鼠标悬停7种效果(鼠标移到图片上显示标题或说明文字)
作者:admin 时间:2019-9-6 22:47:21 浏览:鼠标悬停效果(鼠标移到图片上显示标题或说明文字),这是一个很常见的效果,本文将介绍它的实现方法。

鼠标移到图片上显示标题或说明文字
下面介绍如何实现这一效果。
标记
HTML网格(grid)和图形(figure)的结构将由无序列表组成,每个项目将包含一个figure元素。 该figure将包含一个图片和一个带有一些文本元素和链接的figcaption:
<ul class="grid cs-style-1">
<li>
<figure>
<img src="images/1.png" alt="img01">
<figcaption>
<h3>Camera</h3>
<span>Jacob Cummings</span>
<a href="http://dribbble.com/shots/1115632-Camera">Take a look</a>
</figcaption>
</figure>
</li>
<li>
<figure>
<!-- ... -->
</figure>
</li>
<!-- ... -->
</ul>
这是所有网格(figure)示例的默认结构。每个单一效果的类将添加到列表中,所以示例1将具有“cs-style-1”,示例2将具有“cs-style-2”等等。
但我们先定义所有效果的公共样式。
CSS
首先,我们将定义网格(gird)的样式以及将用作图形(figure)容器的列表项:
.grid {
padding: 20px 20px 100px 20px;
max-width: 1300px;
margin: 0 auto;
list-style: none;
text-align: center;
}
.grid li {
display: inline-block;
width: 440px;
margin: 0;
padding: 20px;
text-align: left;
position: relative;
}
使列表项显示为内联块将允许我们将它们居中应用于父级的居中文本对齐。
我们重设figure元素的边距,并将位置设置为相对(relative)。
.grid figure {
margin: 0;
position: relative;
}
figcaption位置设置为绝对(absolute),我们需要确保它在figure里面, 默认情况下,它将位于左上角,我们不会在这里定义任何宽度或高度,因为我们将在所有单独的样式中定义:
.grid figcaption {
position: absolute;
top: 0;
left: 0;
padding: 20px;
background: #2c3f52;
color: #ed4e6e;
}
图像的最大宽度为100%,当我们定义媒体查询以调整列表项的大小时,它将派上用场:
.grid figure img {
max-width: 100%;
display: block;
position: relative;
}
最后,定义所有文本和链接的样式:
.grid figcaption h3 {
margin: 0;
padding: 0;
color: #fff;
}
.grid figcaption span:before {
content: 'by ';
}
.grid figcaption a {
text-align: center;
padding: 5px 10px;
border-radius: 2px;
display: inline-block;
background: #ed4e6e;
color: #fff;
}
这里使用伪类:before给span添加内容“by”。 当然,您可以在HTML中添加它,但在css里使您可以更加轻松地将其更改为“make by”或“Designer:”或类似内容。
在CSS最后,添加较小屏幕的媒体查询:
@media screen and (max-width: 31.5em) {
.grid {
padding: 10px 10px 100px 10px;
}
.grid li {
width: 100%;
min-width: 300px;
}
}
现在,我们就可以做一些好看的效果了。
效果一

鼠标悬停效果一
让我们从一个非常简单的效果开始。我们希望标题淡入并向右和向下移动一点,从而产生从图像中出来的3D图层的错觉。
为此,我们首先需要设置figcaption的宽度和高度,并将初始不透明度设置为0:
.cs-style-1 figcaption {
height: 100%;
width: 100%;
opacity: 0;
text-align: center;
backface-visibility: hidden;
transition: transform 0.3s, opacity 0.3s;
}
我们还添加了一个转换,并将背面可见性设置为隐藏,以避免在转换结束时文本呈现中跳转。
在悬停(鼠标移到图片上)时,我们将不透明度(opacity)设置为1并设置figcaption的转换(transform)效果。
.no-touch .cs-style-1 figure:hover figcaption,
.cs-style-1 figure.cs-hover figcaption {
opacity: 1;
transform: translate(15px, 15px);
}
另外,设置文本位置:
.cs-style-1 figcaption h3 {
margin-top: 70px;
}
.cs-style-1 figcaption span {
display: block;
}
.cs-style-1 figcaption a {
margin-top: 30px;
}
效果二

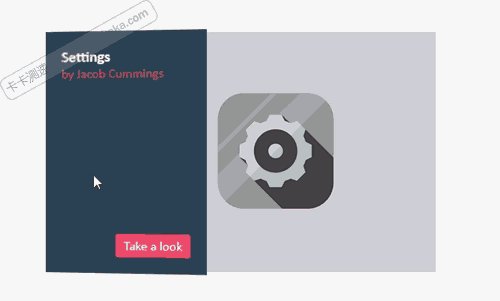
鼠标悬停效果二
这个效果会将图像向上移动并显示出图形。
因此,让我们为图像添加转换过渡并使其在悬停时向上移动:
.cs-style-2 figure img {
z-index: 10;
transition: transform 0.4s;
}
.no-touch .cs-style-2 figure:hover img,
.cs-style-2 figure.cs-hover img {
transform: translateY(-90px);
}
我们将z-index设置为10,以便图像保持在标题之上。
figcaption需要固定的高度和100%的宽度。 我们将它贴在图的底部:
.cs-style-2 figcaption {
height: 90px;
width: 100%;
top: auto;
bottom: 0;
}
我们还将链接按钮放在右侧:
.cs-style-2 figcaption a {
position: absolute;
right: 20px;
top: 30px;
}
效果三

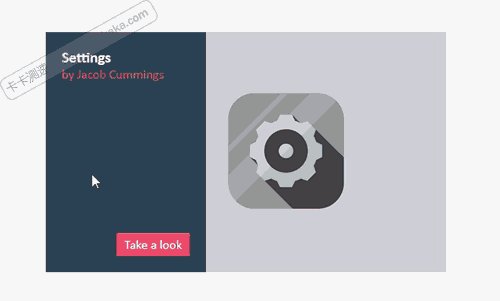
鼠标悬停效果三
效果三看起来好像标题稍微推动了图像。
首先,我们需要将图的溢出设置为隐藏,这样我们在移动时不会看到任何溢出的东西:
.cs-style-3 figure {
overflow: hidden;
}
图像需要过度(transition)以进行转换(transform),并且在悬停(hover)时我们会将其转换为50px:
.cs-style-3 figure img {
transition: transform 0.4s;
}
.no-touch .cs-style-3 figure:hover img,
.cs-style-3 figure.cs-hover img {
transform: translateY(-50px);
}
figcaption将比前一个例子略高, 我们还为变换(transform)和不透明度(opacity)添加一个过渡(transition):
.cs-style-3 figcaption {
height: 100px;
width: 100%;
top: auto;
bottom: 0;
opacity: 0;
transform: translateY(100%);
transition: transform 0.4s, opacity 0.1s 0.3s;
}
在悬停(hover)时,我们将不透明度(opacity)设置为1并将其转变(translate)过来。 看看我们是如何添加两个过渡的? 一个用于正常状态,一个用于悬停?这是我们如何控制悬停和不悬停时发生的事情。 此处的转换将应用于悬停:我们希望元素快速变为不透明,同时需要0.4秒进行转换。当我们将鼠标悬停时,不透明度将再次设置为0,但仅在延迟0.3秒后。这将使效果看起来一致和自然。
.no-touch .cs-style-3 figure:hover figcaption,
.cs-style-3 figure.cs-hover figcaption {
opacity: 1;
transform: translateY(0px);
transition: transform 0.4s, opacity 0.1s;
}
我们不要忘记链接按钮。
.cs-style-3 figcaption a {
position: absolute;
bottom: 20px;
right: 20px;
}
效果四

鼠标悬停效果四
效果五

鼠标悬停效果五
效果六

鼠标悬停效果六
效果七

鼠标悬停效果七



