使用HTML5和JQuery获得上传图片大小尺寸(高和宽)
作者:admin 时间:2019-8-26 18:9:47 浏览:本文介绍如何使用HTML5和JQuery获得上传图片大小尺寸(高和宽)。

使用HTML5和JQuery获得上传图片大小尺寸(高和宽)
使用HTML5和JQuery获得上传图片大小尺寸(高和宽)
以下HTML标记由HTML FileUpload和Button组成。
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<input type="file" id="fileUpload" />
<input id="upload" type="button" value="Upload" />
<script type="text/javascript">
$(function () {
$("#upload").bind("click", function () {
//获得FileUpload参数
var fileUpload = $("#fileUpload")[0];
//检测文件是否有效图片
var regex = new RegExp("([a-zA-Z0-9\s_\\.\-:])+(.jpg|.png|.gif)$");
if (regex.test(fileUpload.value.toLowerCase())) {
//检测是否支持HTML5
if (typeof (fileUpload.files) != "undefined") {
//初始化FileReader对象
var reader = new FileReader();
//读取图片文件
reader.readAsDataURL(fileUpload.files[0]);
reader.onload = function (e) {
//初始化JavaScript图片对象
var image = new Image();
//FileReader获得Base64字符串
image.src = e.target.result;
image.onload = function () {
//获得图片高宽
var height = this.height;
var width = this.width;
alert("图片高=" + height + "px, 宽=" + width + "px");
return true;
};
}
}
else {
alert("浏览器不支持HTML5.");
return false;
}
}
else {
alert("请选择有效的图片文件");
return false;
}
});
});
</script>
</body>
</html>
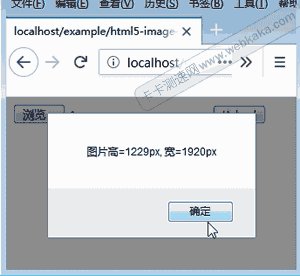
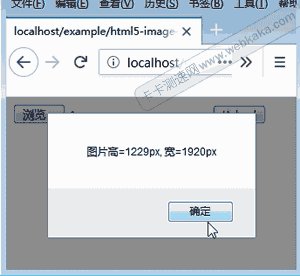
效果如图:

使用HTML5和JQuery获得上传图片大小尺寸(高和宽)
代码解释:
单击按钮时,将执行jquery click事件处理程序。
在jquery click事件处理程序中,很少执行检查,例如文件是否是有效的图像文件以及浏览器是否支持HTML5文件API。
然后使用HTML5 FileReader API,将图像文件读取为base64字符串,然后将其指定为javascript图像对象的源。
最后,在javascript图像对象的onload事件处理程序中,确定所选图像文件的尺寸,即高度和宽度。
注意问题:
要先调用jquery库文件。
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>



