使用jQuery计算子元素(child elements)
作者:admin 时间:2019-5-9 14:40:9 浏览:如果你发现自己需要知道HTML元素有多少个子元素,那么你很幸运,因为它有一个jQuery函数。
计算元素的所有子元素
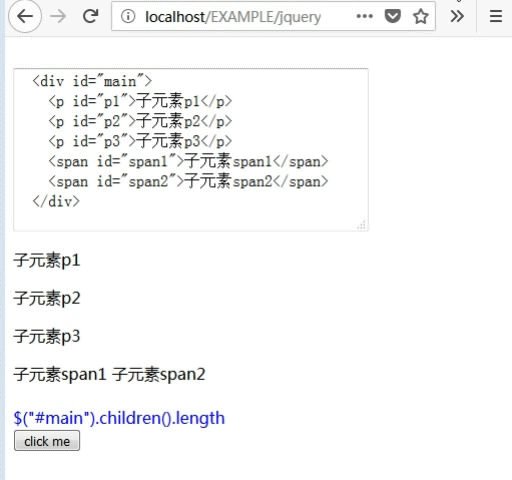
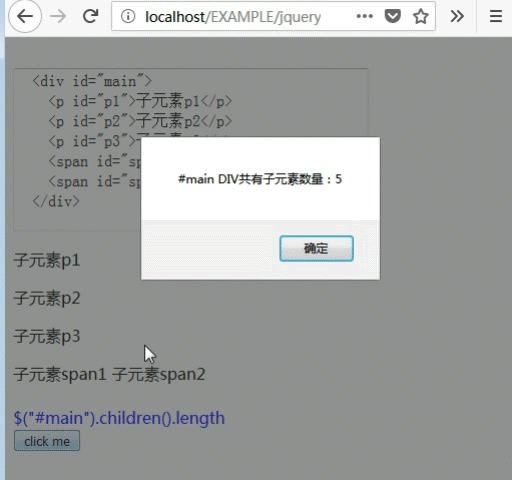
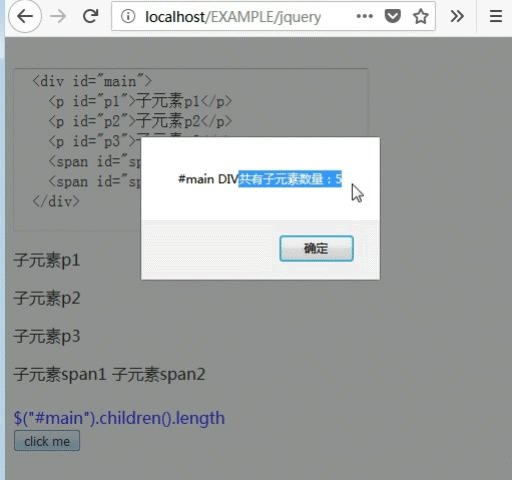
实际上有几种不同的方法可以做到这一点。第一个是非常简单和直接的,并且将计算元素的所有子元素,无论它是什么类型的元素或其类或id名称。要做到这一点,我们只需要使用.children()方法并将其与.length方法链接起来,并将其应用于我们想知道其子项总数的元素。因此,例如,如果我们想知道ID为main的div元素有多少个子元素(child element),我们可以使用以下代码:
$("#main").children().length;
运行效果

计算元素的所有子元素
好的,这很容易。但是如果你想要找到更具体的东西,比如<p>标签元素的子元素数或<h1>标签,那么代码会更复杂一些。
计算元素的某个子元素数量
你可能知道你可以像CSS选择器一样使用jQuery选择器。因此,在CSS中,如果要选择元素的直接子元素,则可以通过在父元素之后但在子元素之前使用>符号来实现。例如,在CSS中,如果要选择具有#main ID的任何div元素的子元素的p元素,则使用以下代码:
div#main > p{
//这里插入代码
}
在jQuery中,它实际上几乎是相同的原则。要选择元素的特定子元素,您的选择器看起来几乎与CSS中的相同(当然,除了jQuery语法)。从那里,您只需要将.length方法应用于您的选择器以计算所有子项。因此,如果您正在尝试计算#main div的所有p元素子元素,那么您的jQuery代码可能如下所示:
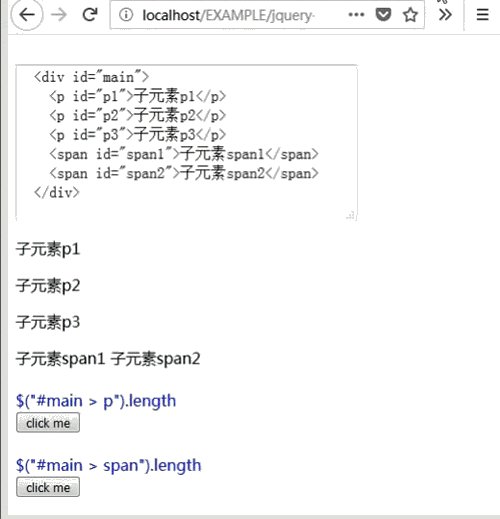
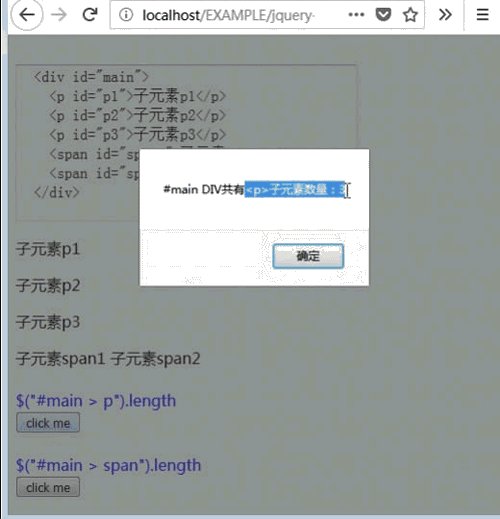
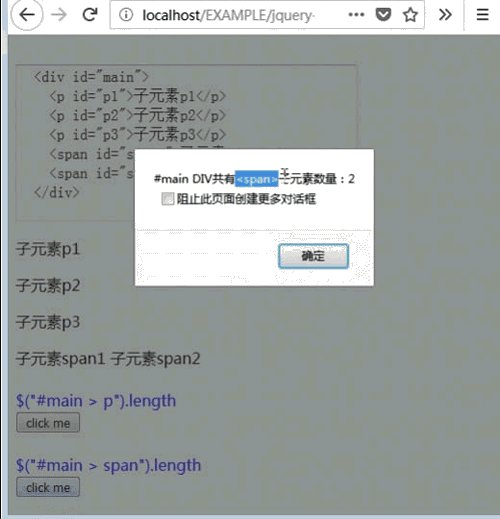
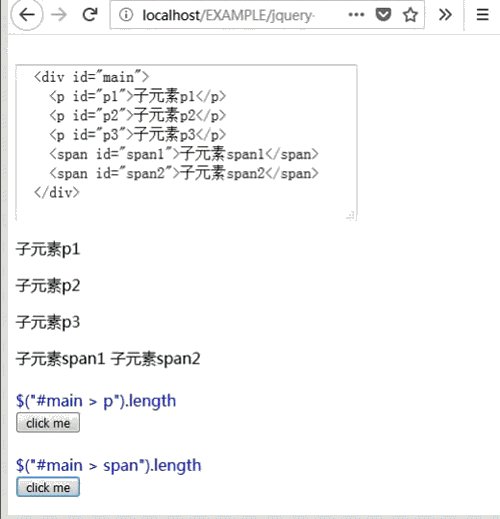
$("main > p").length;
运行效果

计算元素的某个子元素数量



