如何使用JQuery动态填充下拉列表(DropDownList)或下拉菜单
作者:admin 时间:2019-8-23 17:2:31 浏览:本文将用例子介绍如何动态填充下拉列表(DropDownList)例如HTML Select元素,本例介绍在点击按钮后,使用jQuery从XML获得HTML Select元素来填充下拉列表。
XML将被读取和解析,然后使用jQuery逐个将来自XML的Node数据作为Items(Options)添加到DropDownList。

动态填充下拉列表(DropDownList)
使用JQuery动态填充下拉列表(DropDownList)
以下HTML标记由HTML DropDownList和Button组成, 单击Button时,将解析XML并读取其Node值并用于使用XML数据填充HTML DropDownList。
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<br/>
<input type="button" id="btnGenerate" value="填充下拉列表" onclick="PopulateDropDownList()" />
<hr />
<select id="ddlCustomers">
</select>
<script type="text/javascript">
function PopulateDropDownList() {
//创建一个包含客户记录的XML
var xml = "<Customers>";
xml += "<Customer>";
xml += "<CustomerId>1</CustomerId><Name>John Hammond</Name><Country>United States</Country>";
xml += "</Customer>";
xml += "<Customer>";
xml += "<CustomerId>2</CustomerId><Name>Mudassar Khan</Name><Country>India</Country>";
xml += "</Customer>"
xml += "<Customer>";
xml += "<CustomerId>3</CustomerId><Name>Suzanne Mathews</Name><Country>France</Country>";
xml += "</Customer>";
xml += "<Customer>";
xml += "<CustomerId>4</CustomerId><Name>Robert Schidner</Name><Country>Russia</Country>";
xml += "</Customer>";
xml += "</Customers>";
var xmlDoc = $.parseXML(xml);
var customers = $(xmlDoc).find("Customer");
var ddl = $("#ddlCustomers");
customers.each(function () {
var option = $("<option />");
//在Text部分设置客户名
option.html($(this).find("Name").text());
//在Value部分设置客户Id
option.val($(this).find("CustomerId").text());
//添加选择元素到DropDownList
ddl.append(option);
});
}
</script>
</body>
</html>
解释:
1、先引用JQuery库文件,推荐使用百度公共库文件。
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
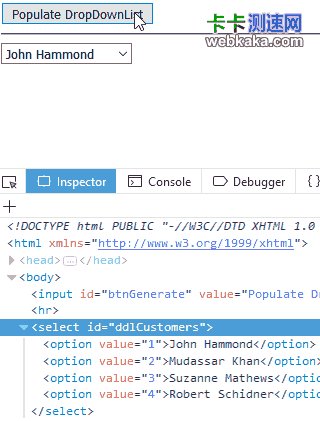
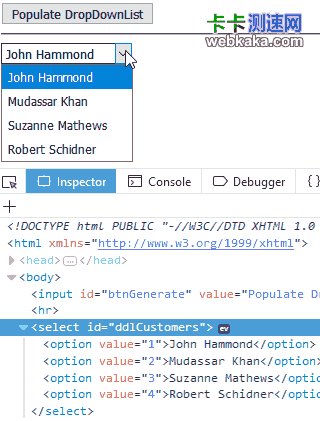
2、单击“填充下拉列表”按钮时,将执行jQuery单击事件处理程序。 在jQuery click事件处理程序中,首先生成XML字符串,并将XML字符串读入XML文档,然后将特定节点(即Customer节点)读入jQuery对象。
然后在所有Customer节点上执行循环,并在循环内部读取CustomerId和Name子节点的值,并用于创建HTML Option元素并将其添加到HTML DropDownList。



