怎样使用JQuery动态增加下拉列表选项(option)
作者:admin 时间:2019-8-24 19:9:50 浏览:本文将介绍怎样使用JQuery动态增加下拉列表选项(option)。
项目(选项)文本和值部分将从文本框中动态提取,然后项目(选项)将使用jquery添加到HTML下拉列表中。

使用JQuery动态增加下拉列表选项
使用JQuery动态增加下拉列表选项
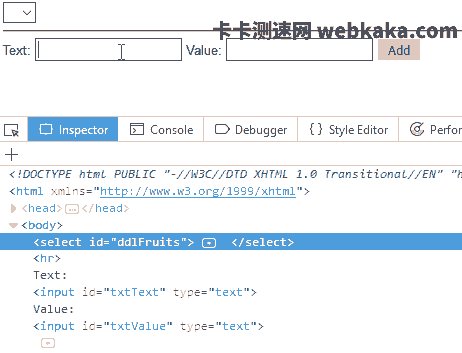
下面的HTML标记由一个HTML下拉列表组成,在使用jquery单击按钮时,项目(选项)将被动态添加到该列表中。
它还包含两个HTML文本框和一个HTML按钮元素。这两个HTML文本框将用于捕获HTML下拉列表的文本和值部分,而HTML按钮将用于向HTML下拉列表添加项(选项/option)。
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<br/>
<body>
<select id = "ddlFruits"></select>
<hr />
Text: <input type="text" id = "txtText" />
Value: <input type="text" id = "txtValue" />
<input type="button" id = "btnAdd" value = "Add" />
<script type="text/javascript">
$(function () {
$("#btnAdd").click(function () {
var option = $("<option />");
option.html($("#txtText").val());
option.val($("#txtValue").val());
$("#ddlFruits").append(option);
});
});
</script>
</body>
</body>
</html>
解释:
首先,要调用jquery库文件。
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
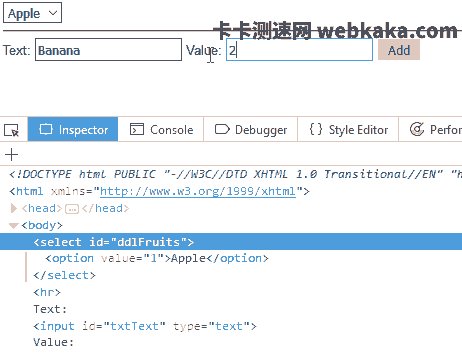
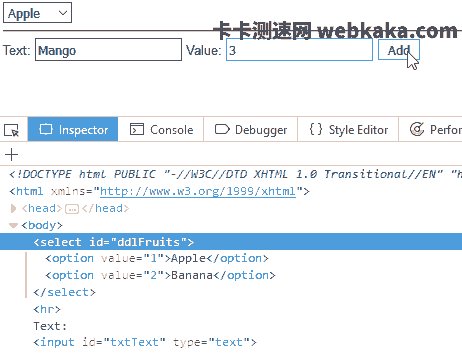
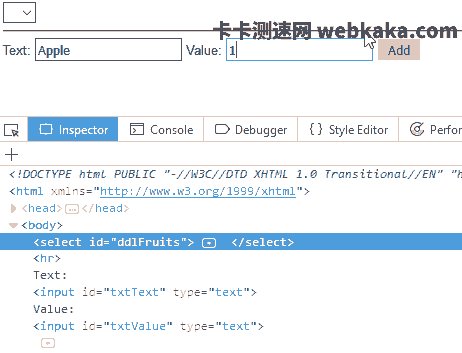
其次,程序实现部分,单击“添加(add)”按钮时,将执行jquery click事件处理程序,其中首先引用HTML下拉列表,然后创建HTML选项元素。
文本部分使用html() jquery函数设置,值部分使用html option元素的val() jquery函数设置。
option.html()
option.val()
最后,使用append()jquery函数,HTML选项被添加到下拉列表中。



