jQuery获得Table表格单元格TD值的4种方式
作者:admin 时间:2019-3-25 16:18:15 浏览:jQuery获得表格单元TD值:本文介绍如何在jquery中获取click事件的表单元格值。我们的表格单元格值可能包含简单的文本值或某些HTML元素,例如(div,span,textbox)。所以今天将学习如何使用jquery对行选择来读取这些表格单元格值(TD值),例如怎样用jquery获得或访问TD里的div内容。还有看看如何把完整HTML表格数据存储到JSON数组。通过使用jquery,有很多方式可以获得TD里的值,我们准备介绍4种简单方式通过行和列去获得表格单元格数据。
首先,我们需要在我们的网页head标签中下载并导入最新的jquery库。 您可以从服务器托管的jQuery文件导入,也可以使用百度托管的jQuery文件(推荐)。 让我们前往编码部分,逐步完成每个部分。 例:

jQuery获得表格单元TD值
1、使用jQuery通过点击获得表格单元格TD值
我们在网页中下载并导入Jquery js文件之后,就可以使用jquery函数了。
HTML标记:使用虚拟数据添加HTML表。
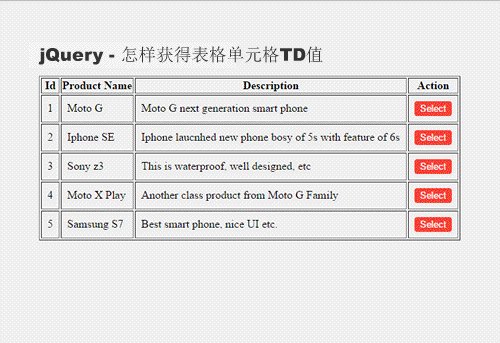
接下来,我们必须添加HTML标记,例如我们想要读取其数据的HTML表。 您可以使用JSON数据在jquery中创建动态HTML表,但为了简单起见,我硬编码将HTML表添加为Id,ProductName,Description列,并在其中添加了一些虚拟数据。 这就是我们的HTML标记的样子,如下所示。
<table border='1' id="myTable">
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Description</th>
<th>Action</th>
</tr>
<tr>
<td>1</td>
<td>Moto G</td>
<td>Moto G next generation smart phone</td>
<td><button class="btnSelect">Select</button></td>
</tr>
<tr>
<td>2</td>
<td>Iphone SE</td>
<td>Iphone laucnhed new phone bosy of 5s with feature of 6s</td>
<td><button class="btnSelect">Select</button></td>
</tr>
<tr>
<td>3</td>
<td>Sony z3</td>
<td>This is waterproof, well designed, etc</td>
<td><button class="btnSelect">Select</button></td>
</tr>
<tr>
<td>4</td>
<td>Moto X Play</td>
<td>Another class product from Moto G Family</td>
<td><button class="btnSelect">Select</button></td>
</tr>
<tr>
<td>5</td>
<td>Samsung S7</td>
<td>Best smart phone, nice UI etc.</td>
<td><button class="btnSelect">Select</button></td>
</tr>
</table>
jQuery:通过点击按钮获得TD值
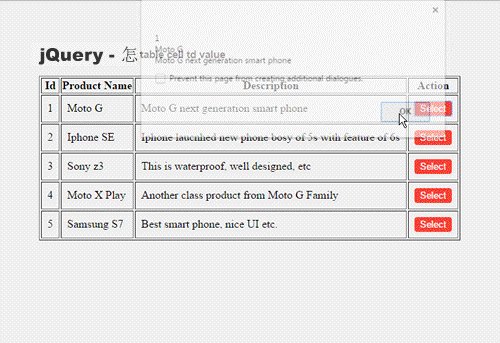
现在我们在每一行中添加的选择按钮上绑定一个jquery click事件。 使用jquery .text()方法我们得到TD值(表格单元格值)。代码如下所示。
$(document).ready(function(){
//用于读取所选表行单元格数据(值)的代码
$("#myTable").on('click','.btnSelect',function(){
//获得当前行
var currentRow=$(this).closest("tr");
var col1=currentRow.find("td:eq(0)").text(); //获得当前行第一个TD值
var col2=currentRow.find("td:eq(1)").text(); //获得当前行第二个TD值
var col3=currentRow.find("td:eq(2)").text(); //获得当前行第三个TD值
var data=col1+"\n"+col2+"\n"+col3;
alert(data);
});
});
使用上面的jquery代码,我们能够在按钮单击时读取HTML表格单元格值。 jquery .text()方法将仅返回文本值,即跳过html并仅显示文本数据。
2、如何使用jquery读取包含HTML元素的表格单元格值,即(div,span,textbox)。
HTML标记:使用一些html元素添加HTML表和数据。
在这里,我们将学习如何获取包含HTML内容的HTML表格单元格值。 在实际开发场景中,有时需要从表格单元格中获取HTML内容, 然后将其附加到另一个HTML元素中。 在这里,我们将HTML数据添加到表中。 这就是我们的HTML标记的样子,如下所示。
<table border='1' id="myTable">
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Description</th>
<th>Action</th>
</tr>
<tr>
<td><span>1</span></td>
<td><strong>Moto G</strong></td>
<td>Moto G next generation smart phone</td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>2</span></td>
<td><strong>Iphone SE</strong></td>
<td>Iphone laucnhed new phone bosy of 5s with feature of 6s</td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>3</span></td>
<td><strong>Sony z3</strong></td>
<td>This is waterproof, well designed, etc</td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>4</span></td>
<td><strong>Moto X Play</strong></td>
<td>Another class product from Moto G Family</td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>5</span></td>
<td><strong>Samsung S7</strong></td>
<td>Best smart phone, nice UI etc.</td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
</table>
Jquery:在按钮单击时获取HTML元素内部(TD)表格单元格值的代码。
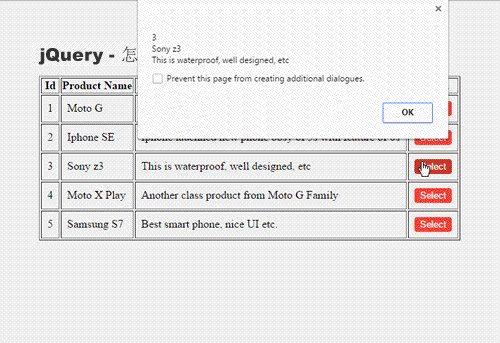
首先,我们在选择按钮上绑定click事件,然后使用jquery .html()方法获取HTML内容。 之前我们使用.text()方法返回表格单元格td值的文本数据。 所以要返回HTML数据,这里我们使用.html()方法获取表格单元格中的所有html数据。 所以现在我们的代码如下所示:
$(document).ready(function(){
//用于读取所选表行单元格数据(值)的代码。
$("#myTable").on('click','.btnSelect',function(){
//获得当前行
var currentRow=$(this).closest("tr");
var col1=currentRow.find("td:eq(0)").html(); //获得当前和第一个表格单元格TD值
var col2=currentRow.find("td:eq(1)").html(); //获得当前和第一个表格单元格TD值
var col3=currentRow.find("td:eq(2)").html(); //获得当前和第一个表格单元格TD值
var data=col1+"\n"+col2+"\n"+col3;
alert(data);
});
});
3、如何使用jquery获取表格单元格特定的span或div HTML内容。
HTML标记:使用一些html元素添加HTML表和数据。
在本节中,我们将看到如何在TD(表格单元格)中获取特定的div或span元素值。 在上一节中已经展示了如何从表格单元格中获取HTML内容,现在我们看到如何使用jquery从表格单元格(TD)中获取特定的HTML元素。 即,如何使用jquery在表行中查找元素或在TD中查找类。
<table border='1' id="myTable">
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Description</th>
<th>Action</th>
</tr>
<tr>
<td><span>1</span></td>
<td><strong class='pd-name'>Moto G</strong></td>
<td><p>Moto G next generation smart phone <span class="pd-price">50$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>2</span></td>
<td><strong class='pd-name'>Iphone SE</strong></td>
<td><p>Iphone laucnhed new phone bosy of 5s with feature of 6s<span class="pd-price">500$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>3</span></td>
<td><strong class='pd-name'>Sony z3</strong></td>
<td><p>This is waterproof, well designed, etc<span class="pd-price">250$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>4</span></td>
<td><strong class='pd-name'>Moto X Play</strong></td>
<td><p>Another class product from Moto G Family<span class="pd-price">150$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>5</span></td>
<td><strong class='pd-name'>Samsung S7</strong></td>
<td><p>Best smart phone, nice UI etc.<span class="pd-price">450$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
</table>
jQuery:使用jquery获取特定HTML元素(div或span)内容的表格单元格值的代码。
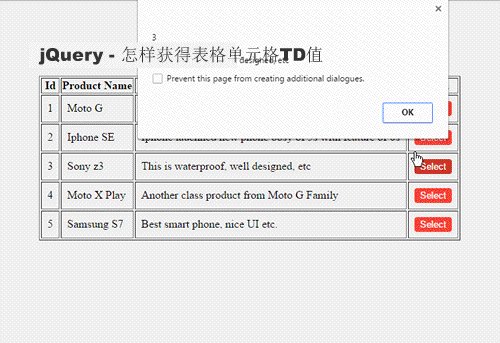
由于我们需要访问表TD中的特定div / span内容,我们将使用jquery .find()方法。 使用.find()方法并传递特定HTML元素的类名,我们能够获得特定div / span内容的表格单元格值。 这里我们只想从最后一个表格单元格中获取价格值。 所以现在我们的代码看起来如下所示,以访问表格单元格内的特定元素。
$(document).ready(function(){
$("#myTable").on('click', '.btnSelect', function() {
//获得当前行
var currentRow = $(this).closest("tr");
var col1 = currentRow.find(".pd-price").html(); //获得当前行第一个表格单元格TD值
var col2 = currentRow.find(".pd-name").html(); //获得当前行第二个表格单元格TD值
var data = col1 + "\n" + col2;
alert(data);
});
});
4、如何使用jquery获取所有表行单元格值。
现在我们读取给定HTML表的所有数据。 在实际场景中,我们需要多次将完整的表数据发送到服务器。即获取表值并将其存储在JSON数组中,然后将其传递给服务器端。 通过使用jquery读取HTML表数据并将其存储在JSON对象中,非常简单。 首先,我们创建带有虚拟数据的HTML表和一个执行神奇工作的按钮例如将HTML表数据转换为JSON对象。 这就是我们的HTML表格的样子。
<button id="myButton"> Click Me</button>
<table border='1' id="myTable">
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Description</th>
<th>Action</th>
</tr>
<tr>
<td><span>1</span></td>
<td><strong class='pd-name'>Moto G</strong></td>
<td><p>Moto G next generation smart phone <span class="pd-price">50$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>2</span></td>
<td><strong class='pd-name'>Iphone SE</strong></td>
<td><p>Iphone laucnhed new phone bosy of 5s with feature of 6s<span class="pd-price">500$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>3</span></td>
<td><strong class='pd-name'>Sony z3</strong></td>
<td><p>This is waterproof, well designed, etc<span class="pd-price">250$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>4</span></td>
<td><strong class='pd-name'>Moto X Play</strong></td>
<td><p>Another class product from Moto G Family<span class="pd-price">150$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>5</span></td>
<td><strong class='pd-name'>Samsung S7</strong></td>
<td><p>Best smart phone, nice UI etc.<span class="pd-price">450$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
</table>
Jquery:用于获取HTML表数据值并保存在JSON对象中的代码。
这里我们创建一个数组变量arrData,用于存储HTML表数据。 使用下面编写的jquery代码,我们可以将完整的HTML表数据保存到javascript数组对象中。
$("#myButton").on('click',function(){
var arrData=[];
//循环每一个表行(tr)
$("#myTable tr").each(function(){
var currentRow=$(this);
var col1_value=currentRow.find("td:eq(0)").text();
var col2_value=currentRow.find("td:eq(1)").text();
var col3_value=currentRow.find("td:eq(2)").text();
var obj={};
obj.col1=col1_value;
obj.col2=col2_value;
obj.col3=col3_value;
arrData.push(obj);
});
alert(arrData);
console.log(arrData);
});
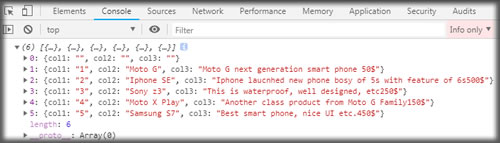
输出

结论:本文介绍了如何在按钮单击时在jquery中读取HTML表格单元格TD值的完整教程。 希望你喜欢这个教程。



