js保存文本到指定文件-兼容各浏览器
作者:admin 时间:2021-8-5 9:45:0 浏览:在本教程中,我们将使用Javascript把网页上指定的文本保存到文本文件中。

js保存文本到指定文件-兼容各浏览器
为此,我们将编写:
- 在按钮单击事件上触发的JavaScript函数。
- 创建一个Blob构造函数,传入网页上指定的文本。
- 最后,调用FileSaver.js库的函数。
saveAs(Blob object, "your-file-name.text")
注意:为了把文本保存到文本文件中,这里使用了第三方FileSaver.js库。
让我们跳到代码的实际部分。
1. 保存静态数据
1.1 创建一个在按钮点击事件上执行的函数。
function saveStaticDataToFile() {
}1.2 实例化Blob对象,传递文本字符串作为第一个参数,blob类型作为第二个参数。
var blob = new Blob(["Hello Welcome."],
{ type: "text/plain;charset=utf-8" });
1.3 现在调用saveAs以 blob 对象作为输入的函数,并让你在 Web 浏览器上保存文件。
saveAs(blob, "static.txt");
查看完整的示例。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How to Create and Save text file in JavaScript</title>
<script src="js/FileSaver.js"></script>
<script>
function saveStaticDataToFile() {
var blob = new Blob(["Hello Welcome."],
{ type: "text/plain;charset=utf-8" });
saveAs(blob, "static.txt");
}
</script>
</head>
<body>
<button type="button" onclick="saveStaticDataToFile();">Click to Save</button>
</body>
</html>
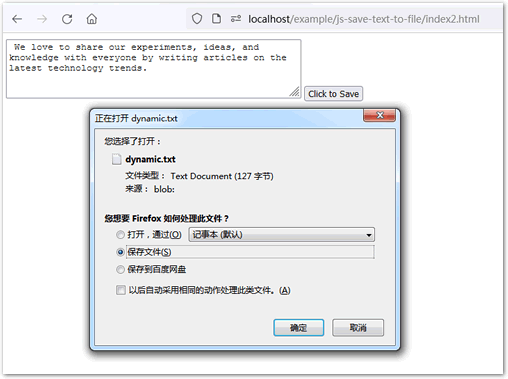
2. 保存动态数据
要将用户输入的文本保存到文本文件中,首先,我们需要将用户输入的文本存储到一个变量中,并将该变量作为Blob第一个参数传递。
查看完整的代码示例。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How to Create and Save text file in JavaScript</title>
<script src="js/FileSaver.js"></script>
<script>
function saveDynamicDataToFile() {
var userInput = document.getElementById("myText").value;
var blob = new Blob([userInput], { type: "text/plain;charset=utf-8" });
saveAs(blob, "dynamic.txt");
}
</script>
</head>
<body>
<textarea id="myText" rows="4" cols="50">
We love to share our experiments, ideas, and knowledge with everyone by writing articles on the latest technology trends.
</textarea>
<button type="button" onclick="saveDynamicDataToFile();">Click to Save</button>
</body>
</html>
请记住:不要忘记引用FileSaver.js库。
总结
本文介绍的把网页文本保存到本地指定文本文件的方法,兼容各主流浏览器,不像某些方法,只能在IE浏览器里使用。
标签: 保存文本
相关文章
x



