如何使用jQuery clone()动态复制和插入HTML元素
作者:admin 时间:2021-8-4 16:3:1 浏览:在本教程中,我们将了解如何动态复制和插入 HTML 元素。
在这个例子中,我们使用 jQuery clone() 来复制 HTML 元素,然后通过使用 jquery 插入功能,我们将一个元素添加到目标 div。
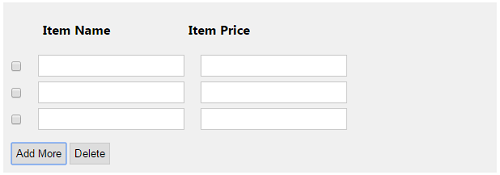
要克隆的 HTML 文本框
此代码包含文本框输入以指定产品名称和价格,克隆此输入元素以添加多个产品条目。

HTML代码
<DIV id="demo-outer">
<DIV id="product-header">
<DIV class="float-left"> </DIV>
<DIV class="float-left col-heading">项目名称</DIV>
<DIV class="float-left col-heading">商品价格</DIV>
</DIV>
<DIV id="product">
<DIV class="product-item float-clear" style="clear:both;">
<DIV class="float-left">
<input type="checkbox" name="item_index[]" />
</DIV>
<DIV class="float-left">
<input type="text" name="item_name[]" />
</DIV>
<DIV class="float-left">
<input type="text" name="item_price[]" />
</DIV>
</DIV>
</DIV>
<DIV class="btn-action float-clear">
<input type="button" name="add_item" value="Add More" onClick="addMore();" />
<input type="button" name="del_item" value="Delete" onClick="deleteRow();" /> </DIV>
</DIV>
jQuery 克隆功能
在此脚本中,我们使用 jQuery 克隆和插入功能在产品表单中添加动态文本框。
function addMore()
{
$(".product-item:last").clone().insertAfter(".product-item:last");
}
function deleteRow()
{
$('DIV.product-item').each(function(index, item)
{
jQuery(':checkbox', this).each(function()
{
if ($(this).is(':checked'))
{
$(item).remove();
}
});
});
}
知识延伸
jQuery clone() 方法
定义和用法
clone() 方法生成被选元素的副本,包含子节点、文本和属性。
语法
$(selector).clone(includeEvents)
includeEvents 是可选参数。布尔值。规定是否复制元素的所有事件处理。默认地,不包含事件处理器。
实例
克隆并追加一个 p 元素:
$("button").click(function(){
$("body").append($("p").clone());
});
标签: clone方法
相关文章
x



