jQuery使用Array数组数据创建动态HTML表(html table)
作者:admin 时间:2019-3-27 17:55:37 浏览:jQuery使用Array中的数据添加动态表:本文将介绍如何使用jQuery从Array变量动态创建HTML表。这意味着使用jQuery在运行时将列、行和数据动态添加到HTML表。 您还可以查看上一篇有关jQuery表的文章,例如如何在jQuery中删除表行tr。

jQuery使用Array数组数据创建动态HTML表
Array数组代码:
这里我们有一个带有一些数据的数组变量,即bookDetails,用于绑定到HTML表。 我们有一个简单的数组,用于存储书籍ID、书名和作者。
var bookDetails=[];
bookDetails.push(["Book Id","Book Title", "Author"]);
bookDetails.push(["1","Mein Kampf ", "Adolf Hitler"]);
bookDetails.push(["2","Relativity: The Special and the General Theory", "Albert Einstein"]);
bookDetails.push(["3","Think and Grow Rich" , "Napoleon Hill"]);
bookDetails.push(["4","The Art of Public Speaking", "Dale Carnegie"]);
bookDetails.push(["5","Tales of Secret Egypt", "Sax Rohmer"]);
bookDetails.push(["6","The Fakir" , "BHARUCHA"]);
bookDetails.push(["7","Code Name God"," Mani Bhaumick"]);
Html标记:
添加HTML按钮标记和div标记,其中div标记将是动态生成的表的父容器。
<button id="btnGenerateTable">Generate Table</button>
<br>
<div id="parentHolder">
</div>
jQuery代码:
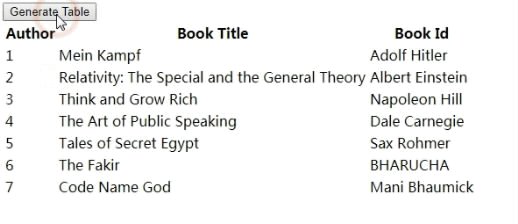
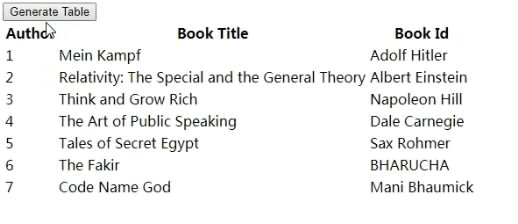
现在这里是代码的主要部分,我们将使用jQuery动态生成HTML表。
$("#btnGenerateTable").on('click', function (e) {
e.preventDefault();
var parentDiv = $("#parentHolder");
parentDiv.html("");
var aTable = $("<table>", {
"id": "newTable"
}).appendTo(parentDiv);
var rowCount = bookDetails.length;
var colmCount = bookDetails[0].length;
//添加table头部行 th
for (var k = 0; k < 1; k++) {
var fragTrow = $("<tr>", {
"class": "trClass"
}).appendTo(aTable);
for (var j = 0; j < colmCount; j++) {
$("<th>", {
"class": "thClass"
}).prependTo(fragTrow).html(bookDetails[k][j]);
}
}
//为动态table添加td数据
for (var i = 1; i < rowCount; i < i++) {
var fragTrow = $("<tr>", {
"class": "trClass"
}).appendTo(aTable);
for (var j = 0; j < colmCount; j++) {
$("<td>", {
"class": "tdClass"
}).appendTo(fragTrow).html(bookDetails[i][j]);
}
}
});
这就是使用jQuery创建动态HTML表的方法。



