jQuery实现带有搜索框的下拉列表
作者:admin 时间:2021-8-4 10:51:55 浏览:搜索是 HTML 下拉列表的一项有用功能。尤其是从具有长列表的下拉列表中选择项目将增加用户的便利性。
在本教程中,我们将列出带有搜索选项的国家/地区下拉列表。
在本教程中,我们有一个 Javascript 数组中的项目列表。我们使用 jQuery select2 库来提供这些列表并通过搜索显示下拉列表。

jQuery实现带有搜索框的下拉列表
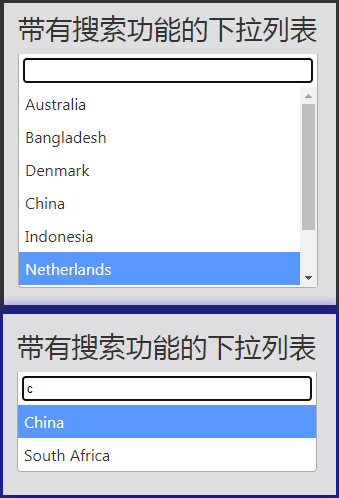
带有搜索功能的 jQuery 下拉列表
此代码包含一个由其 id 引用的 HTML select 元素。使用此 id 引用,它会调用 select2 函数以显示带有搜索框的下拉列表。

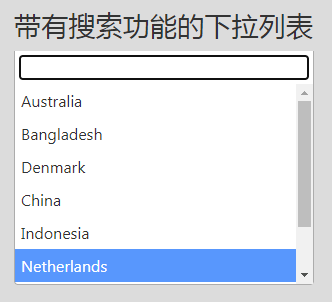
带有搜索框的下拉列表
在调用此函数时,我们将一个国家列表数组传递给目标下拉元素。
完整HTML代码
<!DOCTYPE html>
<html>
<head>
<TITLE>带有搜索功能的下拉列表</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="robots" content="index,follow">
<script src="js/jquery-3.2.1.min.js" type="text/javascript"></script>
<link href="css/select2.min.css" rel="stylesheet" />
<script src="js/select2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var country = ["Australia", "Bangladesh", "Denmark", "China", "Indonesia", "Netherlands", "New Zealand", "South Africa"];
$("#country").select2({
data: country
});
});
</script>
<style type="text/css">
body {
font-family: -apple-system, BlinkMacSystemFont, Roboto, Segoe UI,
Helvetica Neue, Helvetica, Arial, sans-serif;
margin: 0 auto;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
color: #2f2f2f;
}
#demo-content {
margin: 30px 30px;
padding: 30px 30px;
width: 800px;
height: 600px;
background: #e1e1e1;
}
</style>
</head>
<body>
<div id="demo-content">
<h1>带有搜索功能的下拉列表</h1>
<div>
<select id="country" style="width:300px;">
</select>
</div>
</div>
</body>
</html>
我们还可以将远程数据从数据库或任何其他数据源动态传递到下拉列表。
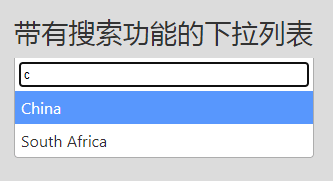
当在搜索框里输入某个字符时,会即时自动显示相关的选项。

总结
本文介绍了使用jQuery实现带有搜索框的下拉列表,另外,我之前也介绍过同样很有趣的下拉列表设计,jQuery实例:带有复选框的下拉列表。
标签: 下拉列表
相关文章
x



