鼠标点击输入框时高亮显示边框颜色【jquery和css实现】
作者:admin 时间:2019-8-30 15:47:26 浏览:这里解释如何突出显示表单字段的边框颜色、背景颜色等,如焦点上的HTML输入文本框、输入密码、选择下拉菜单和文本区域,并在失去焦点时使用jquery和css使它们正常。

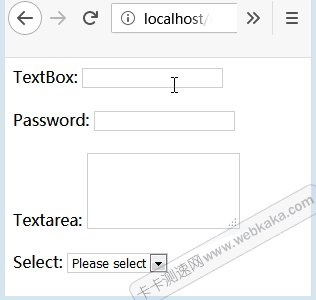
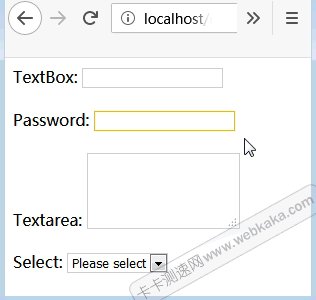
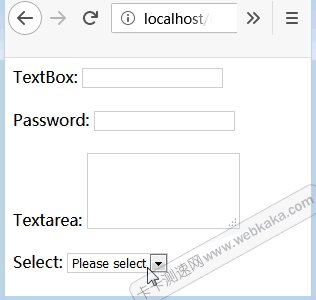
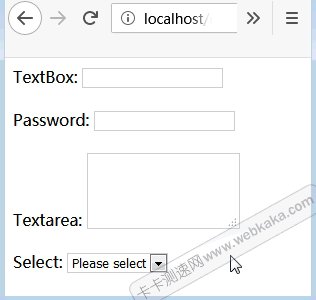
突出显示焦点上的边框颜色
突出显示焦点上的边框颜色
下面的代码片段解释了如何使用jquery和css突出显示表单字段,如HTML输入文本框、输入密码、选择下拉列表和文本区域。
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style type = "text/css">
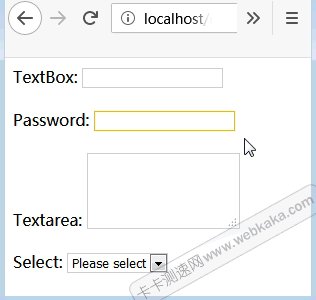
.focus{border: 1px solid #FFB000;outline: none;}
.blur{border: 1px solid #CCCCCC;outline: none;}
</style>
</head>
<body>
<form>
<script type = "text/javascript">
$(function () {
$("input[type=text], input[type=password], textarea, select").each(function () {
$(this).addClass("blur");
$(this).focus(function () {
$(this).removeClass("blur").addClass("focus");
});
$(this).blur(function () {
$(this).removeClass("focus").addClass("blur");
});
});
});
</script>
TextBox: <input type = "text" /><br /><br />
Password: <input type = "password" /><br /><br />
Textarea: <textarea cols = "15" rows = "3"></textarea><br /><br />
Select:
<select>
<option>Please select</option>
<option>Female</option>
<option>Male</option>
</select>
</form>
</body>
</html>
说明:
上面在head部分的样式标签中创建了两个css类。
--focus (将在HTML控件具有焦点时应用)
--blur (将在HTML控件失去焦点时应用)
接下来,将在页面的加载事件中对所有表单字段 (input[type=text],input[type=password],textarea,select) 执行循环。在循环中,将焦点和模糊事件附加到HTML表单字段。在这些事件中,简单地添加和移除焦点和模糊CSS类,以便当控件聚焦时突出显示它,当它失去焦点时,它应该恢复正常。
上面的CSS只更改边框的颜色。但您可以根据需要修改它,只需编辑这两个CSS类即可。

突出显示焦点上的边框颜色



