在JavaScript中使用jsPDF将HTML文件转换为PDF
作者:admin 时间:2021-7-31 10:30:14 浏览:jsPDF 是在客户端创建 PDF 的最佳 JavaScript 库。jsPDF JavaScript 库支持不同形式的输入来创建 PDF。本文将创建一个示例来获取 HTML 文件以在 JavaScript 中创建 PDF。

在JavaScript中使用jsPDF将HTML文件转换为PDF
关于这个 jsPDF 示例
此示例用于在 JavaScript 中将 HTML 文件转换为 PDF。它使用 jsPDF 库在客户端构建自定义 PDF 转换器工具。
此示例允许用户浏览输入的 HTML 文件。页面有一个表单 UI,其中包含一个文件输入字段,用于选择源 HTML 文件。
示例代码包括在 JavaScript 中,创建 PDF 有 2 个步骤。
- 步骤 1:显示预览
- 步骤 2:创建并保存 PDF
它在开始生成 PDF 之前处理JavaScript 验证和文件类型限制。它包含用于导入和实例化 jsPDF 的 JavaScript。它使用htmltocanvas依赖项将上传的 HTML 文件内容转换为 PDF。
创建 UI 以上传源 HTML
此脚本将显示一个表单,以选择用于创建 PDF 的 HTML 文件。它包含一个提交按钮,该按钮调用 JavaScript 来读取上传的 HTML 内容。
它有一个目标容器来显示上传文件内容的预览。在预览下方,UI 将显示控件以触发 JavaScript PDF 创建。
index.html
<HTML>
<HEAD>
<TITLE>Convert HTML file to PDF</TITLE>
<link href="./assets/css/style.css" type="text/css" rel="stylesheet" />
<script src="./vendor/jquery/jquery-3.2.1.min.js"></script>
</HEAD>
<BODY>
<div id="container">
<h1>Convert HTML file to PDF</h1>
<form name="foo" method="post" class="input-form"
enctype="multipart/form-data">
<div class="row">
<label class="form-label">Upload HTML file: </label> <input
type="file" id="fileUpload" name="file"
class="input-file" accept=".html,.htm">
</div>
<div class="preview">
<div id="temp-target"></div>
</div>
<div class="row">
<input type="button" value="Show Preview"
class="btn-preview" onclick="readHTML()"><span
id="error-message" class="error"></span> <input
type="button" value="Generate PDF"
class="btn-generate" onclick="converHTMLFileToPDF()">
</div>
</form>
</div>
<script src="node_modules/jspdf.umd.min.js"></script>
<script type="text/javascript" src="node_modules/html2canvas.min.js"></script>
<script src="assets/js/convert.js"></script>
</BODY>
</HTML>
下面是为此 Javascript PDF 示例创建的示例 HTML 模板。你可以从你的计算机中选择任何示例 HTML 文件。这只是为了支持你节省创建源 HTML 来测试此示例的工作。文本源码下载包也包含此 HTML 模板。
template/html-template.html
<div class="event-detail">
<h1>Thank you for registering with us.</h1>
<h2>This is the acknowledgement of your registeration for attending the
event.</h2>
<p class="row">
Event Name:<br />Machine learning introduction for kids
</p>
<p class="row">
Event Date:<br />27 May 2021
</p>
<p class="row">
Time:<br />10:30 AM
</p>
<p class="row">
Venue:<br />AMC Graduate Center,<br>25, AMC Street,<br>New York, USA.
</p>
<p class="pdf-content">
Contact our <a href="#">Organizers' Team</a> if you need any support.
</p>
</div>
下面是使用简单的 CSS 来设计源模板。
assets/css/style.css
#container {
-webkit-font-smoothing: antialiased;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
font-size: .9em;
color: #1e2a28;
width: 740px;
margin: 0 auto;
padding: 12px 12px 0px 36px;
}
.input-form {
background: #ffffff;
padding: 10px 25px;
border-radius: 3px;
text-align: left;
border: #ccc 1px solid;
}
.row {
margin: 18px 0;
}
.input-file {
border-radius: 3px;
border: #a6a6a6 1px solid;
padding: 10px;
margin-bottom: 10px;
}
.btn-preview {
padding: 10px 30px;
border-radius: 3px;
display: inline-block;
cursor: pointer;
color: #211c1c;
background-color: #36de5c;
border: #27a544 1px solid;
}
.btn-generate {
padding: 10px 30px;
border-radius: 3px;
display: inline-block;
cursor: pointer;
color: #211c1c;
background-color: #36de5c;
border: #27a544 1px solid;
display: none;
}
.preview {
display: none;
padding: 20px;
border-radius: 3px;
box-shadow: 0 1px 6px rgb(32 33 36/ 28%);
border-color: rgba(223, 225, 229, 0);
}
.heading {
text-align: center;
}
.form-label {
display: block;
margin-bottom: 5px;
}
.error {
color: #ee0000;
margin-left: 10px;
}jsPDF 函数在 JavaScript 中创建 PDF
在 JavaScript 中,PDF 转换分两步实现。首先,它读取文件内容并在 UI 中显示预览。然后,它获取预览内容并在 JavaScript 中创建 PDF。
convert.js 文件使用两个函数readHTML()和convertHTMLToPDF()做到这一点 。
readHTML() 获取上传的文件临时路径并使用FileReader()读取内容。它将预览加载到指定的目标中。此步骤可帮助用户在调用 JavaScript PDF 转换之前确保内容。
convertHTMLFileToPDF()导入jsPDF库和初始化它。它调用依赖于htmltocanvas的 .html() 。它将预览中显示的 HTML 转换为 JavaScript 中的 PDF。
最后,回调中的.save()方法提示下载创建的 PDF 文档。
assets/js/convert.js
function readHTML()
{
var path = document.getElementById("fileUpload").files[0];
var contents;
$("#error-message").html("");
$("#fileUpload").css("border", "#a6a6a6 1px solid");
if ($(path).length != 0)
{
var r = new FileReader();
r.onload = function(e)
{
contents = e.target.result;
$(".preview").show();
$("#temp-target").html(contents);
$(".btn-preview").hide();
$(".btn-generate").show();
}
r.readAsText(path);
}
else
{
$("#error-message").html("required.").show();
$("#fileUpload").css("border", "#d96557 1px solid");
}
}
function converHTMLFileToPDF()
{
const
{
jsPDF
} = window.jspdf;
var doc = new jsPDF('l', 'mm', [1200, 1210]);
var pdfjs = document.querySelector('#temp-target');
doc.html(pdfjs,
{
callback: function(doc)
{
doc.save("output.pdf");
},
x: 10,
y: 10
});
}
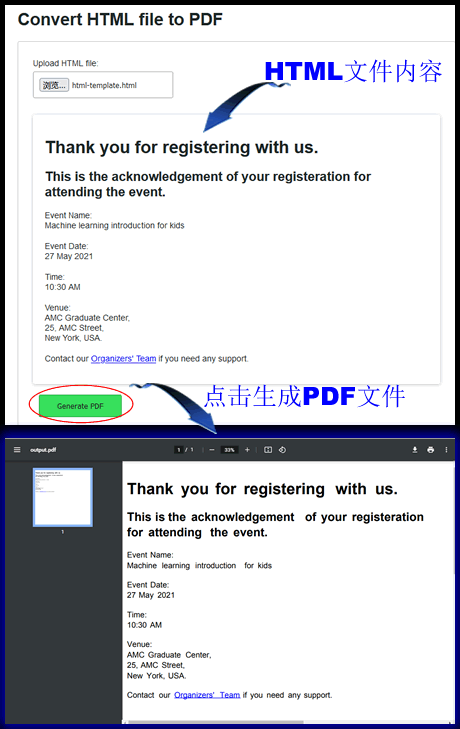
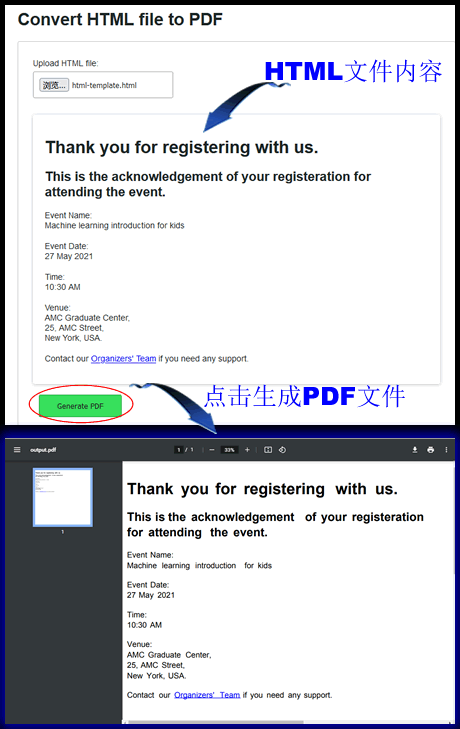
对上传的HTML文件输出截图
此屏幕截图显示了带有文件上传选项的UI 前端。它显示上传的 HTML 的示例预览。
下图中的“Generate PDF”按钮最初是隐藏的。然后,在预览时,脚本将它显示。
“Generate PDF”点击事件将触发 JavaScript PDF 转换以保存 .pdf 文件。

结论
本文中创建的示例脚本解释了在 JavaScript 中使用 jsPDF 执行 PDF 转换是多么容易。
jsPDF 是最适合实现 JavaScript PDF 创建工具的库。
- 站长推荐



