HTML5和JQuery裁剪图像实时预览缩略图并上传
作者:admin 时间:2019-8-27 14:44:19 浏览:本文介绍如何使用HTML5和JQuery裁剪图像实时预览缩略图并上传,需要用到插件Jcrop。

HTML5和JQuery裁剪图片
使用HTML5和JQuery裁剪图片
调用JQuery库文件
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
调用Jcrop js插件
该js文件需要下载到本地(文件包含在本文源码压缩包里),调用时要注意文件路径。
<script type="text/javascript" src="js/jquery.Jcrop.min.js"></script>
调用css文件
css文件要下载到本地(文件包含在本文源码压缩包里),调用时要注意文件路径。
<link rel="stylesheet" href="css/main.css" type="text/css" />
<link rel="stylesheet" href="css/demos.css" type="text/css" />
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
html标记
HTML标记由HTML FileUpload、HTML Image、HTML按钮、HTML5 Canvas 和一些隐藏字段组成。
<input type="file" id="FileUpload1" accept=".jpg,.png,.gif" />
<br />
<br />
<table border="0" cellpadding="0" cellspacing="5">
<tr>
<td>
<img id="Image1" src="" alt="" style="display: none" />
</td>
<td>
<canvas id="canvas" height="5" width="5"></canvas>
</td>
</tr>
</table>
<br />
<input type="button" id="btnCrop" value="裁剪图片" style="display: none" />
<input type="hidden" name="imgX1" id="imgX1" />
<input type="hidden" name="imgY1" id="imgY1" />
<input type="hidden" name="imgWidth" id="imgWidth" />
<input type="hidden" name="imgHeight" id="imgHeight" />
<input type="hidden" name="imgCropped" id="imgCropped" />
JQuery实现代码
<script type="text/javascript">
$(function () {
$('#FileUpload1').change(function () {
$('#Image1').hide();
var reader = new FileReader();
reader.onload = function (e) {
$('#Image1').show();
$('#Image1').attr("src", e.target.result);
$('#Image1').Jcrop({
onChange: SetCoordinates,
onSelect: SetCoordinates
});
}
reader.readAsDataURL($(this)[0].files[0]);
});
$('#btnCrop').click(function () {
var x1 = $('#imgX1').val();
var y1 = $('#imgY1').val();
var width = $('#imgWidth').val();
var height = $('#imgHeight').val();
var canvas = $("#canvas")[0];
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function () {
canvas.height = height;
canvas.width = width;
context.drawImage(img, x1, y1, width, height, 0, 0, width, height);
$('#imgCropped').val(canvas.toDataURL());
};
img.src = $('#Image1').attr("src");
});
});
function SetCoordinates(c) {
$('#imgX1').val(c.x);
$('#imgY1').val(c.y);
$('#imgWidth').val(c.w);
$('#imgHeight').val(c.h);
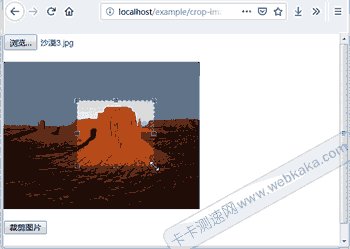
$('#btnCrop').show();
};
</script>
在jquery document ready事件处理程序中,将更改事件处理程序分配给FileUpload控件,并将单击事件处理程序分配给html按钮。
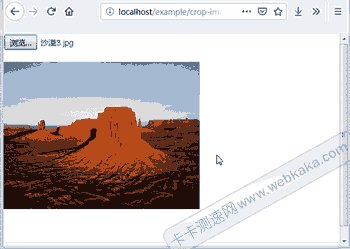
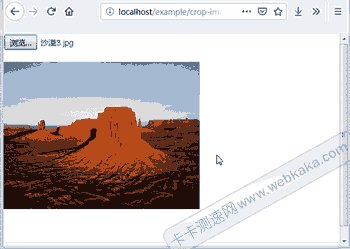
当在HTML FileUpload控件中选择文件时,将使用HTML FileReader API读取文件,然后图像显示在image元素中,最后将Jcrop插件应用于image元素。
注:有关使用HTML5 FileReader API显示图像的更多详细信息,请参阅我的文章“图片上传之前用 jQuery FileReader() 显示预览图的实例”。
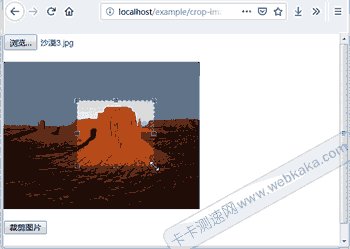
Jcrop插件在其onChange和onSelect事件处理程序上调用SetCoordinates函数,它允许我们将坐标和尺寸(即裁剪图像的高度和宽度)保存到隐藏字段中。
$('#Image1').Jcrop({
onChange: SetCoordinates,
onSelect: SetCoordinates
});
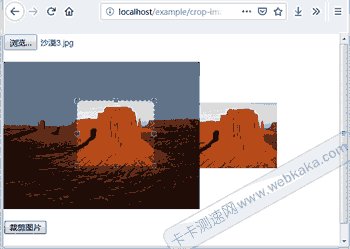
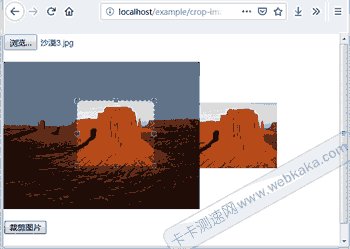
单击裁剪按钮时,它首先创建HTML5 Canvas的实例,然后使用OnLoad事件处理程序将图像加载到图像对象中。
在OnLoad事件处理程序中,使用保存坐标和尺寸(即裁剪图像的高度和宽度)在Canvas上重新绘制原始图像。
最后,使用toDataURL方法从Canvas中提取剪切图像的base64字符串,并保存在imgCropped hidden字段中,该字段稍后可发送到服务器以保存图像。
完整HTML代码
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.Jcrop.min.js"></script>
<link rel="stylesheet" href="css/main.css" type="text/css" />
<link rel="stylesheet" href="css/demos.css" type="text/css" />
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
</head>
<body>
<input type="file" id="FileUpload1" accept=".jpg,.png,.gif" />
<br />
<br />
<table border="0" cellpadding="0" cellspacing="5">
<tr>
<td>
<img id="Image1" src="" alt="" style="display: none" />
</td>
<td>
<canvas id="canvas" height="5" width="5"></canvas>
</td>
</tr>
</table>
<br />
<input type="button" id="btnCrop" value="裁剪图片" style="display: none" />
<input type="hidden" name="imgX1" id="imgX1" />
<input type="hidden" name="imgY1" id="imgY1" />
<input type="hidden" name="imgWidth" id="imgWidth" />
<input type="hidden" name="imgHeight" id="imgHeight" />
<input type="hidden" name="imgCropped" id="imgCropped" />
<br />
<hr />
<script type="text/javascript">
$(function () {
$('#FileUpload1').change(function () {
$('#Image1').hide();
var reader = new FileReader();
reader.onload = function (e) {
$('#Image1').show();
$('#Image1').attr("src", e.target.result);
$('#Image1').Jcrop({
onChange: SetCoordinates,
onSelect: SetCoordinates
});
}
reader.readAsDataURL($(this)[0].files[0]);
});
$('#btnCrop').click(function () {
var x1 = $('#imgX1').val();
var y1 = $('#imgY1').val();
var width = $('#imgWidth').val();
var height = $('#imgHeight').val();
var canvas = $("#canvas")[0];
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function () {
canvas.height = height;
canvas.width = width;
context.drawImage(img, x1, y1, width, height, 0, 0, width, height);
$('#imgCropped').val(canvas.toDataURL());
};
img.src = $('#Image1').attr("src");
});
});
function SetCoordinates(c) {
$('#imgX1').val(c.x);
$('#imgY1').val(c.y);
$('#imgWidth').val(c.w);
$('#imgHeight').val(c.h);
$('#btnCrop').show();
};
</script>
</body>
</html>
效果如图:

HTML5和JQuery裁剪图片
上传裁剪图片到服务器
由于裁剪图片以base64字符串形式存储在imgCropped字段中,所以上传图片其实是在服务器端接收该字段的字符串即可,然后可在服务器端把该base64字符串转换为图片保存起来。这里不再提供服务器端处理程序,大家根据自己编程的语言,例如php,可直接百度“php把base64字符串转换为图片保存”。



