JQuery如何把JSON字符串转为JSON对象
作者:admin 时间:2019-8-29 16:26:44 浏览:本文介绍JQuery如何把JSON字符串转为JSON对象。
HTML代码
下面的HTML代码实现JQuery把JSON字符串转为JSON对象。
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<form id="form1">
<input type = "button" id = "demo" value = "Demo" />
<br />
<div>
Name: <input type = "text" id = "txtName" /><br />
Age: <input type = "text" id = "txtAge" /><br />
City: <input type = "text" id = "txtCity" /><br />
Country: <input type = "text" id = "txtCountry" /><br />
</div>
</form>
<script type = "text/javascript">
var json = "{Name: 'Mudassar Khan', Age: 27, City: 'Mumbai', Country: 'India'}";
$("#demo").on("click", function () {
var person = eval('(' +json + ')');
$("#txtName").val(person.Name);
$("#txtAge").val(person.Age);
$("#txtCity").val(person.City);
$("#txtCountry").val(person.Country);
});
</script>
</body>
</html>
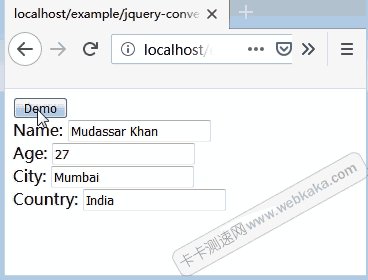
效果如图:

JSON字符串转为JSON对象
解释
在上面的代码片段中,当单击HTML Demo按钮时,JSON字符串将使用javascript eval()函数转换为JSON对象,然后JSON对象值将显示在各自的文本框中。



