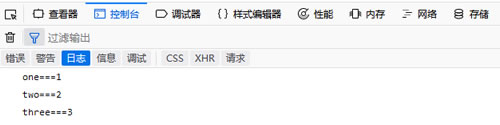
输出:

$.each()循环遍历JSON数据
$.each()循环遍历DOM元素
html标记:
<input name="aaa" type="hidden" value="111" />
<input name="bbb" type="hidden" value="222" />
<input name="ccc" type="hidden" value="333" />
<input name="ddd" type="hidden" value="444" />
Jquery代码:
//遍历dom元素
$.each($("input:hidden"), function(i, val) {
console.log("i===" + i)
console.log(val.name)
console.log(val.value)
})
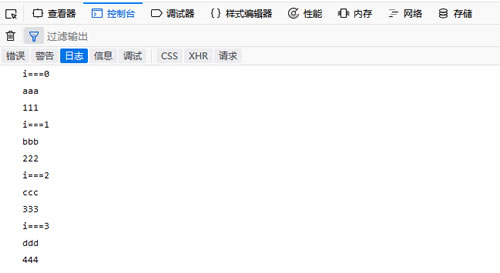
输出:

$.each()循环遍历DOM元素
结论:上面便是$.each()循环遍历一维数组、二维数组、JSON数据和DOM元素的写法,可以举一反三用于实际编程环境中。



