在Chrome浏览器中调试JavaScript
作者:admin 时间:2021-4-28 19:50:55 浏览:调试JavaScript有什么好工具吗?其实如果你有使用Chrome或firefox浏览器,那么这些浏览器都可以调试JavaScript,而不用另外安装工具,既方便又有效率。本文介绍如何在Chrome浏览器中调试JavaScript,其他浏览器也具有类似的操作方法。
“Sources”面板
- 在Chrome中打开要调试的页面。
- 使用F12打开开发人员工具。
- 选择Sources面板。
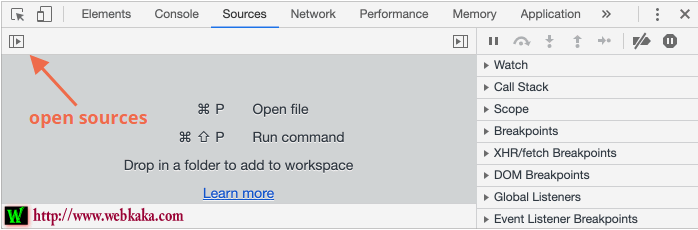
Sources面板的样子大概这样:

Sources面板(点击图片放大)
点击切换按钮  打开带有文件的标签。
打开带有文件的标签。
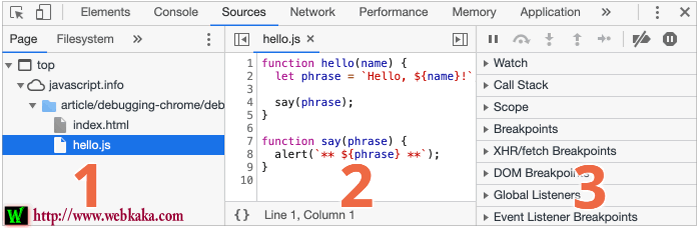
我们单击它,然后选择树视图中的hello.js,显示其中的内容:

选择要调试的js文件(点击图片放大)
“Sources”面板包含3个部分:
- “文件浏览器”窗格列出了HTML,JavaScript,CSS和其他文件,包括附加到页面的图像。Chrome扩展程序也可能会出现在这里。
- “代码编辑器”窗格显示源代码。
- “ JavaScript调试”面板用于调试。
现在您可以单击相同的切换器  再次隐藏资源列表,并给代码留一些空间。
再次隐藏资源列表,并给代码留一些空间。
Console(控制台)
如果按Esc,则会在下面打开一个控制台。我们可以在那里键入命令,然后按Enter执行。
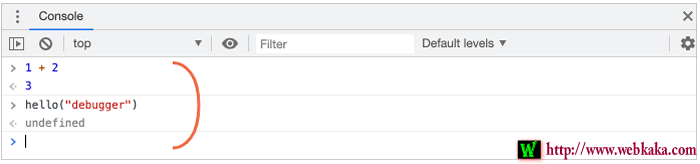
执行一条语句后,其结果如下所示。
例如,这里的1+2结果为3,hello("debugger")不返回任何内容,因此结果为undefined。

Console执行js代码(点击图片放大)
Breakpoints(断点)
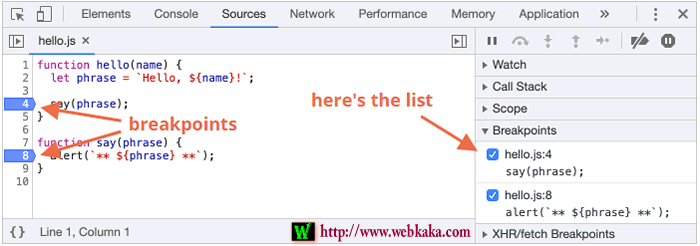
我们检查示例页面的代码发生了什么,在hello.js中,单击行号4,注意,就在4数字上,而不是在代码上。这样你就设置了一个断点,也请单击行号8。
它看起来应该像这样(蓝色是您单击的位置):

设置断点执行js代码(点击图片放大)
在代码的断点处,调试器将自动暂停JavaScript的执行。
在代码暂停执行的时候,我们可以检查当前变量,在控制台中执行命令等,换句话说,我们可以对其进行调试。
我们可以在右侧面板中找到断点列表,当我们在各种文件中有很多断点时,这很有用。它使我们能够:
- 快速跳至代码中的断点处(在右侧面板中单击)。
- 通过取消选中,禁用临时断点。
- 通过右键单击并选择“删除”来删除断点。
- …等等。
条件断点
右键单击行号可以创建条件断点,仅在给定表达式为真时触发。
当我们只需要停止某个变量值或某些函数参数时,这很方便。
Debugger command(调试器命令)
我们还可以通过使用其中的debugger命令来暂停代码,如下所示:
function hello(name) {
let phrase = `Hello, ${name}!`;
debugger; // <-- 调试器在这里停止
say(phrase);
}
当我们在代码编辑器中不想切换到浏览器来查找脚本设置断点时,这非常方便。
Pause(暂停调试)
在我们的示例中,hello()在页面加载期间调用,因此激活调试器(设置断点后)的最简单方法是重新加载页面。因此,请按F5(Windows,Linux)或Cmd+R(Mac)。设置断点后,执行将在第四行暂停:

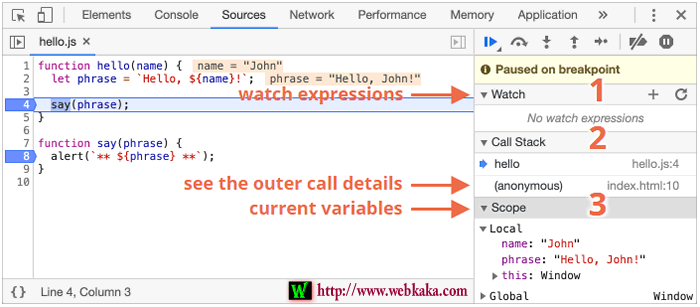
暂停调试 (点击图片放大)
请打开右侧的信息性下拉列表(标有箭头)。它们使你可以检查当前的代码状态:
- Watch –显示任何表达式的当前值。
你可以单击加号+并输入表达式,调试器将随时显示其值,并在执行过程中自动对其进行重新计算。 - Call Stack –显示嵌套的调用链。
当前,调试器在hello()里内部调同,由index.html的脚本调用(其中没有函数,因此称为“anonymous(匿名)”)。
如果单击堆栈项(例如“anonymous(匿名)”),调试器将跳转到相应的代码,并且还可以检查其所有变量。 - Scope –当前变量。
Local 显示局部函数变量,你可以在源代码的正上方看到其值突出显示。
Global 具有全局变量(任何功能之外)。
Tracing the execution(追踪执行)
右面板顶部有相应的按钮  “恢复”:继续执行,热键F8。
“恢复”:继续执行,热键F8。
恢复执行,如果没有其他断点,则执行将继续,调试器将失去控制。
单击后,我们可以看到以下内容:

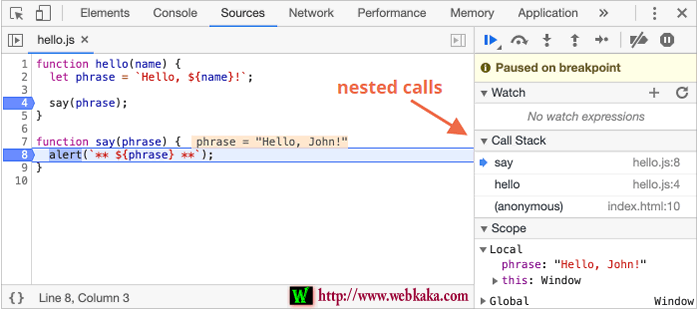
追踪执行(点击图片放大)
执行已恢复,到达另一个断点say()里面并在那里暂停。看一下右侧的“Call Stack(调用堆栈),它增加了一个调用say,我们现在在say()里面了。
 –“步骤”:运行下一个命令,热键F9。
–“步骤”:运行下一个命令,热键F9。
运行下一条语句。如果我们现在单击它,alert将显示。
一次又一次地单击此按钮将一步一步地浏览所有脚本语句。
 –“跳过”:运行下一条命令,但不要进入函数hotkey F10。
–“跳过”:运行下一条命令,但不要进入函数hotkey F10。
与上一个“步骤”命令相似,但是如果下一个语句是一个函数调用,则其行为会有所不同。那就是:不是像那样的内置alert函数,而是我们自己的函数。
“ 步骤”命令进入其中并在其第一行暂停执行,而“ 跳过”则无形地执行嵌套函数调用,从而跳过了函数内部,然后在该函数之后立即暂停执行。
如果我们不希望看到函数调用中发生的事情,那就使用“跳过”。
 –“进入”:热键F11。
–“进入”:热键F11。
这类似于“ 步骤”,但是在异步函数调用的情况下行为不同。如果你只是开始学习JavaScript,那么你可以忽略两者之间的区别,因为我们还没有异步调用。
对于将来,只需注意“ 步骤”命令将忽略setTimeout稍后执行的异步动作,例如(预定的函数调用),“进入”进入他们的代码,并在必要时等待他们。
 –“退出”:继续执行直到当前功能结束,热键Shift+F11。
–“退出”:继续执行直到当前功能结束,热键Shift+F11。
继续执行并将其停止在当前函数的最后一行。当我们不小心使用进入嵌套调用时,这很方便,但我们对此并不感兴趣,我们希望尽快将其结束。
 – 启用/禁用所有断点。
– 启用/禁用所有断点。
该按钮不会移动执行。只是大量的开/关断点。
 – 启用/禁用发生错误时的自动暂停。
– 启用/禁用发生错误时的自动暂停。
启用后,当开发人员工具打开时,脚本错误将自动暂停执行。然后,我们可以分析变量以查看出了什么问题。因此,如果我们的脚本因错误而死,我们可以打开调试器,启用此选项,然后重新加载页面以查看死于何处。
记录
要从我们的代码输出一些内容到控制台,有console.log功能。
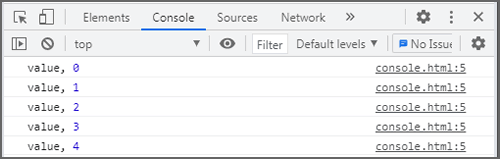
举例来说,如下代码可以输出值0到4到控制台:
// 打开console控制台看看
for (let i = 0; i < 5; i++) {
console.log("value,", i);
}

普通用户看不到该输出,它在控制台中。要查看它,请打开开发人员工具的Console(控制台)面板。
如果我们在代码中记录了足够的日志,则无需调试器就可以查看记录中发生了什么。
概括
本章提供的信息足以调试JavaScript了。
如我们所见,有三种主要方法可以暂停脚本:
- 断点。
- 该debugger声明。
- 错误(如果开发工具已打开,并且按钮
 是“开启”)。
是“开启”)。
暂停后,我们可以调试–检查变量并跟踪代码以查看执行错误的地方。



