HTML5和JQuery实现多图片上传预览
作者:admin 时间:2019-8-27 11:2:24 浏览:本文介绍如何使用HTML5和JQuery实现上传图片预览(多文件),对于单一图片文件上传预览,可参考此前文章《图片上传之前用 jQuery FileReader() 显示预览图的实例》。

多图片上传预览
HTML5和JQuery实现多图片上传预览
HTML标记
HTML标记由HTML FileUpload控件和DIV组成,DIV用于显示多个图像的实时预览。
注意:对于HTML INPUT FileUpload控件,将html5 multiple属性设置为multiple以允许选择多个文件。
<input id="fileupload" type="file" multiple="multiple" />
<hr />
<b>Live Preview</b>
<br />
<br />
<div id="dvPreview">
</div>
HTML5 FileReader API 实现图片预览
在jquery文档事件处理程序中,一个change jquery事件处理程序已附加到HTML INPUT FileUpload控件。
当在FileUpload控件中选择文件时,首先执行检查以确保浏览器支持HTML5 FileUpload API,如果它支持,则对HTML INPUT FileUpload控件中选择的文件执行jquery每个循环。
使用正则表达式验证每个文件,以确保所选文件是有效的图像文件。如果文件是有效的图像文件,则使用HTML5 FileReader API的readAsDataURL方法将其读取为base64字符串,并将其设置为动态图像元素的源,该元素最终附加到HTML DIV dvPreview。
<script language="javascript" type="text/javascript">
$(function () {
$("#fileupload").change(function () {
if (typeof (FileReader) != "undefined") {
var dvPreview = $("#dvPreview");
dvPreview.html("");
var regex = /^([a-zA-Z0-9\s_\\.\-:])+(.jpg|.jpeg|.gif|.png|.bmp)$/;
$($(this)[0].files).each(function () {
var file = $(this);
if (regex.test(file[0].name.toLowerCase())) {
var reader = new FileReader();
reader.onload = function (e) {
var img = $("<img />");
img.attr("style", "height:100px;width: 100px");
img.attr("src", e.target.result);
dvPreview.append(img);
}
reader.readAsDataURL(file[0]);
} else {
alert(file[0].name + " is not a valid image file.");
dvPreview.html("");
return false;
}
});
} else {
alert("This browser does not support HTML5 FileReader.");
}
});
});
</script>
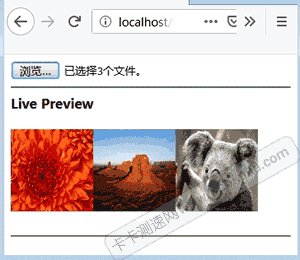
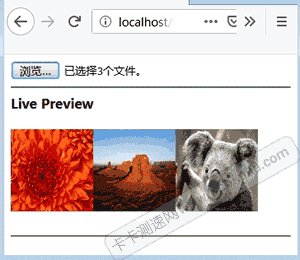
效果如图:

多图片上传预览
支持HTML5的浏览器,即Internet Explorer 10和11+,Mozilla FireFox,Google Chrome和Opera等,都可以使用HTML5 FileReader API显示图像预览。



