身份证合法性校验的JavsScript实例代码
作者:admin 时间:2021-5-11 17:30:53 浏览:身份证合法性校验的JavsScript实例代码,主要运用了正则表达式,来校验输入号码是否符合身份证号码编码规则。
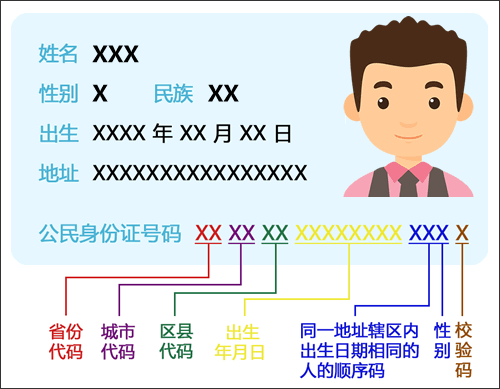
编码规则如下:
- 前1、2位数字表示:所在省(直辖市、自治区)的代码;
- 第3、4位数字表示:所在地级市(自治州)的代码;
- 第5、6位数字表示:所在区(县、自治县、县级市)的代码;
- 第7—14位数字表示:出生年、月、日;
- 第15、16位数字表示:所在地的派出所的代码;
- 第17位数字表示性别:奇数表示男性,偶数表示女性;
- 第18位数字是校检码:也有的说是个人信息码,不是随计算机的随机产生,它是用来检验身份证的正确性。校检码可以是0—9的数字,有时也用x表示。作为尾号的校验码,是由号码编制单位按统一的公式计算出来的,如果某人的尾号是0-9,都不会出现X,但如果尾号是10,那么就得用X来代替,因为如果用10做尾号,那么此人的身份证就变成了19位。X是罗马数字的10,用X来代替10,可以保证公民的身份证符合国家标准。

身份证号码编码规则
下面是完整的HTML代码
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>IdCard</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body style="text-align:center;">
<p>身份证号:
<input type="text" id="idcard" style="width:200px"/>
<input type="button" id="checkidcard" value="校验身份" /></p>
<p>校验结果:
<input type="text" id="istrue" style="width:275px"/></p>
<script>
$(function () {
$("#checkidcard").click(function () {
if (isCardNo($("#idcard").val()) == true) {
$("#istrue").val("校验通过");
} else {
$("#istrue").val("校验不通过");
}
});
});
function isCardNo(code) {
var city = { 11: "北京", 12: "天津", 13: "河北", 14: "山西", 15: "内蒙古", 21: "辽宁", 22: "吉林", 23: "黑龙江 ", 31: "上海", 32: "江苏", 33: "浙江", 34: "安徽", 35: "福建", 36: "江西", 37: "山东", 41: "河南", 42: "湖北 ", 43: "湖南", 44: "广东", 45: "广西", 46: "海南", 50: "重庆", 51: "四川", 52: "贵州", 53: "云南", 54: "西藏 ", 61: "陕西", 62: "甘肃", 63: "青海", 64: "宁夏", 65: "新疆", 71: "台湾", 81: "香港", 82: "澳门", 91: "国外 " };
var pass = true;
if (code.length > 0 && !(/^[1-9]\d{5}(19|20|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/.test(code) || /^[1-9]\d{5}\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{2}[0-9Xx]$/.test(code))) {
pass = false;
} else if (code.length > 0 && !city[code.substr(0, 2)]) {
pass = false;
} else {
if (code.length == 18) {
code = code.split('');
//∑(ai×Wi)(mod 11)
//加权因子
var factor = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2];
//校验位
var parity = [1, 0, 'X', 9, 8, 7, 6, 5, 4, 3, 2];
var sum = 0;
var ai = 0;
var wi = 0;
for (var i = 0; i < 17; i++) {
ai = code[i];
wi = factor[i];
sum += ai * wi;
}
var last = parity[sum % 11];
if (parity[sum % 11] != code[17]) {
pass = false;
}
}
}
return pass;
}
</script>
</body>
</html>
代码解释:
1、HTML代码要先引用jQuery文件
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
2、正则表达式主要使用了test()方法
test() 方法用于检测一个字符串是否匹配某个模式。
语法:
RegExpObject.test(string)
string 必需,这是要检测的字符串。
返回值:
如果字符串 string 中含有与 RegExpObject 匹配的文本,则返回 true,否则返回 false。
实例
在下面的例子中,我们将检索 "WebKaka":
<script type="text/javascript">
var str = "Visit WebKaka";
var patt1 = new RegExp("WebKaka");
var result = patt1.test(str);
document.write("Result: " + result);
</script>
输出
Result: true
标签: 正则表达式
相关文章
x



