jQuery:计算具有特定类(class)的元素
作者:admin 时间:2019-5-6 13:44:17 浏览:前一篇文章中介绍了《jQuery获取具有特定类(class)名称的所有div》,本文将介绍jQuery计算具有特定类(class)的元素的方法。
我想使用jQuery计算我页面上分配了一个特定类的所有元素,例如:
<span class="a">a</span>
<span class="b">b</span>
<span class="a">c</span>
这里,具有类“a”的所有元素的结果应该是2,对于具有类“b”的所有元素,它应该是1。

jQuery:计算具有特定类(class)的元素
方法介绍
jQuery中的每个选择器都具有"length"属性。 因此,可以快速查询特定类的可用项数:
var counta = $(".a").length;
var countb = $(".b").length;
这可以与任何其他选择器组合,例如,仅计算特定ID的DIV中的元素:
var countc = $("#c.cclass").length;
var countd = $("div#c.cclass").length;
第一行使用ID为"c"的元素对具有"cclass"类的元素进行计数。 第二行计算DIV容器中ID为"c"的元素中具有类"cclass"的所有元素。
完整实例代码
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
</br>
<span class="a">a</span>
<span class="b">b</span>
<span class="a">c</span>
<button id="btn">Click me</button>
<script type="text/javascript">
$("#btn").on('click',function(){
var counta = $(".a").length;
var countb = $(".b").length;
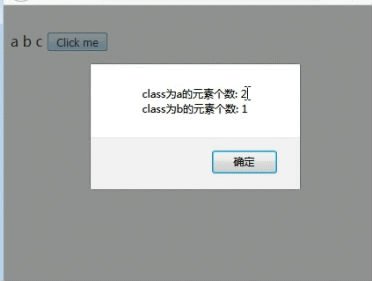
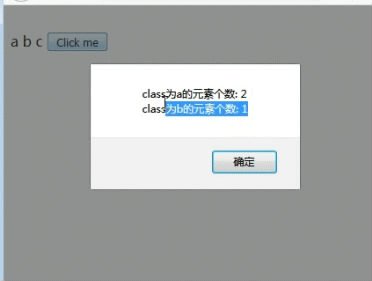
alert("class为a的元素个数: " + counta + "\n" + "class为b的元素个数: " + countb);
});
</script>
</body>
</html>



