JQuery使用append()函数动态创建和应用CSS样式
作者:admin 时间:2019-8-30 15:14:57 浏览:本文介绍如何使用JQuery动态创建和应用CSS样式。
下面的代码段解释了如何动态定义CSS类或规则,以便使用jquery设置HTML页面的样式。
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
</br>
<input type = "button" value = "Demo" id = "demo" />
<script type = "text/javascript">
$("#demo").on("click", function () {
$('html > head').append($('<style type = "text/css">body{background-color:blue;}</style>'));
});
</script>
</body>
</html>
解释:
单击id为demo的按钮,使用jquery使用append()函数将html<style>标记附加到html页面的<head>部分。
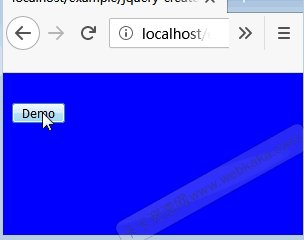
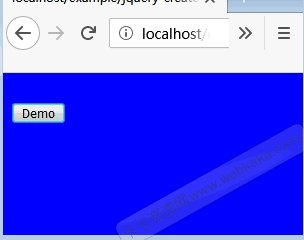
一旦附加了标记,它就会将定义的CSS样式应用于它所针对的各个元素。这里它改变了html<body>标记的背景色。

JQuery动态创建和应用CSS样式
相关文章
相关文章
x



