很酷的鼠标悬停提示文字插件Hint.css【纯css实现】
作者:admin 时间:2019-8-31 13:12:50 浏览:当鼠标移到文字上,需要显示提示文字时,只需给标签加上“title”属性。但是这种文字提示在外观上不够好看,如果想要一个更加美观的文字提示样式,那么本文介绍的鼠标提示插件【纯css实现】一定是一个很好的选择。

鼠标提示插件【纯css实现】
这个插件名称叫hint.css,该文件在本文源码下载压缩包里,下面介绍该插件的用法。
Hint.css是css中的工具提示(Tooltip)库,可帮助您向页面的任何元素添加很酷的工具提示。hint.css和其他工具提示插件的主要区别在于hint.css使用data-*属性、伪元素、内容属性和css3转换,因此它只能与完全支持html5和css3的现代浏览器兼容。
如何使用?
1、在网页上包含Hint.css文件
<link rel="stylesheet" href="hint.css">
2、用至少2个类标记链接。使用数据提示属性添加工具提示文本。
<p> <a href="#" class="hint hint--top" data-hint="hint--top">JQuery append() Create and Apply CSS</a> </p>

提示文本
3、位置选项
class="hint hint--top"
class="hint hint--bottom"
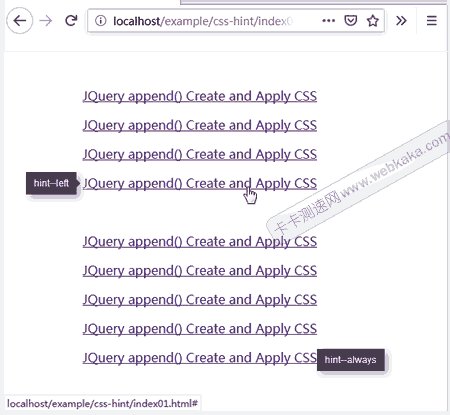
class="hint hint--left"
class="hint hint--right"
4、另外,你还可以使用其他的文字提示
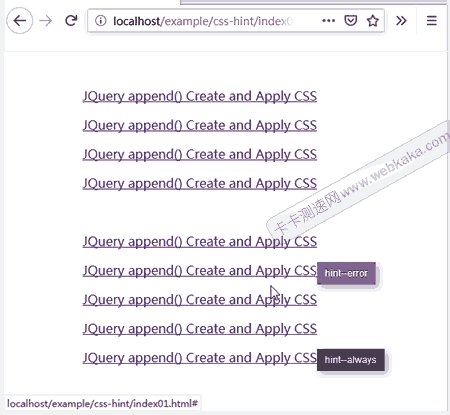
hint--error
hint--info
hint--warning
hint--success
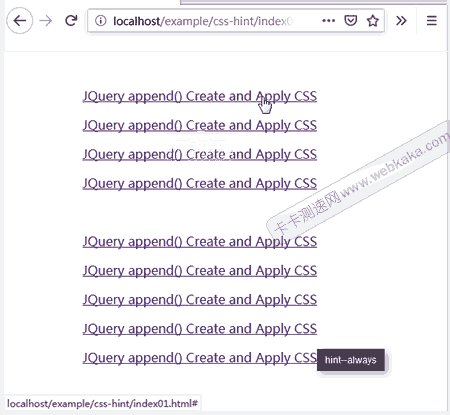
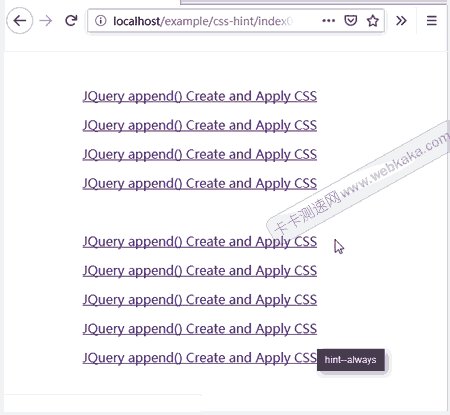
hint--always



