使用html2canvas网页截图并调整canvas大小
作者:admin 时间:2021-8-1 20:29:8 浏览:有人提到,使用html2canvas网页截图时,希望把canvas的大小进行调整,以更适合内容的填充。这其实可以通过JavaScript来实现,并且实现起来并不复杂。

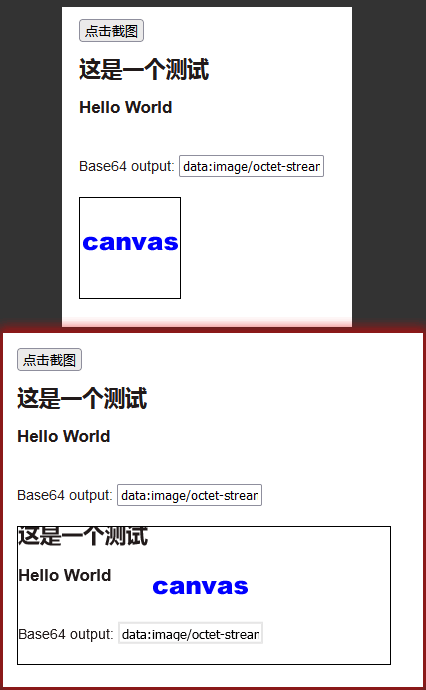
使用html2canvas截图并调整canvas大小
从本案例看到,canvas的大小区域发生了变化,而这一变化是可以通过JavaScript程序来实现的。
完整HTML代码
<HTML>
<HEAD>
<TITLE>截图并调整canvas大小</TITLE>
<link href="assets/css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="node_modules/html2canvas.min.js"></script>
<style type="text/css">
body {margin:30px;}
</style>
</HEAD>
<body>
<button onclick="screenshot()">点击截图</button>
<div id='input'>
<h2>这是一个测试</h2>
<h3>Hello World</h3> <br>
Base64 output:
<input name="screenshot" type='text' id='screenshot_input' /><br><br>
</div>
<div id="output">
<canvas id=c width=100 height=100 style="border:1px solid #000;"></canvas>
</div>
</body>
<script>
const canvas = document.getElementById('c');
const ctx = canvas.getContext('2d');
function screenshot() {
html2canvas(document.getElementById('input'), {
background: '#fff'
}).then(function(h2c) {
var base64URL = h2c.toDataURL('image/png').replace('image/png', 'image/octet-stream');
document.getElementById('screenshot_input').value = base64URL;
console.log(base64URL);
canvas.width = h2c.width/5
canvas.height = h2c.height
ctx.drawImage(h2c, 0, 0, h2c.width, h2c.height);
});
}
</script>
</HTML>
上述代码,关键的3行代码为:
canvas.width = h2c.width/5
canvas.height = h2c.height
ctx.drawImage(h2c, 0, 0, h2c.width, h2c.height);
h2c是html2canvas对象实例,canvas.width是定义canvas的宽度,canvas.height时定义canvas的高度;另外,h2c.width是网页截图宽度,h2c.height 是网页截图高度。大家可以试试更改这几个参数值,看看截图效果。
此外,drawImage 是调用的截图方法。
您可能对以下文章也感兴趣
标签: html2canvas
相关文章
x



