jQuery获取下拉菜单列表option:selected选定值的两种方法
作者:admin 时间:2019-5-5 17:47:7 浏览:在表单提交的网页中,我们经常使用下拉菜单列表,这篇文章解释了如何获取下拉列表选择的值。 在jQuery中,我们通过使用.val()方法获得下拉列表的选定值。 .val()方法主要用于获取表单元素的值,例如input,select和textarea。
描述:获取匹配元素集中第一个元素的当前值。

jQuery获取下拉菜单列表选定值
下面是实例分析。
引用jQuery库文件
在HTML代码前面需要引用jQuery库文件,你可以把jQuery库文件下载到本地服务器进行调用,也可以直接使用第三方提供的公共库文件,这里推荐使用百度的jQuery库文件。
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
HTML
这里我们有一个select下拉列表控件和一个button按钮标签,所以我们的HTML如下所示:
<select id="myDlist">
<option value="1">one</option>
<option value="2">two</option>
<option value="3">three</option>
<option value="4">four</option>
</select>
<button id="btn">Click me</button>
jQuery
这里使用.val()方法,我们得到下拉列表选定值。
代码1:
$('#myDlist option:selected').val();
代码2:
$('#myDlist').val();
上面两种代码都可以获得下拉菜单列表的选定值,不过第2种方法更加简洁。
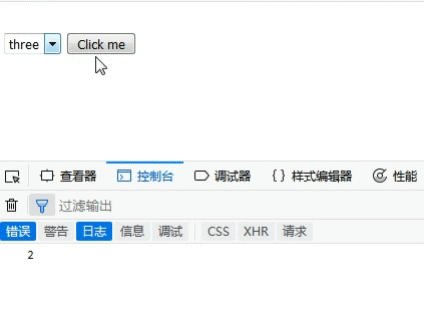
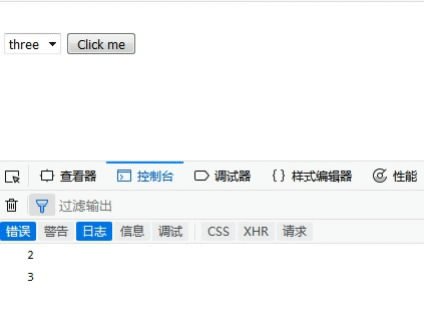
完整的HTML代码
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
</br>
<select id="myDlist">
<option value="1">one</option>
<option value="2">two</option>
<option value="3">three</option>
<option value="4">four</option>
</select>
<button id="btn">Click me</button>
<script type="text/javascript">
$("#btn").on('click',function(){
//console.log($('#myDlist option:selected').val());
console.log($('#myDlist').val());
});
</script>
</body>
</html>



