jQuery实现——文本框仅能输入数字和小数值
作者:admin 时间:2019-4-28 18:20:4 浏览:这篇文章解释了如何在客户端使用jquery实现文本框中只允许输入数字和小数值。换句话说,如何限制用户在文本框或输入控件中仅输入数字(0到9)值和小数点。
在互联网上我发现了一些例子,比如使用Keypress,Keyup和Keydown事件,它是有效的,但是有一个问题,如果用户没有按任何键并使用鼠标直接拖放值时,则会出现问题。
所以今天我们学习如何限制用户在文本框字段中只能输入数值,也允许十进制值例如(只允许使用一个点),而不管是否用户拖放,删除,复制,粘贴或手动输入。

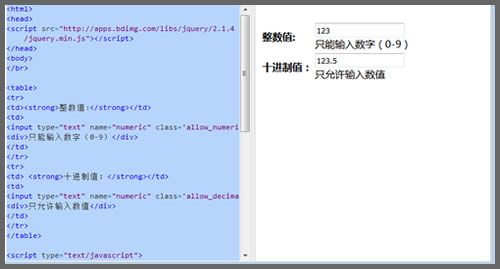
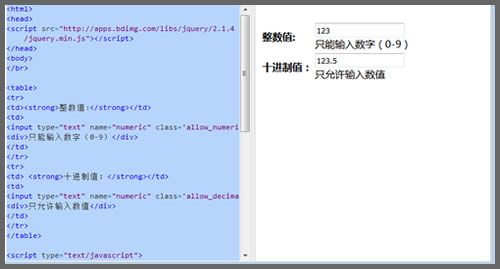
文本框仅能输入数字和小数值
让我们前往编码部分。
仅允许数字和点(十进制/浮点数)的步骤
- 下载包括jquery库。
- HTML标记:添加文本框。
- jquery:允许数字和小数值的代码
下载并导入jQuery库。
在编写任何代码之前,首先,我们将下载并将最新的jQuery文件添加到我们的网页中。 您可以在服务器上托管jQuery文件,也可以直接使用第三方托管的jQuery库(如百度)。
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
HTML标记:添加两个文本框以进行验证
这里我们在网页中添加两个文本框进行验证。 在第一个文本框中将只允许整数值。 在第二个文本框中将允许输入数字和小数值。 HTML如下所示:
<table>
<tr>
<td><strong>整数值:</strong></td>
<td>
<input type="text" name="numeric" class='allow_numeric'>
<div>只能输入数字(0-9)</div>
</td>
</tr>
<tr>
<td> <strong>十进制值:</strong></td>
<td>
<input type="text" name="numeric" class='allow_decimal'>
<div>只允许输入数值</div>
</td>
</tr>
</table>
Jquery:仅允许数值的代码。
在我们的第一个文本框中,我们添加了一个名为allow_numeric的类。 在其输入事件上将仅限制数字字符。
$(".allow_numeric").on("input", function(evt) {
var self = $(this);
self.val(self.val().replace(/[^\d].+/, ""));
if ((evt.which < 48 || evt.which > 57))
{
evt.preventDefault();
}
});
注意:IE版本<9不支持这个jquery输入事件。但旧的IE版本有自己的事件,即onpropertychange与oninput相同。 输入更改时出发输入事件。
Jquery:允许文本框输入数字和小数值的代码
在我们的第二个文本框中,我们添加了allow_decimal类,并且在其事件中将允许用户输入十进制值。 使用以下jquery代码将允许用户在文本框中输入一个点字符。 这样用户就可以在文本框中输入小数值。
$(".allow_decimal").on("input", function(evt) {
var self = $(this);
self.val(self.val().replace(/[^0-9\.]/g, ''));
if ((evt.which != 46 || self.val().indexOf('.') != -1) && (evt.which < 48 || evt.which > 57))
{
evt.preventDefault();
}
});
输出:数字验证客户端

文本框仅能输入数字和小数值
结论:在这里我们解释了如何在客户端使用jquery限制用户在文本框中只能输入数字或小数值。



