使用jQuery使HTML锚链接(HyperLink)不可点击或禁用
作者:admin 时间:2019-5-8 13:12:44 浏览:本文将介绍如何使用jQuery使HTML锚链接(HyperLink)不可点击或禁用。

使HTML锚链接(HyperLink)不可点击或禁用
HTML禁用(disabled)属性不适用于HTML锚链接(HyperLink),它们仍然是可点击的。
使用jQuery使HTML锚链接(HyperLink)不可点击或禁用
以下HTML标记由三个HTML锚链接(HyperLink)和一个Button组成。单击Button时,将执行jQuery Click事件处理程序。
在此Click事件处理程序中,将检查单击的Button的值,如果Button的值为Disable,则禁用HTML Anchor Links(HyperLink),即不可单击,如果Button的值为Enable,则为HTML Anchor Links( HyperLink)已启用,即可点击。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
</br>
<a href="http://www.webkaka.com" >webkaka.com</a><br />
<hr />
<input type="button" id="btnEnableDisable" value="Disable" />
<script type="text/javascript">
$(function () {
$("#btnEnableDisable").click(function () {
if ($(this).val() == "Disable") {
$(this).val("Enable");
$("a").each(function () {
$(this).attr("rel", $(this).attr("href"));
$(this).attr("href", "javascript:;");
});
} else {
$(this).val("Disable");
$("a").each(function () {
$(this).attr("href", $(this).attr("rel"));
$(this).removeAttr("rel");
});
}
});
});
</script>
</body>
</html>
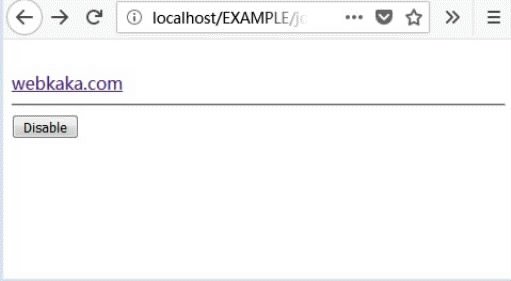
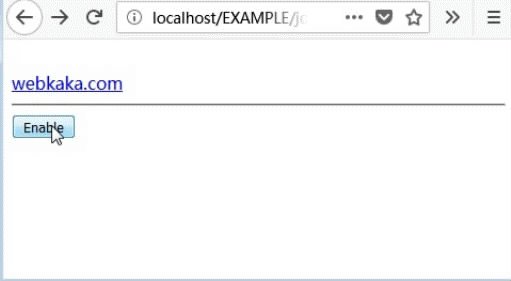
效果如图:

使HTML锚链接(HyperLink)不可点击或禁用
禁用HTML锚链接(HyperLink)
为了禁用HTML Anchor Link(HyperLink),将其HREF属性的值复制到REL属性,并将HREF属性的值设置为空JavaScript函数。
$("a").each(function () {
$(this).attr("rel", $(this).attr("href"));
$(this).attr("href", "javascript:;");
});
这使得HTML锚链接(HyperLink)被禁用,即不可点击。
启用HTML锚链接(HyperLink)
为了启用HTML Anchor Link(HyperLink),将其REL属性的值复制回HREF属性,并删除REL属性。
$("a").each(function () {
$(this).attr("href", $(this).attr("rel"));
$(this).removeAttr("rel");
});
这使得HTML锚链接(HyperLink)再次启用,即可点击。



