HTML网页文件转换成多页PDF文件
作者:admin 时间:2021-8-3 10:22:56 浏览:在前面文章介绍过在JavaScript中使用jsPDF将HTML文件转换为PDF,但那是把HTML文件转为单页PDF文件。本文属于进阶版,能把HTML网页文件转换成多页PDF文件。

HTML网页文件转换成多页PDF文件
关于这个例子
示例代码用于将 HTML 源文件转换为多页 PDF。
PDF 内容拆分可以基于模板或基于整体内容。
页面有一个下拉菜单选项,可以选择拆分生成多页 PDF ,页面还包含一个按钮控件来触发 PDF 转换。
它使用 jsPDF 库及其依赖项来实现 PDF 生成。本示例使用 htmltocanvas 依赖项从 HTML 模板视图准备画布。
生成的PDF是通过客户端的jsPDF保存动作下载保存的。
将 HTML 源代码拆分为多页 PDF 的方法
可以通过两种类型的拆分机制将冗长的 HTML 拆分为多个 PDF 页面。
- 通过设置 PDF 每页长度自动拆分
- 将 HTML 块添加到目标 PDF 资源
此代码处理将文档拆分为多页 PDF 的两种方法。
HTML模板源转换为PDF
本节显示了为本示例创建的三个 HTML 模板。这些模板使用 HTML 元素显示内容。
它显示标题、图像、段落和带边框的框容器。它显示了带有 CSS 样式的示例HTML 内容。转换后,此样式将复制到输出的多页 PDF 中。
Template/html-template.php
<h1>Welcome to our event portal</h1>
<img class="banner" src="bg.jpg" width="100%" height="400px" />
<p class="description">-- -- -- -- <br>-- -- -- -- --<br>-- -- -- -- <br>-- -- -- -- --.</p>
Template/html-template1.php
<div class="event-detail">
<h1>Thank you for -- -- --.</h1>
<h2>This is the acknowledgement of --- -- -- event.</h2>
<p class="row">
Event Name:<br />-- -- -- --
</p>
<p class="row">
Event Date:<br />27 May 2021
</p>
<p class="row">
Time:<br />10:30 AM
</p>
<p class="row">
Venue:<br />-- -- --,<br>--, -- --,<br>-- --, --.
</p>
<p class="pdf-content">
Contact our ----' Team if you need any support.
</p>
</div>
Template/html-template2.php
<h2>Contact Us</h2>
<p>
**, ** ** **<br /> **, ** ** **,<br /> ** **.
</p>
<h2>Contact Numbers</h2>
<p>
Phone: --------.<br /> Fax: --------.<br /> Mobile: --------.
</p>
使用源模板和转换控件构建界面
页面 HTML 包含一个下拉选项来选择 HTML 内容拆分机制:自动拆分和基于模板的拆分。该自动分割是一个默认的,当满页时就跳到下一个页面。
通过单击该按钮,它会生成多页 PDF 并保存文档。
index.php
<!doctype html>
<HTML>
<HEAD>
<TITLE>Convert HTML to multi-page Pdf</TITLE>
<link href="assets/css/style.css" type="text/css" rel="stylesheet" />
</HEAD>
<BODY>
<div id="container">
<div class="link-container">
<select id="convertion-type">
<option value="split">Split HTML to Multi-Page PDF</option>
<option value="">Add HTML to PDF Page</option>
</select>
<button class="btn-convert">Convert HTML to PDF</button>
</div>
<div class="single-html-block">
<div id="html-template">
<?php require_once './Template/html-template.php'; ?>
</div>
<div id="html-template1">
<?php require_once './Template/html-template1.php'; ?>
</div>
<div id="html-template2">
<?php require_once './Template/html-template2.php'; ?>
</div>
</div>
</div>
</BODY>
<script src="node_modules/jquery-3.2.1.min.js"></script>
<script src="node_modules/jspdf.min.js"></script>
<script src="node_modules/html2canvas.js"></script>
<script src="assets/js/convert.js"></script>
</HTML>
assets/css/style.css
body {
font-family: Arial;
color: #211a1a;
font-size: 0.9em;
margin: 0 auto;
line-height: 30px;
max-width: 800px;
}
.heading {
color: #211a1a;
font-weight: bold;
font-size: x-large;
white-space: nowrap;
margin: 20px auto;
text-align: center;
}
#html-template {
text-align: center;
margin: 30px 0px 60px 0px;
}
#html-template1 {
background: #ffffff;
padding: 20px;
border: #E0E0E0 1px solid;
border-radius: 3px;
}
#container {
margin: 30px;
}
.btn-convert {
padding: 10px 20px;
border-radius: 20px;
margin: 10px 0px;
display: inline-block;
cursor: pointer;
color: #211c1c;
background-color: #28a745;
border: #23943d 1px solid;
}
a {
color: #007bff;
}
.link-container {
text-align: right;
}
#html-template2 {
margin: 30px 0px 60px 0px;
padding: 20px;
border: #E0E0E0 1px solid;
border-radius: 3px;
}
#convertion-type {
border: #1d1d1d 1px solid;
border-radius: 20px;
PADDING: 8px 20px;
margin-right: 15px;
}
.description {
text-align: justify;
}在 JavaScript 中将 HTML 转换为 PDF
此 JavaScript 对表单数据应用条件检查。它从表单中获取选定的拆分机制。它使用不同的方法调用多页 PDF 生成。
addHTMLToPDFPage()方法通过提供特定的模板对象引用来调用 htmltocanvas。
converHTMLToCanvas()接收参数触发附加新的页面,和保存行为。
splitHTMLtoMultiPagePDF()方法对 PDF 文档应用自动拆分,它从 HTML 文档准备图像画布,然后按PDF每页长度雕刻图像画布,计算 PDF 页面长度和总页数。然后, htmltocanvas使用它们将画布渲染到页面中。
$(document).ready(function()
{
$(".btn-convert").click(function()
{
var convertionType = $("#convertion-type").val();
if (convertionType == "split")
{
splitHTMLtoMultiPagePDF();
}
else
{
addHTMLToPDFPage();
}
});
});
function addHTMLToPDFPage()
{
var doc = new jsPDF('p', 'pt', [$("body").width(), $("body").height()]);
converHTMLToCanvas($("#html-template")[0], doc, false, false);
converHTMLToCanvas($("#html-template1")[0], doc, true, false);
converHTMLToCanvas($("#html-template2")[0], doc, true, true);
}
function converHTMLToCanvas(element, jspdf, enableAddPage, enableSave)
{
html2canvas(element,
{
allowTaint: true
}).then(function(canvas)
{
if (enableAddPage == true)
{
jspdf.addPage($("body").width(), $("body").height());
}
image = canvas.toDataURL('image/png', 1.0);
jspdf.addImage(image, 'PNG', 15, 15, $(element).width(), $(element).height()); // A4 sizes
if (enableSave == true)
{
jspdf.save("add-to-multi-page.pdf");
}
});
}
function splitHTMLtoMultiPagePDF()
{
var htmlWidth = $(".single-html-block").width();
var htmlHeight = $(".single-html-block").height();
var pdfWidth = htmlWidth + (15 * 2);
var pdfHeight = (pdfWidth * 1.5) + (15 * 2);
var doc = new jsPDF('p', 'pt', [pdfWidth, pdfHeight]);
var pageCount = Math.ceil(htmlHeight / pdfHeight) - 1;
html2canvas($(".single-html-block")[0],
{
allowTaint: true
}).then(function(canvas)
{
canvas.getContext('2d');
var image = canvas.toDataURL("image/png", 1.0);
doc.addImage(image, 'PNG', 15, 15, htmlWidth, htmlHeight);
for (var i = 1; i <= pageCount; i++)
{
doc.addPage(pdfWidth, pdfHeight);
doc.addImage(image, 'PNG', 15, -(pdfHeight * i) + 15, htmlWidth, htmlHeight);
}
doc.save("split-to-multi-page.pdf");
});
};
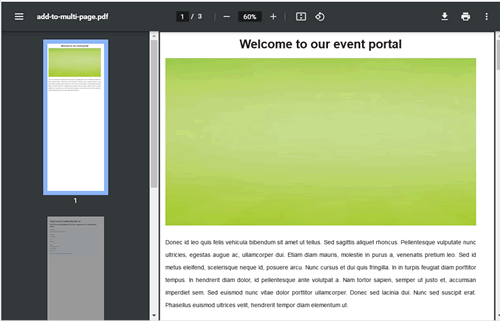
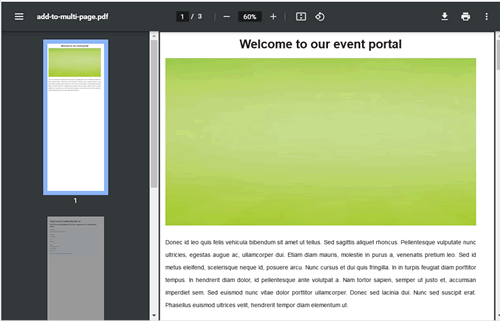
多页PDF转换输出
此屏幕截图显示了 PDF 输出。我们可以看到文档是基于模板拆分的。
它通过从下拉列表中选择第二个拆分机制来生成 PDF。
第一页显示带有图像元素的模板,第二页和第三页显示了各自模板中的内容。

结论
通过本示例,我们已经看到了如何将冗长的 HTML 转换为多页 PDF 文档。
客户端 jsPDF 库及其依赖项使生成 PDF 的工作变得容易。



