jQuery用hasClass()获取具有特定类(class)名称的所有div
作者:admin 时间:2019-5-6 13:5:15 浏览:本文介绍如何检查元素是否具有特定类(class),即如何找到div包含某些类名。
在下面的示例代码中将向您展示如何获取具有特定类(class)名称的所有div标记。

jQuery用hasClass()判断是否存在某个class
在jQuery中,可以使用.hasClass(className)方法来完成。
引用jQuery库文件
在HTML代码前面需要引用jQuery库文件,你可以把jQuery库文件下载到本地服务器进行调用,也可以直接使用第三方提供的公共库文件,这里推荐使用百度的jQuery库文件。
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
HTML
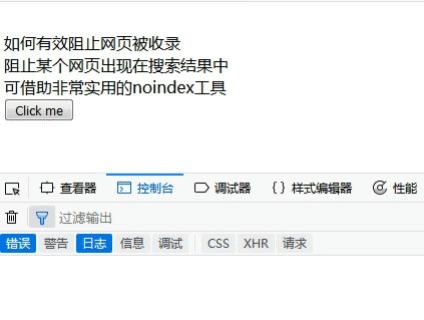
这里我们有几个div和一个button按钮标签,每个div的class名都是public,所以我们的HTML如下所示:
<div class="public">如何有效阻止网页被收录</div>
<div class="public">阻止某个网页出现在搜索结果中</div>
<div class="public">可借助非常实用的noindex工具</div>
<button id="btn">Click me</button>
jQuery
这里使用.hasClass()方法判断是否存在特定类,而使用$('className').length方法可获得一共有多少个特定类。
$("#btn").on('click',function(){
//是否存在public类
var publicDivs= $("div").hasClass("public");
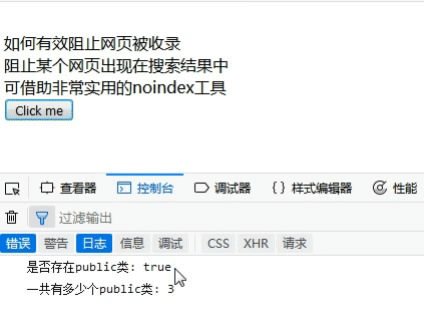
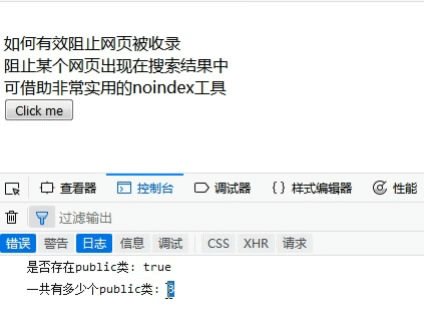
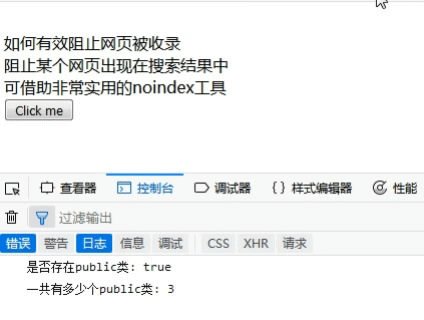
console.log("是否存在public类: " + publicDivs);
//一共有多少个public类
var numItems = $('.public').length;
console.log("一共有多少个public类: " + numItems);
});
完整HTML代码
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
</br>
<div class="public">如何有效阻止网页被收录</div>
<div class="public">阻止某个网页出现在搜索结果中</div>
<div class="public">可借助非常实用的noindex工具</div>
<button id="btn">Click me</button>
<script type="text/javascript">
$("#btn").on('click',function(){
//是否存在public类
var publicDivs= $("div").hasClass("public");
console.log("是否存在public类: " + publicDivs);
//一共有多少个public类
var numItems = $('.public').length;
console.log("一共有多少个public类: " + numItems);
});
</script>
</body>
</html>



